CukeTest+Puppeteer的Web自动化测试(一)
CukeTest+Puppeteer的Web自动化测试
一、初识BDD、Cucumber(黄瓜)、CukeTest
行为驱动开发(Behavior Driven Development,BDD)。行为驱动开发能够保持文档和测试脚本的一致性,便于维护、也便于业务人员和技术人员沟通,始终保持应用软件的技术实现反映业务的需求。
Cucumber是行为驱动开发最流行的一个框架,它使用自然语言描述的行为来驱动测试代码,也支持多种语言,如Ruby、Python、JavaScript、Java等。
Cucumber源码:https://github.com/cucumber/cucumber-js
CukeTest是开发测试自动化脚本的一个灵巧方便的工具。用户可以使用此工具快速创建BDD(行为驱动开发, Behavior Driven Development)测试脚本。它集成了Cucumber框架和JavaScript,可视化编辑,调试功能,并有多个html报告模板可供选择。同时它能够
实现了各种类型应用的自动化,包括Web、Windows、移动设备、API等等。
CukeTest使用文档:http://www.cuketest.com/zh-cn/
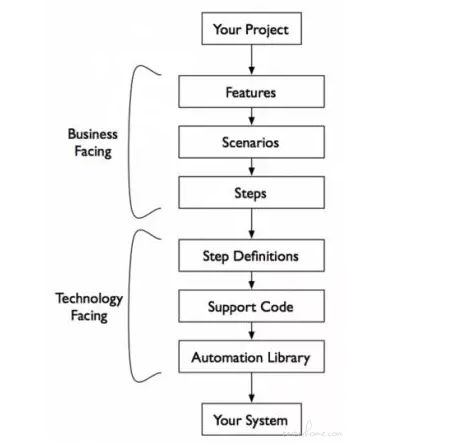
二、Cucumber如何运行的?

- Features:剧本(测试项的目运行文件都在features目录下,以 .feature 结尾的为剧本文件,一个剧本文件中可以包含多个场景,一个场景包含多个操作步骤。)
- Scenarios:场景(每个剧本可以有一个或多个场景)
