Android LinearLayout线性布局详解
为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器。通过使用布局管理器,Android应用图形用户界面具有良好的平台无关性。推荐使用布局管理器来管理组件的分布、大小,而不是直接设置组件的位置和大小。可以使用布局管理器嵌套布局管理器,即也可作为一个UI组件来使用。
LinearLayout可以控制组件横向排列或者纵向排列,内容不会换行,超出屏幕部分将不会显示出来。
学习图解

LinearLayout 常用XML属性及方法
【属性一】orientation 设置子组件的排列方式(单选)
XML: android:orientation="horizontal"

horizontal:横向排列
vertical:纵向排列
JAVA :linearLayout.setOrientation(LinearLayout.VERTICAL);
LinearLayout.HORIZONTAL 横向排列

LinearLayout.VERTICAL 纵向排列

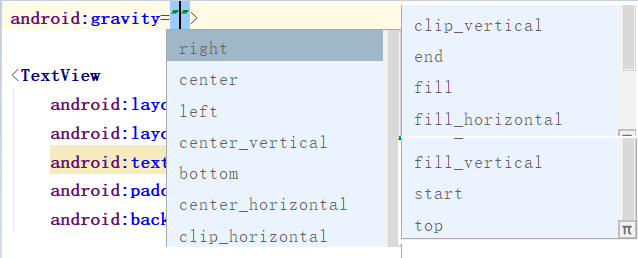
【属性二】gravity 设置子组件的对齐方式(多选)
XML: android:gravity="center"

JAVA :linearLayout.setGravity(Gravity.CENTER);

【属性三】baselineAligned 设置子元素基准线对弃,默认为true
基准线:
打开的英语练习本,那条红线就是基准线


XML: android:baselineAligned="false"

JAVA: linearLayout.setBaselineAligned(true);
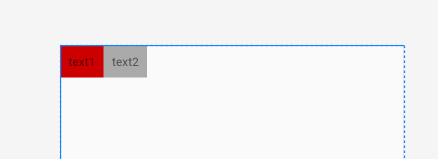
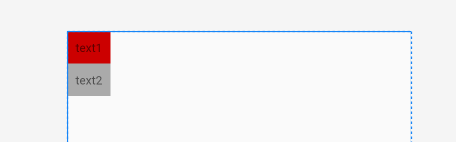
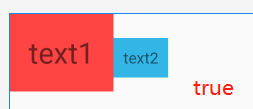
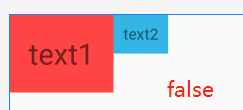
代码:true
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="true"
android:orientation="horizontal"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:padding="20dp"
android:text="text1"
android:textSize="30sp"> </TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
android:padding="10dp"
android:text="text2"
android:textSize="16sp"> </TextView>
</LinearLayout>
效果:


【搭配属性三】baselineAlignedChildIndex LinearLayout的基准线以他的第几个子元素为准,下标从0开始
一个LinearLayout 里面有很多 textview ,每一个 textview 都有自己的基准线,那么LinearLayout可能也是另一个LinearLayout的子元素,作为子元素 baselineAlignedChildIndex 就决定这他的一个基准线
XML:android:baselineAlignedChildIndex="0"
JAVA:linearLayout.setBaselineAlignedChildIndex(0);
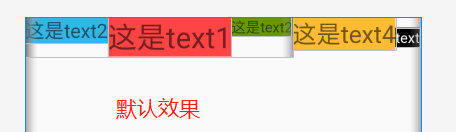
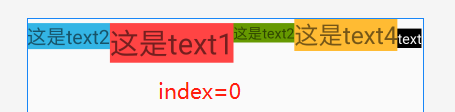
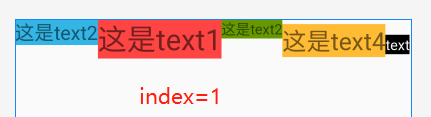
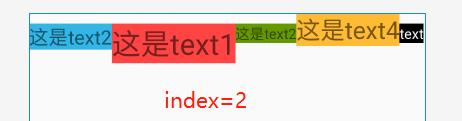
代码:⭐注意内部的LinearLayout,后面将在 第二个LinearLayout上添加 baselineAlignedChildIndex ,搭配 baselineAligned="false" 使用
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="horizontal"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
android:text="这是text2"
android:textSize="20sp"> </TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:text="这是text1"
android:textSize="30sp"> </TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_green_dark"
android:text="这是text2"
android:textSize="15sp"> </TextView>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是text4"
android:textSize="25sp"
android:background="@android:color/holo_orange_light"
> </TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:text="text"
android:textColor="@android:color/white"
android:textSize="15sp"> </TextView>
</LinearLayout>
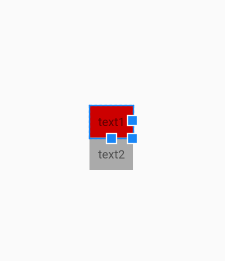
效果:



