Selenium系列(三) - 针对元素常见的简单操作
如果你还想从头学起Selenium,可以看看这个系列的文章哦!
https://www.cnblogs.com/poloyy/category/1680176.html
其次,如果你不懂前端基础知识,需要自己去补充哦,博主暂时没有总结(虽然我也会,所以我学selenium就不用复习前端了哈哈哈...)
针对元素有哪些常见的简单操作?
- 点击
- 输入内容、清除内容
- 返回元素尺寸、坐标
- 获取元素标签文本
- 获取元素属性值
- 检查元素:是否可见、是否可点击、是否已被选择
- 表单提交
点击右边目录即可跳转哦! -------------->>>>>>>>>>
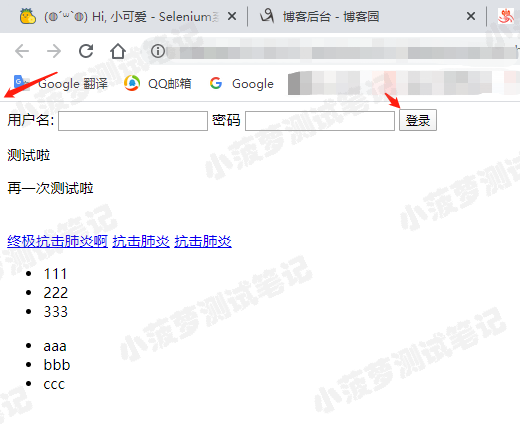
首先,先将一个测试html保存到本地,后续案例就按照这个页面来演示啦!
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小菠萝测试笔记</title>
</head>
<body> <a>用户名:</a>
<input id="username" class="username">
<a>密码</a>
<input id="password" name="password">
<button class="login">登录</button>
<br>
<p>测试啦</p>
<p>再一次测试啦</p>
<br>
<a href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1" target="_blank" id="virus-202"
class="mnav sp dot">终极抗击肺炎啊</a>
<a href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1" target="_blank" id="virus-2020"
class="mnav sp dot">抗击肺炎</a>
<a href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1" target="_blank" id="virus-202s0"
class="mnav sp dot">抗击肺炎</a> <div>
<ul>
<li class="li">111</li>
<li class="li">222</li>
<li class="li">333</li>
</ul>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</div> </body>
</html>
<button type="button" class="ant-btn1" disabled="disabled">不可点击元素</button>
<button type="button" class="ant-btn2">可点击元素</button> <button type="button" class="ant-btn3" style="display: none">不可见元素</button>
<button type="button" class="ant-btn4" style="display: block">可见元素</button> <select>
<option value="volvo"></option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi" selected>Audi</option>
</select>
点击
from selenium import webdriver # 加载浏览器驱动
driver = webdriver.Chrome("../resources/chromedriver.exe") # 访问网址
driver.get("file:///C:/test.html") # =====通过 元素Class查找(仅返回匹配到的第一个)=====
login_btn = driver.find_element_by_class_name("login") # 点击
login_btn.click()
输入内容、清除内容
# 找到id = username的元素
username = driver.find_element_by_id("username") # 输入值 张三
username.send_keys("张三") # 清空内容
username.clear()
返回元素尺寸、坐标
# 找到id = username的元素
login_btn = driver.find_element_by_class_name("login") # 打印 元素宽高
print(f"元素宽高:{login_btn.size}") # 打印 元素 x , y坐标值
print(f"元素坐标值:{login_btn.location}")
执行结果
元素宽高:{'height': 23, 'width': 42}
元素坐标值:{'x': 457, 'y': 8}
知识点
- size和location都是实例属性
- 返回的都是字典
- 元素坐标值是通过元素的最左上角和浏览器内容区域的左上角来定位的,如下图

获取元素标签文本
# 获取第一个标签为a的文本
a_text = driver.find_element_by_tag_name("a")
print(a_text.text) # 获取第一个标签为div的文本
div_text = driver.find_element_by_tag_name("div")
print(ul_text.div_text)
执行结果
用户名:
111
222
333
aaa
bbb
ccc
知识点
- .text 返回的是标签里面的文本,如 <html>内容....</html> ,返回的则是中间那些内容
- 如果标签内还有子标签,那也只会获取子标签的文本内容,不会获取标签,像上面获取div的text一样
获取元素属性值
# 获取元素属性值
a_attr = driver.find_element_by_class_name("mnav")
print(a_attr.get_attribute("href"))
执行结果
https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1
_blank
virus-202
mnav sp dot
检查元素:是否可见、是否可点击、是否已被选择
# 找到 不可见元素
ant_btn3 = driver.find_element_by_class_name("ant-btn3")
# 找到 可见元素
ant_btn4 = driver.find_element_by_class_name("ant-btn4") # 查看是否可见
print("不可见元素:", ant_btn3.is_displayed())
print("可见元素:", ant_btn4.is_displayed())
# 找到 不可点击元素
ant_btn3 = driver.find_element_by_class_name("ant-btn1")
# 找到 可点击元素
ant_btn4 = driver.find_element_by_class_name("ant-btn2") # 查看是否可点击
print("不可点击元素:", ant_btn3.is_enabled())
print("可点击元素:", ant_btn4.is_enabled())
# 找到 未被选中的元素
option1 = driver.find_elements_by_tag_name("option")[0]
# 找到 已被选中的元素
option2 = driver.find_elements_by_tag_name("option")[-1] # 查看是否被选择
print("未被选择元素:", option1.is_selected())
print("已被选择元素:", option2.is_selected())
执行结果
不可见元素: False
可见元素: True
不可点击元素: False
可点击元素: True
未被选择元素: False
已被选择元素: True
知识点
- 某个元素若有 display:none 的样式则是不可见,否则就是可见
- 某个元素若有 disabled 属性则是不可点击,否则就是可点击
- 某个元素若有 selected 属性则是已被选择
表单提交
driver.get("https://www.baidu.com")
# 找到搜索框
search_text = driver.find_element_by_id('kw')
# 输入搜索内容
search_text.send_keys('小菠萝测试笔记')
# 提交表单
search_text.submit()
知识点
- submit() 方法用于提交表单。
- 实际场景:在搜索框输入关键字之后的“回车” 操作, 就可以通过该方法模拟
Selenium系列(三) - 针对元素常见的简单操作的更多相关文章
- Python3 Selenium定位不到元素常见原因及解决办法
Python3 Selenium定位不到元素常见原因及解决办法 一.问题描述 在做web应用的自动化测试时,定位元素是必不可少的,这个过程经常会碰到定位不到元素的情况: 报错信息: no such e ...