- Steps:步骤(每个场景由一个或多个步骤组成)
- Step Definitions:步骤定义(步骤具体代码实现方法或定义,.feature 文件中描述的业务步骤要 运行起来,需要根据业务场景定义操作行为 。)
- Support Code:支持代码(公共方法或函数可提出作调用)
- Automation Library:自动化库(自动化API支持)
- Business Facing:面向业务(自然语言表示的测试用例,开发可读懂)
- Technology Facing:面向技术(技术代码语言表示的测试代码,开发可读懂)
三、开发工具介绍
CukeTest和Puppeteer
Cucumber用自然语言结合JavaScript编写的自动化测试脚本。因为它们是用自然语言编写的,所以你团队中的任何人都可以阅读它们,而且可以用它们来帮助改善团队之间的沟通、协作和信任。
Puppeteer是一个Node库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless模式运行,但是可以通过修改配置文件运行“有头”模式。
四、CukeTest
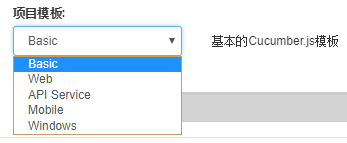
创建新项目时,5个项目模板可选择:
Basic:基本的Cucumber.js项目
Web:使用selenium-webdriver的Web测试项目
API:API测试项目
Windows: Windows测试项目
Mobile: iOS或安卓应用测试项目

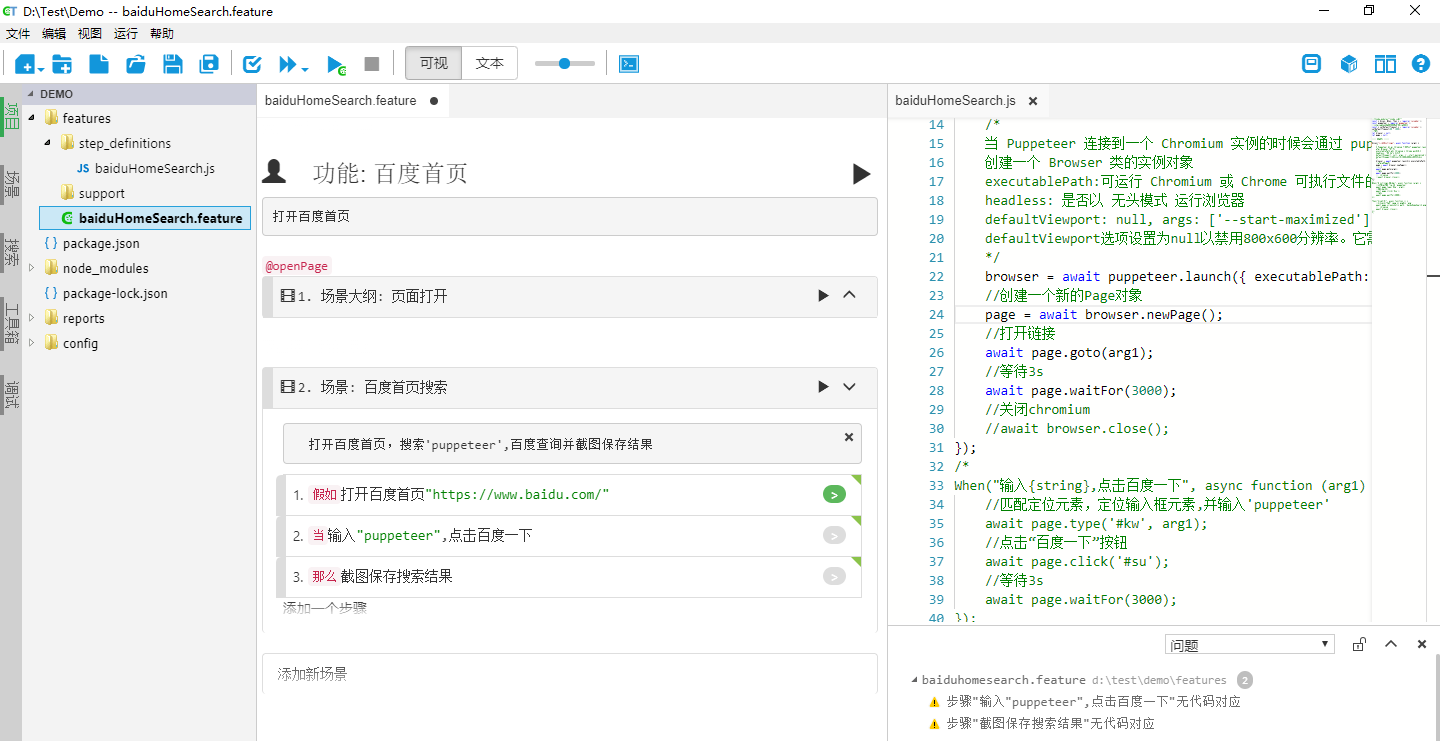
选择Basic模板,新建项目,CukeTest操作页面
例:

1、剧本
