Egret游戏大厅制作思路
Egret游戏大厅制作思路
Egret中,写好的代码最终都被打包到main.js里面,只有库文件会单独生成出来,按需加载。
游戏中有需求,要将一些游戏(或者模块)进行外包,然后从主游戏大厅中进入,那么可以通过第三方库的形式进行开发。
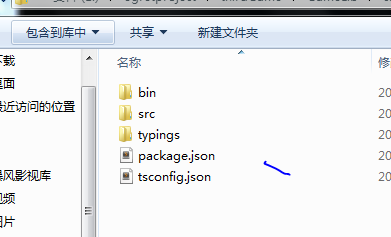
第一步:创建目录
创建三个目录,Plaza,Child,lib分别对应 主游戏大厅、子游戏、库。最终要将子游戏放入到库中。

第二步:开发
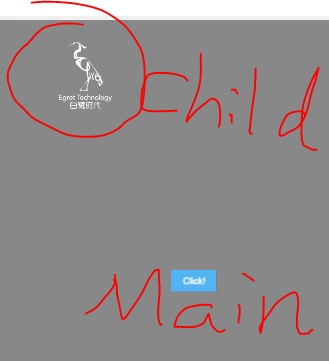
这里只做简单的开发,即:从主游戏直接打开子游戏。效果如下:
主游戏:

代码:(通过egret默认的代码制作的界面)
protected createGameScene(): void {
let button = new eui.Button();
button.label = "Click!";
button.horizontalCenter = 0;
button.verticalCenter = 0;
this.addChild(button);
button.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onButtonClick, this);
}
/**
* 点击按钮
* Click the button
*/
private onButtonClick(e: egret.TouchEvent) { }
子游戏:

代码:(只有一个图标)
protected createGameScene(): void {
let icon: egret.Bitmap = this.createBitmapByName("egret_icon_png");
this.addChild(icon);
icon.x = 26;
icon.y = 33;
}
第三步:整理子游戏库
这个时候,我们两个游戏其实都好了。需要将子游戏嫁接到主游戏大厅中。
有几个问题需要解决:
首先,资源冲突
resource/default.res.json
resource/default.thm.json
这两个文件基本上是所有游戏开发中都要用的。并且不能更改(更改后会各种报错,所以保留)。既然我们要嫁接过去,这两个文件在主游戏里面是要重新命名的。否则游戏会把这两个文件解析成主游戏对应的文件,产生冲突,报错。
所以,子游戏中将两个文件名字提取,以及 resource目录也要提取。
我们创建Ress.ts,这个将来也要在主游戏中用。所以我们目录新建文件夹 same,将Ress.ts放入,并且将LoadingUI.ts放入其中(因为主游戏中也有)。目录结构如下:

Ress.ts代码:
class Ress
public constructor() {
}
public static child = ["resource/default.res.json","resource/default.thm.json","resource"]
}
替换Main.ts中路径:
await RES.loadConfig(Ress.child[0],Ress.child[2]);
let theme = new eui.Theme(Ress.child[1], this.stage);
对了,将不用的资源请删除掉,两个项目中不能有同名的资源。
其次:命名空间冲突。
因为两个项目中都有main.ts,有需要给子游戏添加命名空间(所有的都要,防止冲突);
namespace child {
export class Main extends eui.UILayer {
namespace child {
export class AssetAdapter implements eui.IAssetAdapter {
namespace child {
export class ThemeAdapter implements eui.IThemeAdapter {
第四步:将子游戏发布成第三方库:
创建child库

将子游戏src下的文件拷贝到src目录,不要拷贝same目录下文件,会跟主游戏引起冲突。
Typings目录下放入child.d.ts
declare namespace child{
class Main{}
}
让主游戏调用。
生成库 egret build,查看bin目录,生成child.js文件,如果没有child.d.ts手动拷贝(我的是没有生成).

