h5-语义化标签的兼容性问题
1.html代码
<header>头</header>
<nav>导航栏</nav>
<main>
<article>左</article>
<aside>右</aside>
</main>
<footer>底部</footer>
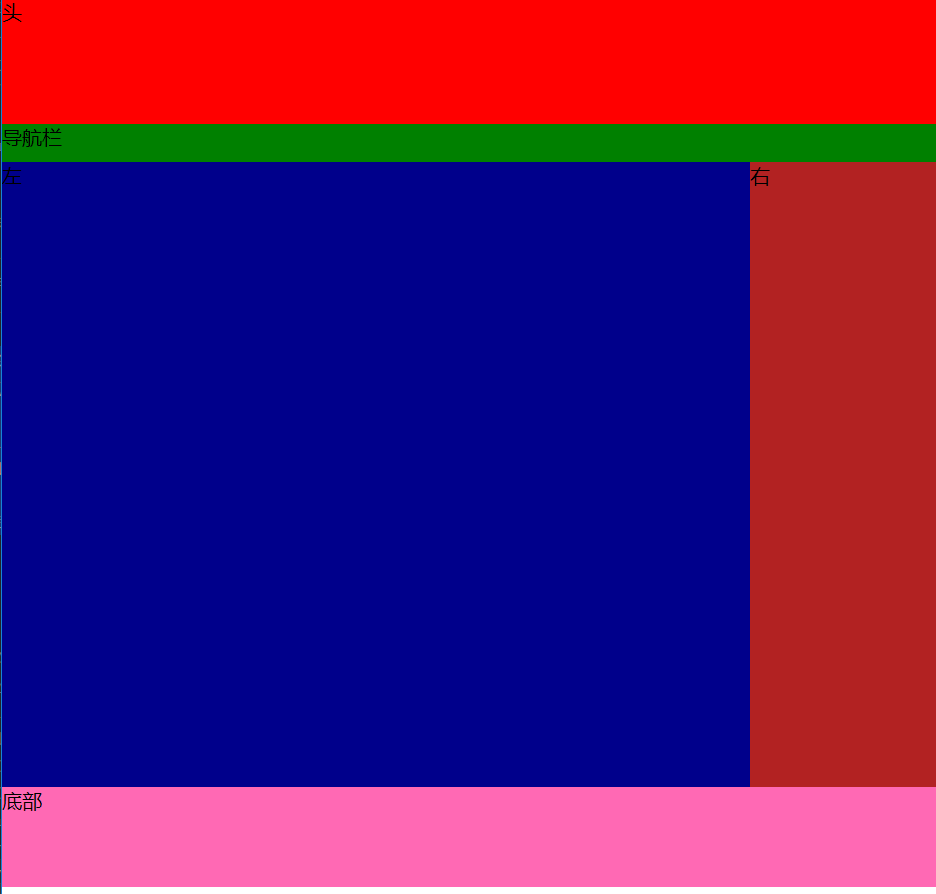
2.基本效果图:浏览器怎么改变大小,基本的排版都不会改变

3.css基本的排版,样式
<style>
*{
margin:;
padding:;
}
header{
width: 100%;
height: 100px;
background-color: red;
}
nav{
width: 100%;
height: 30px;
background-color: green;
}
main{
display: block;
width: 100%;
height: 500px;
background-color: chocolate;
}
main > article{
display: block;
width: 80%;
height: 100%;
background-color: darkblue;
float: left;
}
main > aside{
display: block;
width: 20%;
height: 100%;
background-color: firebrick;
float: right;
}
footer{
width: 100%;
height: 80px;
background-color: hotpink;
}
</style>
4.解决ie8以下版本的兼容性问题
<!--<script>
/**
* 解决IE8及以下版本兼容问题
* 手动创建语义化标签
* 默认创建的都是行级元素
* 需要使用设置为块级元素: display: block;
*/
document.createElement("header"); </script>-->
<!--第二种方式 导入第三方插件-->
<!--<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>-->
<!--<script src="../js/html5shiv.min.js"></script>-->
h5-语义化标签的兼容性问题的更多相关文章
- 笔记二:常用的h5语义化标签
0.前言: 所谓语义化标签就是一种 我们仅通过标签名就能判断出该标签内容的语义的标签,见名知意. 总结这部分内容,主要是为了能从繁琐的div嵌套div中,改成带有h5标签码.这样更有利于读写代码. 人 ...
- H5的语义化标签(PS: 后续继续补充)
头部信息 <header></header> 区块标签 <figure> <figcaption>123</figcaption> < ...
- H5中的语义化标签
H5中的语义化标签也就是之前的id = “header”演变而来的 只不过之前是id 现在变成了标签而已 什么是语义化: 根据内容结构化(内容语义化) 选择合适的标签(代码语义化) 便于开发者阅读和写 ...