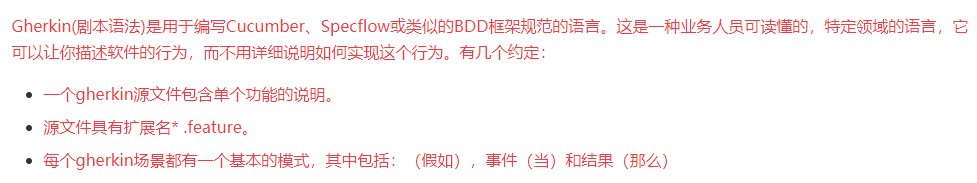
CukeTest是一个强大的剧本文件(或特性文件)编辑器。剧本文件后缀名为*.feature,以(.feature)结尾的文档叫Gherkin文档或剧本文档。在编辑剧本文件时,它提供了2种编辑模式,可视模式和文本模式。

重要知识点:
1、编辑模式:可视模式和文本模式
2、场景:添加场景、编辑场景、更改场景类型(背景、场景、场景大纲)
3、背景:背景允许你在单个剧本中的所有场景中添加“背景”。背景就是一个无标题的场景,包含许多步骤。不同之处在于它们运行的时机:背景在每个场景之前运行,但是在场景的“Before” hook(钩子函数)之后运行。
4、场景大纲:场景大纲通常用来实现数据驱动的自动化测试
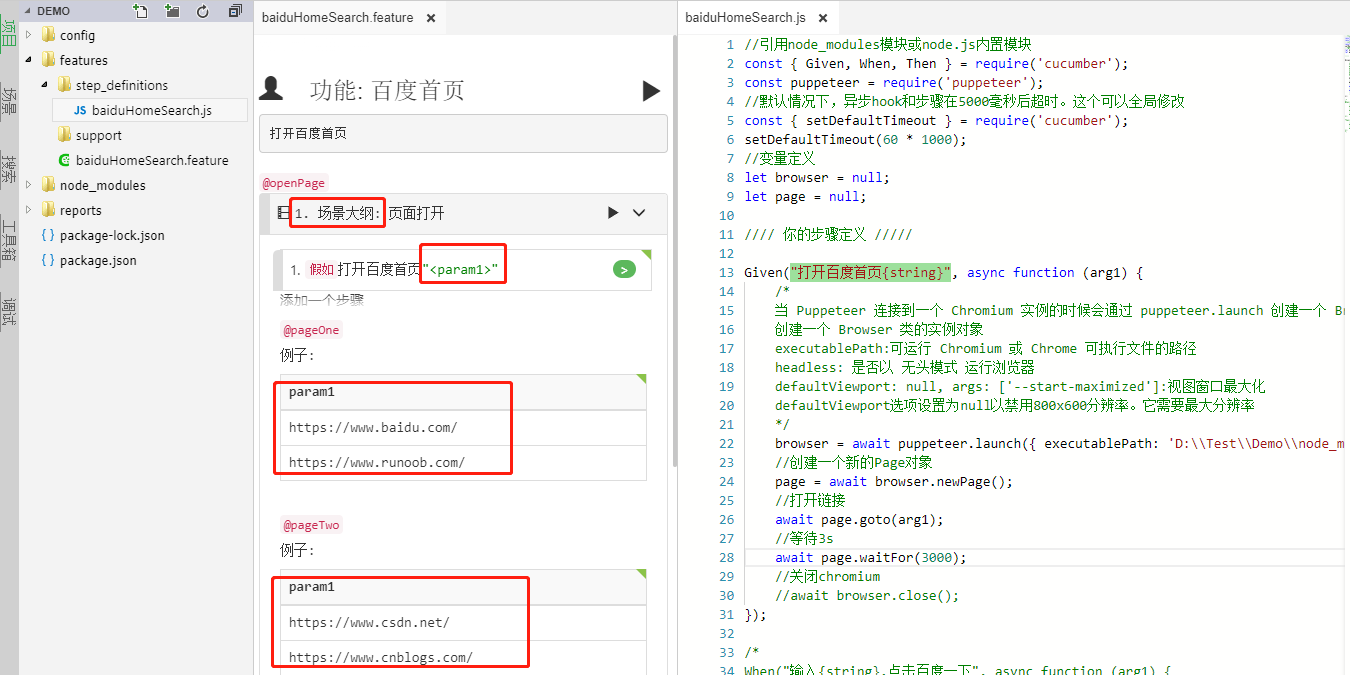
例:

5、步骤:添加步骤(追加、插入)、编辑步骤、文档字符串(步骤的注释描述定义)、步骤表
重要知识点:
(1)文档字符串数据将作为参数传递给步骤定义
(2)步骤表是步骤中的表格数据,它将作为参数传递给步骤定义
(3)可以选择在步骤中添加文档字符串(Doc String) 或步骤表格(Table) ,二者只能选其一。
6、标签:标签过滤、执行时标签过滤。(当有很多场景的时候,我们有时只需要运行其中的个别场景,我们可以给不同的场景或剧本添加标签,然后运行的时候可通过标签过滤想要运行的场景。)
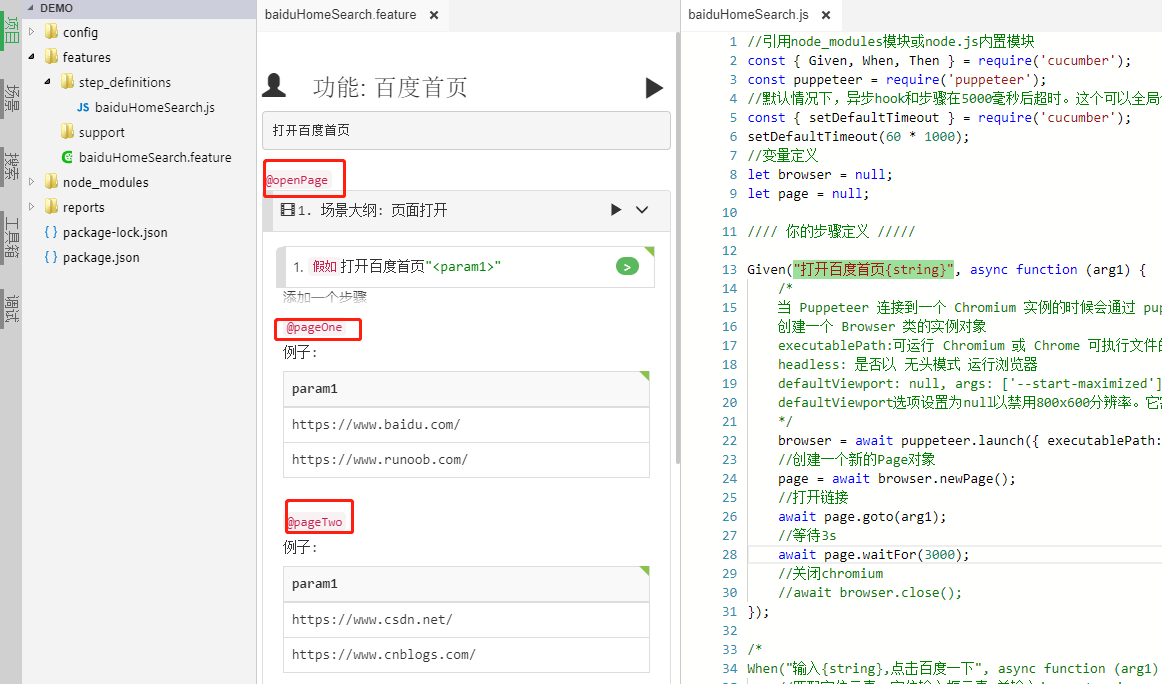
例:

标签表达式:http://www.cuketest.com/zh-cn/cucumber/tag-expressions.html