第五步:主游戏引用第三方库child
{
"name": "child",
"path":"../GameLib/child"
}
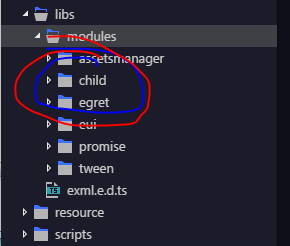
清理构建,然后libs目录多出来我们刚刚创建的。

主游戏Main.ts
private onButtonClick(e: egret.TouchEvent) {
let game = new child.Main();
this.addChild(game as eui.UILayer);
}
运行看一下。

第六步:完了么?装载子游戏资源
白鹭图片是child游戏里面的么?我们什么都有做呢。现在显示的只是我们把子游戏装载了进来。我们还没有把子游戏资源拿过来。
将父容器中除了与按钮相关的资源删除:

子游戏中将白鹭以外的图片删除:

注意:
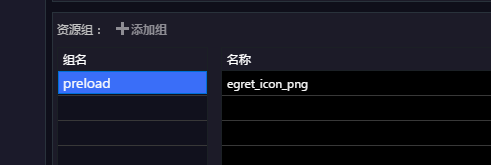
子游戏中的资源组与资源都不能与主游戏中的冲突。我们把资源组改名。

发布子游戏,正常的游戏发布流程。我们需要压缩过的资源。
将子游戏拷贝到主游戏中,在主游戏创建新的路径resource-child

子游戏中加载的preload改成child_preload

将子游戏中的文件拷贝到库中。编译(忽略错误);
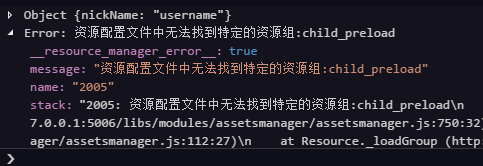
我们在主游戏中开始运行子游戏。
报错!!!!
将子游戏中的same目录拷贝到主游戏中,公共部分
放一起。
查看Ress,里面路径是对应主游戏的,改成子游戏的路径。
class Ress {
public constructor() {
}
public static child = ["resource-child/child.res.json","resource-child/child.thm.json","resource-child"]
}
可以了,实现目的。
后记:
步骤有些繁琐,尤其是拷贝文件时候。所以可以自己写一个脚本来处理这些繁琐的操作,避免出错。
里面要避免命名空间冲突以及资源冲突。
公用类放到统一的文件夹里面,方便操作。
路径可以用配置的形式动态加载,不用每次编译。
说白了,还是想法操作js(游戏程序员跟web程序员还是不一样,好多概念会模糊吧)
Egret游戏大厅制作思路的更多相关文章
- egret游戏入门之学习资源篇
最近因需要,入手H5游戏. 写游戏当然需要有引擎. H5游戏开发:游戏引擎入门推荐 如何选择 H5 游戏引擎 白鹭引擎和layabox哪个好用,哪个技术更成熟 ? LayaBox 与 Egret 选择 ...
- iOS 14 egret 游戏卡顿问题分析和部分解决办法
现象 总体而言,iOS 14 渲染性能变差,可以从以下三个测试看出. 测试1:简单demo,使用egret引擎显示3000个图(都是同一个100*100 png 纹理),逐帧做旋转.(博客园视频播放可 ...
- Html5 Egret游戏开发 成语大挑战(一)开篇
最近接触了Egret白鹭引擎,感觉非常好用,提供了各种各样的开发工具让开发者和设计者更加便捷,并且基于typescript语言开发省去了很多学习成本,对于我们这种掉微软坑许久的童鞋来说,确实很有吸引力 ...
- C#中国象棋+游戏大厅 服务器 + 客户端源码
来源:www.ajerp.com/bbs C#中国象棋+游戏大厅 服务器 + 客户端源码 源码开源 C#版中国象棋(附游戏大厅) 基于前人大虾的修改版 主要用委托实现 服务器支持在线人数,大厅桌数的设 ...
- Love2D游戏引擎制作贪吃蛇游戏
代码地址如下:http://www.demodashi.com/demo/15051.html Love2D游戏引擎制作贪吃蛇游戏 内附有linux下的makefile,windows下的生成方法请查 ...
- 常用样式制作思路 自定义按钮~自适应布局~常见bug seajs简记 初学者必知的HTML规范 不容忽略的——CSS规范