- H5新增特性之语义化标签
H5新增特性之语义化标签 语义化标签顾名思义标签有自己的含义,浏览器或者程序员一看就知道是什么.在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式 ...
- Html5语义化标签详解及其兼容性处理
<header></header> 页眉 主要用于页面的头部的信息介绍,也可用于板块头部 <hgroup></hgroup> 页面上的一个标题组合 一个 ...
- H5新特性之语义化标签
一.为什么要增加新的语义化标签 在HTML 5出来之前,我们用div来表示章节,但是这些div都没有实际意义,这样的布局方式使我们的结构不够清晰,于是语义化标签应运而生. 二.何为语义化标签 顾名思义 ...
- 浅谈html语义化标签,Html5新增语义化标签
Html语义化标签,Html5新增语义化标签 自己在学习的期间,整理了下html关于语义化标签的一些知识,列的不是很全. 希望大家有新的见解可以给我留言,我会补充上去,谢谢大家 1.什么是语义化标签? ...
- H5 语义化、基本事件 浅析 (含file对象、drag拖拽等)
1.语义化标签 帮助搜索引擎,盲人设备等程序,辨识网页内容信息,明确网页区域分布,不体现任何样式,但存在浏览器兼容性问题,如IE8下无<header>标签. ① H5基本语义标签: < ...
- HTML5 01. 布局、语义化标签、智能化表单、表单元素/标签/属性/事件、多媒体、类操作、自定义属性
1.知识点 lang = “en” 所用语言是英文 文档结构更简洁 IE8一下不支持h5c3 书写更宽松 div没有语义 标签语义化:在合适的地方使用合适的标签 对seo优化友谊 网页经典布局 页 ...
- html5语义化标签使用规范
Html5添加了很多语义化标签,一个典型的html5页面结构可以如下安排 一.使用案例 1. 头部——header和nav标签 header头部,body下的直接子元素header一般用于放页面的介绍 ...
随机推荐
- UVA - 11186 Circum Triangle (几何)
题意:有N个点,分布于一个圆心在原点的圆的边缘上,问所形成的所有三角形面积之和. 分析: 1.sin的内部实现是泰勒展开式,复杂度较高,所以需预处理. 2.求出每两点的距离以及该边所在弧所对应的圆周角 ...
- MongoDB 初始化数据同步
MongoDB初始化数据同步: 副本集中的成员启动之后,就会检查自身的状态,确定是否可以从某个成员那里进行同步.如果不行的话,尝试从其他成员那里进行完整的数据复制. 这个过程就是初始化同步(initi ...
- 《TensorFlow实战Google深度学习框架》笔记——TensorFlow入门
一.Tensorflow计算模型:计算图 计算图是Tensorflow中最基本的一个概念,Tensorflow中的所有计算都被被转化为计算图上的节点. Tensorflow是一个通过计算图的形式来描述 ...
- module已经装了但仍提示找不到的解决方法
今天遇到的问题:(这里只是个例子) 解决方法: npm clean cache --force 删了node_modules 和 package-lock ,然后npm install 如果再不行,看 ...
- hashCode equals hashSet
基于hash的map也是这种机制. HashSet import java.util.HashSet; import java.util.Set; import java.util.TreeSet; ...
- HDU 4893 2014多校三 线段树
给定一个初始都为0的序列,有三种操作,前两种比较正常,一个是对某个位置的数add k,另一个是query区间和.然后比较麻烦的是第三个操作,把某个区间里面的每个值改成离它最近的Fibonacci数,如 ...
- spring源码 继承AttributeAccessor的BeanDefinition接口
/** * A BeanDefinition describes a bean instance, which has property values, * constructor argument ...
- 第一部分 JavaScript语言核心(四)
第九章 类和模块 P235 组合VS子类:组合优于继承 P236 类的层次结构和抽象类 第十章 正则达式的模式匹配 定义 JS中正则表达式用RegExp对象表示.直接量定义为包含在一堆斜杠(/)之间的 ...
- Java生鲜电商平台-如何使用微服务来架构生鲜电商B2B2C平台?
Java生鲜电商平台-如何使用微服务来架构生鲜电商B2B2C平台? 说明:随着互联网的日益普及,人们通过手机下单买菜的人越来越多,生鲜这个行业有两个显著的特点,一个是刚需.(你每天都要吃饭,都要吃菜) ...
- 文献阅读报告 - Context-Based Cyclist Path Prediction using RNN
原文引用 Pool, Ewoud & Kooij, Julian & Gavrila, Dariu. (2019). Context-based cyclist path predic ...