标签表达式是一个内嵌的布尔表达式。
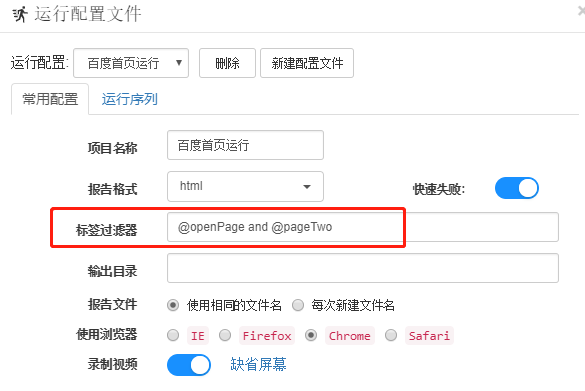
例:运行配置文件,标签过滤只运行openPage和pageTwo场景。

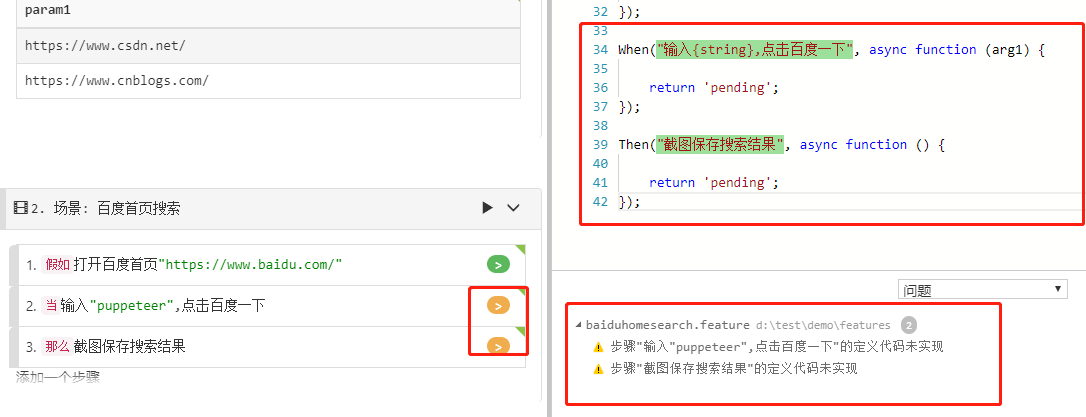
2、代码编辑
剧本对应的测试脚本的编写。
重要知识点:
1、代码/剧本匹配:剧本步骤与代码的匹配

2、具体步骤代码的实现(cucumber,puppeteer的API,JavaScript等)
3、步骤定义:
步骤定义是Gherkin语言写的剧本文件和实际被测试的系统之间的粘合剂. 使用 Given, When, Then. 正则表达式中的匹配组匹配到的结果会作为参数传递给步骤定义。
4、步骤修改后的代码更新:跳转到原先的定义、更新原先的定义代码、创建新的定义
5、npm包的管理:包管理器(添加/删除)
注意:新添加的npm包自动配置用最新的版本,如果您对某个包的版本有特殊要求,请在包列表保存后,手动编辑package.json, 设定需要的版本。
npm包管理新增后,还得进行npm install 的安装。并不是直接就安装好。只是一个目录而已。或直接通过npm install安装,不用npm包管理
6、代码工具箱:cucumber一些自带封装的方法(一般用不到,我们用的puppeteer)和cucumber的hook函数
7、智能提示和自动完成
8、验证项目:可以帮助用户检查项目中可能出现的各种错误或警告
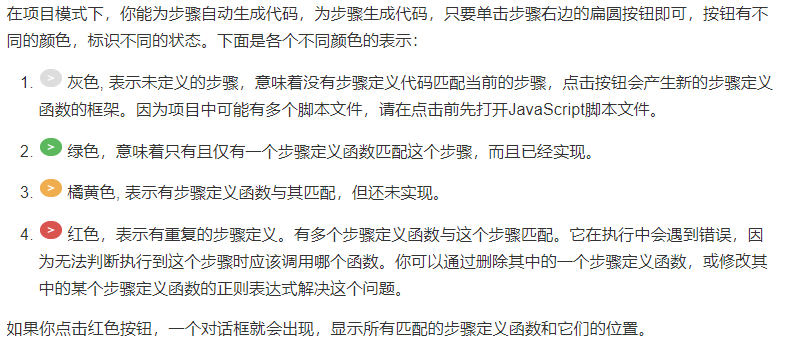
例:

9、Hooks(钩子):Hooks(钩子) 用于在每个场景之前和之后设置和清理环境
重点知识点:
(1)如果定义了多个Before hooks,会按它们被定义的顺序执行。
(2)多个 After hooks 按照它们被定义的相反顺序执行。
(3)BeforAll / AfterAll 。所有场景之前或之后完成一些设置/清除工作
10、超时:默认情况下,异步hook和步骤在5000毫秒后超时。这个可以全局修改:
var {setDefaultTimeout} = require('cucumber');
setDefaultTimeout(60 * 1000);
超时:http://www.cuketest.com/zh-cn/cucumber/support_files/timeouts.html
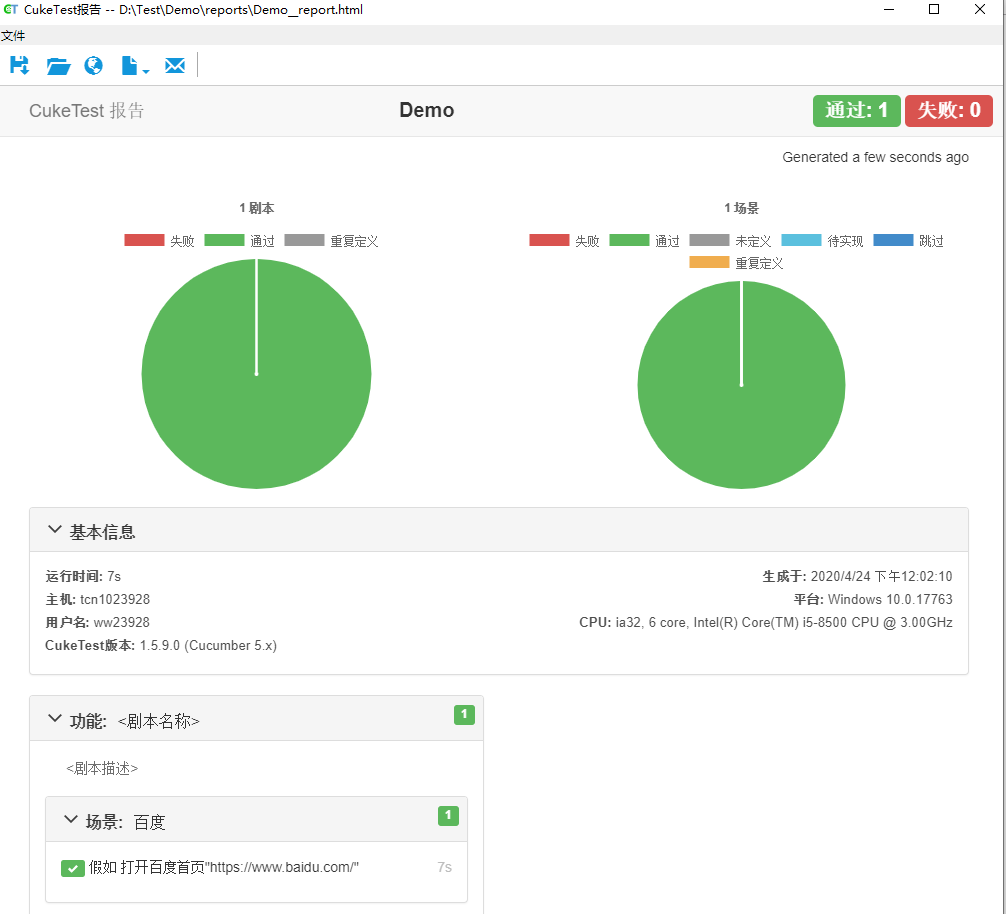
执行及测试报告
CukeTest的可视化界面使你能够以多种方式运行您的项目或你的部分脚本
重要知识点:
1、运行项目:运行单个剧本、运行单个场景、运行单个JS文件等
2、运行配置

3、执行测试报告

五、Puppeteer
Puppeteer是NPM库,它提供了NodeJS高级API来控制Chrome。Puppeteer 默认以无头(无界面)方式运行,但也可以配置为运行有界面的Chrome。
使用Puppteer 可以自动化在浏览器中手动执行的大多数事情。比如:
- 生成页面的屏幕截图和PDF。
- 抓取SPA(单页面应用程序)并生成预渲染内容(即“SSR”(服务器端渲染)。
- 自动化表单提交、UI测试、键盘输入等。
- 创建最新的自动化测试环境。使用最新的JavaScript和浏览器功能直接在最新版本的Chrome中运行测试。
- 捕获网站的时间线跟踪,以帮助诊断性能问题。