- selenium之浏览器、元素、鼠标等操作总结
1 控制浏览器 Selenium 主要提供的是操作页面上各种元素的方法,但它也提供了操作浏览器本身的方法,比如浏览器的大小以及浏览器后退.前进按钮等. 1.1 控制浏览器窗口大小 在不同的浏览 ...
- Python+Selenium定位不到元素常见原因及解决办法(报:NoSuchElementException)
在做web应用的自动化测试时,定位元素是必不可少的,这个过程经常会碰到定位不到元素的情况(报selenium.common.exceptions.NoSuchElementException ...
- Selenium系列(四) - 鼠标、键盘操作详细解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 【Selenium01篇】python+selenium实现Web自动化:搭建环境,Selenium原理,定位元素以及浏览器常规操作!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 二.话不多说,直接开干,开始搭建自动化测试环境 这里以前在 ...
- asp.net core 系列之webapi集成Dapper的简单操作教程
Dapper也是是一种ORM框架 这里记录下,使用ASP.NET 集成 Dapper 的过程,方便自己查看 至于Dapper的特性以及操作可以参考Dapper官方文档 1.创建数据库相关 在Sql S ...
- asp.net core 系列之webapi集成EFCore的简单操作教程
因为官网asp.net core webapi教程部分,给出的是使用内存中的数据即 UseInMemoryDatabase 的方式, 这里记录一下,使用SQL Server数据库的方式即 UseSql ...
- XML系列之--对电文格式XML的简单操作(三)
前两章介绍了关于Linq创建.解析SOAP格式的XML,在实际运用中,可能会对xml进行一些其它的操作,比如基础的增删该查,而操作对象首先需要获取对象,针对于DOM操作来说,Linq确实方便了不少,如 ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍(转载)
转载地址:[python爬虫] Selenium常见元素定位方法和操作的学习介绍 一. 定位元素方法 官网地址:http://selenium-python.readthedocs.org/locat ...
随机推荐
- 云服务器离线安装MariaDB安装步骤和解决办法
前面我写了tomcat的安装那么接下来我们来安装云服务的数据库服务 第一步:下载安装包 https://downloads.mariadb.org/ 按照上图所示操作就能完成在线安装,但由于国内的网络 ...
- 通过zxing生成二维码
二维码现在随处可见,在日常的开发中,也会经常涉及到二维码的生成,特别是开发一些活动或者推广方面的功能时,二维码甚至成为必备功能点.本文介绍通过 google 的 zxing 包生成带 logo 的二维 ...
- 抛开贾跃亭!法拉第FF91能成功吗?
在本届CES 2018上,FF 91又一次刷屏了,而且实实在在地允许试乘了. 抛开贾跃亭的因素不谈,你觉得FF 91能成功吗? 最开始知道法拉第FF91这款电动汽车的名字时,总感觉怪怪的--像是把法拉 ...
- loadrunner没有告诉你的
1. LoadRunner之-Block l 如何在一个脚本中实现不同事务不同次数的循环呢? l 案例:假如你想在一个脚本中,实现登录执行1次,查询执行2次,插入执行3次,怎么办?录 ...
- swoole I/O 模型
I/O即Input/Output,输入和输出的意思.在计算机的世界里,涉及到数据交换的地方,比如磁盘.网络等,就需要I/O接口. 通常,I/O是相对的.比如说你打开浏览器,通过网络I/O获取我们网站的 ...
- 模拟HTTP请求超时时间设置
HTTP请求有两个超时时间:一个是连接超时时间,另一个是数据传输的最大允许时间(请求资源超时时间). 使用curl命令行 连接超时时间用 --connect-timeout 参数来指定 数据传输的最大 ...
- [翻译]python3中新的字符串格式化方法-----f-string
从python3.6开始,引入了新的字符串格式化方式,f-字符串. 这使得格式化字符串变得可读性更高,更简洁,更不容易出现错误而且速度也更快. 在本文后面,会详细介绍f-字符串的用法. 在此之前,让我 ...
- idea通过maven打jar包不成功或无法加载主类或打成功也找不到jar包
这个问题纠结了我一天,在网上也搜了一些方法,现在把我自己的处理过程记录一下,以方便遇到此类问题的小伙伴参考: 第一步:查看idea的jdk版本与Windows安装的jdk是不是同一个版本,如下图 第二 ...
- redis01
1.redis 1)cookie与session session本质上也是cookie,cookie携带session返回给服务端 redis是一个存储数据库 redis读写快速,使用简单,常用于存储 ...
- web前端 关于浏览器兼容的一些知识和问题解决
浏览器兼容 为什么产生浏览器兼容,浏览器兼容问题什么是浏览器兼容: 所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况. 浏览器兼容产生的原因: 因为不 ...