⭐ 总结
- 默认LinearLayout是没有基准线的,从图一和图三的对比可知。
- 下标从0开始三个子组件,最大index为2,超过2时布局将不显示
- 这个属性是用来决定当前LinearLayout的基准线时以哪个子组件为准的
Android LinearLayout线性布局详解的更多相关文章
- android:TableLayout表格布局详解
http://blog.csdn.net/justoneroad/article/details/6835915 这篇博文包括的内容:1.TableLayout简介2.TableLayout行列数的确 ...
- [置顶] Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前,视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit等 ...
- Android系统五大布局详解Layout
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前, 视图都是由一个一个的组件构成的.组件就是我们常见的Button.TextEdit ...
- Android开发之线性布局详解(布局权重)
布局权重 线性布局支持给个别的子视图设定权重,通过android:layout_weight属性.就一个视图在屏幕上占多大的空间而言,这个属性给其设 定了一个重要的值.一个大的权重值,允许它扩大到填充 ...
- Android 之 TableLayout 布局详解
TableLayout简介 •简介 Tablelayout 类以行和列的形式对控件进行管理,每一行为一个 TableRow 对象,或一个 View 控件. 当为 TableRow 对象时,可在 Tab ...
- Android学习之基础知识六—Android四种布局详解
一.Android基本布局 布局是一种可以放置多个控件的容器,它可以按照一定规律调整内部控件的位置,而且布局内部除了可以放置控件外,还可以放置布局,实现多层布局嵌套.布局和控件.布局和布局之间的关系如 ...
- Android LinearLayout线性布局
LinearLayout是线性布局控件:要么横向排布,要么竖向排布 决定性属性:必须有的! android:orientation:vertical (垂直方向) .horizontal(水平方向) ...
- Android布局管理详解(1)—— LinearLayout 线性布局
Android的布局方式共有6种,分别是LinearLayout(线性布局).TableLayout(表格布局).FrameLayout(帧布局).RelativeLayout(相对布局).GridL ...
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
随机推荐
- 使用python模拟登录网易邮箱网站
环境要求 python 3.6 chromedriver.exe 文件 人工登录 人工登录某个网站,首先需要用浏览器打开登录页面,然后在输入框中输入对应的账号和密码,最后点击登录,以下使用代码模拟以上 ...
- PyQt5之音乐播放器
按照自己思路简单写了个桌面播放器,只有自己喜欢的歌.使用QtDesigner设计的ui界面,功能简单,还有很多bug@~@,代码奉上: music_button.ui使用扩展工具pyuic5生成了mu ...
- 自然语言处理NLTK之入门
环境:window10 + python3 一.安装NLTK pip install nltk # 或者 PyCharm --> File --> Settings --> Proj ...
- sql数据库在登录异常时 ora-03114:未连接到ORACLE怎么办
关闭SQL数据,重新启动,登录就好,不要用删除,或者其他方法,如果这麽做还是不可以,那么在想其他办法! 我自己就是这麽做的
- 【Spring Data 系列学习】Spring Data JPA 自定义查询,分页,排序,条件查询
Spring Boot Jpa 默认提供 CURD 的方法等方法,在日常中往往时无法满足我们业务的要求,本章节通过自定义简单查询案例进行讲解. 快速上手 项目中的pom.xml.application ...
- FreeModBus源码解析(1)---开篇
一.设计思想 任何通信协议的实现都是基于状态机的设计思想,就是来了一串数据判断是是干啥的在调用相应的处理函数只不过高手一般采用回调处理. 如果你熟悉了回调.源码里的状态机的实现又可以理解,那么恭喜你已 ...
- ubuntu 安装flask+nginx+gunicorn 待定
第一步 先检查服务器环境 pip python3 mysql redis 能下就下,该升级就升级 第二步 如果你的flask程序在github上 请使用git clone 地址 下载下来(如果是私 ...
- HTC推出了VIVE Comos 全新 VR(虚拟现实)系列产品
据 The Verge 报道,近日,HTC 推出了 VIVE Comos 全新 VR(虚拟现实)系列产品.包括 Cosmos 精英套装.VIVE Cosmos XR 版.Cosmos Play 基础版 ...
- springboot项目中接口入参的简单校验
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- JAVAEE学习day05学习,数组
容器及元素的概念 容器:是将多个数据存储到一起 元素:每个数据称为该容器的元素 数组的概念 数组:数组是长度固定,存储数据的容器,保证多个数据的类型要一致 数组定义格式及其描述 动态定义: 数据类型 ...