- 测试Chrome扩展程序。
Puppeteer官方文档:https://zhaoqize.github.io/puppeteer-api-zh_CN/
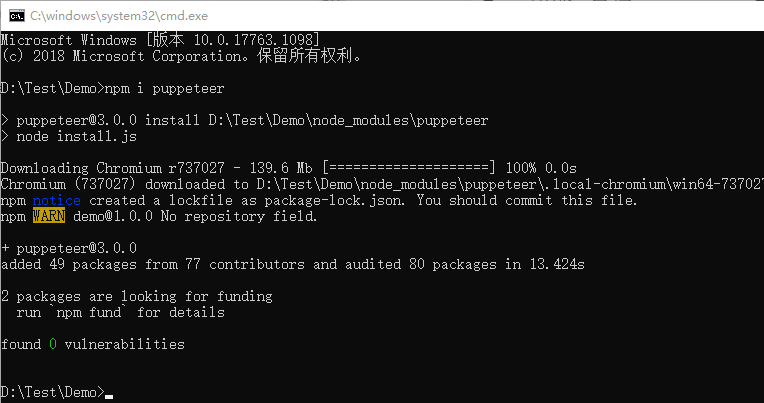
Puppeteer安装
在项目中安装puppeteer:npm install puppeteer
运行:npm install puppeteer,安装的是puppeteer最新的版本
 重点注意:版本兼容问题
重点注意:版本兼容问题
当puppeteer3.0.0和node12.13.0时,运行有报错,提示让你把node更新至最新版本。最新node为14,更新node版本可能会导致其他问题。建议安装puppeteer时用2.1.1。
兼容报错:(node:13024) ExperimentalWarning: The fs.promises API is experimental
命令:npm install puppeteer@2.1.1
Puppeteer常用的API
class:Puppeteer
| 方法名称 | 方法说明 |
| puppeteer.launch(options) | 创建一个Browser实例。创建浏览器实例Brower对象,启动浏览器 |
class:Browser
| 方法名称 | 方法说明 |
| browser.newPage() | 创建一个 Page 实例。通过Brower对象创建页面Page实例对象 |
| browser.close() | 关闭浏览器 |
| browser.pages() | 获取所有打开的Page实例。打开多个Tab页处理时切换page操作页面 |
class:Page