常用样式制作思路 学习常用样式总结参考来自这里 带点文字链接列表利用:before实现 1 <!DOCTYPE html> 2 <html lang="en" ...
- Html5 Egret游戏开发 成语大挑战(九)设置界面和声音管理
在上一篇中,简单的使用界面元素快速实现了一个游戏中的二级页面,这种直接在游戏页面上做UI的做法并不太好,原因是,UI会让游戏的压力变大,即使它是隐蔽的,如果同样的功能在其它的地方也是一样的,那么就要写 ...
- Html5 Egret游戏开发 成语大挑战(五)界面切换和数据处理
经过前面的制作,使用Egret的Wing很快完成了开始界面和选关卡界面,下面通常来说就是游戏界面,但此时界面切换和关卡数据还没有准备好,这次讲解界面的切换和关卡数据的解析.前面多次修改了Main.ts ...
- Html5 Egret游戏开发 成语大挑战(四)选关界面
通过前面的开始界面基本上了解了eui的使用方法,可以简单快速的制作一个UI界面,本篇使用第二界面选关界面展示更为难一点的代码控制,来展现关卡地图的内容,请确保素材和资源完整,可以在前面的教程中找到下载 ...
随机推荐
- Rocket - debug - TLDebugModuleInner - Drive Custom Access
https://mp.weixin.qq.com/s/1bIqzDYXM36MIfSsjvvYIw 简单介绍TLDebugModuleInner中的针对Custom的访问. 1. customNode ...
- 高性能可扩展mysql 笔记(三)Hash分区、RANGE分区、LIST分区
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.MySQL分区表操作 1.定义:数据库表分区是数据库基本设计规范之一,分区表在物理上表现为多个文件, ...
- Java实现 LeetCode 566 重塑矩阵(遍历矩阵)
566. 重塑矩阵 在MATLAB中,有一个非常有用的函数 reshape,它可以将一个矩阵重塑为另一个大小不同的新矩阵,但保留其原始数据. 给出一个由二维数组表示的矩阵,以及两个正整数r和c,分别表 ...
- Java实现 蓝桥杯VIP 算法训练 求完数
问题描述 如果一个自然数的所有小于自身的因子之和等于该数,则称为完数.设计算法,打印1-9999之间的所有完数. 样例输出 与上面的样例输入对应的输出. 例: 数据规模和约定 1-9999 publi ...
- Java实现 LeetCode 318 最大单词长度乘积
318. 最大单词长度乘积 给定一个字符串数组 words,找到 length(word[i]) * length(word[j]) 的最大值,并且这两个单词不含有公共字母.你可以认为每个单词只包含小 ...
- Java实现 LeetCode 92 反转链表 II
92. 反转链表 II 反转从位置 m 到 n 的链表.请使用一趟扫描完成反转. 说明: 1 ≤ m ≤ n ≤ 链表长度. 示例: 输入: 1->2->3->4->5-> ...
- Android中如何使用列表对话框
给按钮绑定,并且设置Click事件 bt3=findViewById(R.id.btn3); bt3.setOnClickListener(new View.OnClickListener() { @ ...
- java实现蓝桥杯密码脱落
一 问题描述 X星球的考古学家发现了一批古代留下来的密码. 这些密码是由A.B.C.D 四种植物的种子串成的序列. 仔细分析发现,这些密码串当初应该是前后对称的(也就是我们说的镜像串). 由于年代久远 ...
- 【Jquery】根据元素个数给予宽度
方法一: $(document).ready(function(){ $(".xn_mc_solu_2_ul").css("width", $(".x ...
- Mysql添加索引及索引的优缺点
一.什么是索引? 索引是对数据库表中的一列或多列值进行排序的一种结构,使用索引可以快速访问数据库表中的特定信息. 二.索引的作用? 索引相当于图书上的目录,可以根据目录上的页码快速找到所需的内容,提高 ...