| 方法名称 | 方法说明 |
| page.goto(url) | 打开指定网站 |
| page.screenshot(options) | 当前页面截图 |
| page.$(selector) | 获取单个元素 |
| page.$$(selector) | 获取一组元素 |
| page.click() | 点击一个元素 |
| page.waitFor() | 设置等待或超时时间 |
| page.evaluate(pageFunction, …args) | pageFunction 表示要在页面执行的函数, args 表示传入给 pageFunction 的参数。如引用外部JS时使用 |
CukeTest+Puppeteer的Web自动化测试(一)的更多相关文章
- CukeTest+Puppeteer的Web自动化测试(二)
上一篇我们讲了CukeTest+Puppeteer的相关理论知识,带大家认识熟悉了CukeTest如何运行与如何编写剧本,Puppeteer大体的理论体系与如何结合使用,但一直没有给大家进行上手实战操 ...
- Node.js结合Selenium做Web自动化测试
发现腾讯课堂上有个node.js结合Selenium做Web自动化测试的教学视频, 听来感觉不错,一来老师讲的还不错,二来node.js这门语言会越来越热,学会总没什么坏处,三来发现CukeTest这 ...
- web自动化测试中绕开验证码登陆的方式
web自动化测试中登陆需验证码是很大的一个困扰.现推荐一种简单的避开验证码登陆的方式,先代码进入登录页,人工输入验证码登录后浏览器自动保存cookie,再在新的标签中登录. 具体代码如下: publi ...
- Web自动化测试工具调研
背景 Web自动化测试越来越被重视, 因为现在Web已经是工程化的状态. 如何通过工具测试, 保证Web开发的质量,提升开发效率,是Web工具的诞生的来由. Web测试分为以下几个方面: 1. 界面测 ...
- Web自动化测试学习方向(Selenium)
目前越来越多的人想学自动化测试,认为自动化测试好牛逼.经常在测试交流群里看见有HR发招聘广告说:招初级(功能测试),招中级(性能测试),招高级(自动化测试)...... 我不去讨论他们这个初中高级的说 ...
- Web自动化测试 Selenium 1/3
Selenium 名字的来源 在这里,我还想说一下关于 Selenium 名字的来源,很有意思的 : > : Selenium 的中文名为 “ 硒 ” ,是一种化学元素的名字,它 对 汞 ( M ...
- TestNG测试框架在基于Selenium进行的web自动化测试中的应用
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ TestNG+Selenium+Ant TestNG这个测试框架可以很好的和基于Selenium的 ...
- 使用 Sahi 实现 Web 自动化测试
Sahi 是 Tyto Software 旗下的一个基于业务的开源 Web 应用自动化测试工具.Sahi 运行为一个代理服务器,并通过注入 JavaScript 来访问 Web 页面中的元素.Sahi ...
- 从手工测试转型web自动化测试继而转型成专门做自动化测试的学习路线。
在开始之前先自学两个工具商业web自动化测试工具请自学QTP:QTP的学习可以跳过,我是跳过了的.开源web自动化测试工具请自学Selenium:我当年是先学watir(耗时1周),再学seleniu ...
随机推荐
- Web性能优化之-深入理解TCP Socket
什么是Socket? 大家都用电脑上网,当我们访问运维社区https://www.unixhot.com的时候,我们的电脑和运维社区的服务器就会创建一条Socket,我们称之为网络套接字.那么既 ...
- windows下怎么同时使用python2和3
windows命令行下,怎么能够自由的切换python2和3呢?当然不是切换目录!很多帖子告诉你,将python2目录下的python.exe文件改成python2.exe,pyhton3目录下的py ...
- QT踩坑记录1-多线程信号与槽
QT踩坑记录1-多线程信号与槽 QTC++Bugs 错误输出 无错误输出, 但是声明了信号的连接,但是无法使用 程序中就是无命令 介绍 QT 典型程序 #include <QObject> ...
- Lambda表达式最佳实践
简介 Lambda表达式java 8引入的函数式编程框架.之前的文章中我们也讲过Lambda表达式的基本用法. 本文将会在之前的文章基础上更加详细的讲解Lambda表达式在实际应用中的最佳实践经验. ...
- MongoDB学习(三)
MongoDB条件操作符 $gt > 大于 $lt < 小于 $gte >= 大于等于 $lte <= 小于等于 $ne != 不等于 条件操作符可用于查询语句中, ...
- CodeForces - 1102B Array K-Coloring
B. Array K-Coloring time limit per test2 seconds memory limit per test256 megabytes inputstandard in ...
- C++获取当前系统时间并格式化输出
C++中与系统时间相关的函数定义在头文件中. 一.time(time_t * )函数 函数定义如下: time_t time (time_t* timer); 获取系统当前日历时间 UTC 1970- ...
- awk调用date命令
创建文件date.awk: $ == { cmd = "\"" while (cmd | getline line) { print line } close(cmd) ...
- [Abp vNext 入坑分享] - 5.全局异常替换
一.简要说明 [项目源码] [章节目录] 前面我们已经初步完成了框架的功能了,jwt的也已经接入完成了. 现在需要进行全局异常的接入了,abpvnext官方本来就有了全局异常的模块了,介绍链接 ...
- 网络流 I - Fox And Dinner CodeForces - 510E
Fox Ciel is participating in a party in Prime Kingdom. There are n foxes there (include Fox Ciel). T ...
