@vue/cli 4.0.5 学习记录
1. Vue CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用,如@vue/cli-plugin-babel.
安装vue-cli
npm install -g @vue/cli# ORyarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确:
- vue --version
如果要进行快速原型开发(一般用得不多),需安装扩展
- npm install -g @vue/cli-service-global
创建项目
- vue create 项目名称
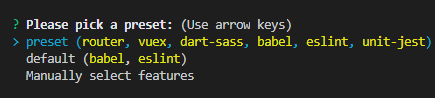
选择手动配置(如果喜欢使用eslint可以选择默认)

键盘上下键即可切换。
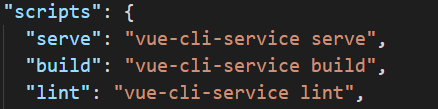
创建完成后,package.json中的一部分如下:

因此,启动代码为
- npm run serve
2. 目前整体的目录结构如图:
- node_modules:下载的依赖包
- public:公共的基础文件
- src:项目主体部分
- api:请求接口统一管控,当需要更改接口时能更快的找到
- assets:项目中所需引入资源的文件,font/img/js/...
- components:当有重复的组件时,提取出来,放在此文件夹
- config:存放一些配置文件
- directive:自定义指令文件
- lib:存放一些公用的方法
- mock:个人认为比较重要的文件,当前后端统一定义好接口时,mock可极大的提高开发效率,这也是最近讨论比较多的面向接口开发
- router:路由文件
- store:数据管控文件
- views:页面文件
- app.vue:vue入口文件
- main.js:项目主js文件
- .browserslistrc:指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀
- .editorconfig:编辑器配置文件,需要vscode下载editorconfig for vs code插件使用
- .eslintrc.js:eslint配置文件
- .gitignore:上传到git时忽略的文件
- .babel.config.js:babel转义配置文件
- package-lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
- package.json:项目依赖的部分
- postcss.config.js:postcss配置项
- REACME.md:项目的说明书
- vue.config.js:项目的主要配置文件(如果没有,自己手动建立一个,它会被
@vue/cli-service自动加载)
3. vue.config.js配置
- const path = require('path')
- const resolve = dir => path.join(__dirname, dir)
- const BASE_URL = process.env.NODE_ENV === 'production' ? '/pro/' : '/'
- module.exports = {
- lintOnSave: false,
- chainWebpack: config => {
- config.resolve.alias
- .set('@', resolve('src'))
- .set('_c', resolve('src/components'))
- },
- productionSourceMap: false, // 打包时不生成.map文件
- devServer: {
- proxy: 'http://localhost:8080'
- }
- }
3.1 配置代理(跨域)
- devServer: {
- proxy: 'http://localhost:3000' // 告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:3000
- }
如果想要配置更多的代理控制行为,也可以使用一个 path: options 成对的对象,详见vue-config-js
vue-cli3.0的代理配置,直接将vue-cli 2.x 中proxyTable的配置copy到devServer.proxy中。
vue-cli 2.x

vue-cli 3.0或vue-cli 4.0
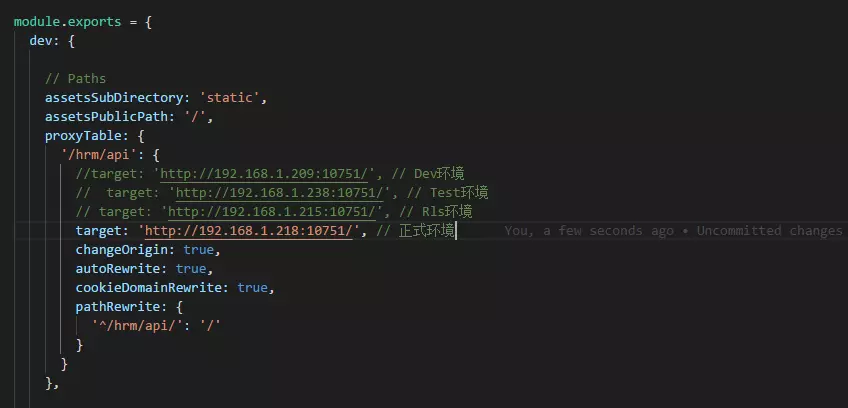
- module.exports = {
- devServer: {
- proxy: {
- '/hrm/api': {
- // target: 'http://localhost:3000/', // Dev环境
- // target: 'http://192.168.1.238:10751/', // Test环境
- // target: 'http://192.168.1.215:10751/', // Rls环境
- target: 'http://192.168.1.218:10751/', // 正式环境
- changeOrigin: true, // 跨域
- autoRewrite: true,
- cookieDomainRewrite: true,
- pathRewrite: {
- '^/hrm/api/': '/' // 所有以 '/hrm/api/' 开头的api都替换为'/'
- }
- }
- }
- }
- }
webpack dev-Server的选项都支持.注意:
- 有些值像
host、port和https可能会被命令行参数覆写 - 有些像
publicPath和historyApiFallback不应该被修改,因为它们需要和开发服务器的baseUrl同步以保障正常工作
3.2 配置Webpack其他选项
调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象:
- module.exports = {
- // 其他选项...
- configureWebpack: {
- plugins: [
- new MyAwesomeWebpackPlugin()
- //......
- ]
- }
- }
- 警告
- 在vue.config.js 中修改 outputDir 选项,而不是修改 output.path;
- 修改 vue.config.js 中的 baseUrl 选项,而不是修改 output.publicPath。
参考:https://www.jianshu.com/p/912dc2a9e485
@vue/cli 4.0.5 学习记录的更多相关文章
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
随机推荐
- 2019-2020-1 20199310《Linux内核原理与分析》第八周作业
1.问题描述 在前面的文章中,学习了在Linux系统之中如何创建一个新进程进行追踪,本文将围绕编译链接的过程和ELF可执行文件格式,对Linux内核装载和启动一个可执行程序. 2.解决过程 2.1 E ...
- 微软开放 Build 2020 免费注册
微软已经开放 Build 2020 线上开发者会议注册,https://mybuild.microsoft.com/.Build 2020 会议将于 5 月 19 日至 20 日召开,核心内容都是围绕 ...
- APP路由还能这样玩
本文主要讲述一种设计思路,组件化架构市面上已经有很多大厂成熟的方案,但是在组件化过程中,偶尔会遇到2个独立业务子模块间没有相互引用,也需要能直接调用对方的功能,因此我想到通过方法路由来解决,如果还有疑 ...
- (PSO-BP)结合粒子群的神经网络算法以及matlab实现
原理: PSO(粒子群群算法):可以在全局范围内进行大致搜索,得到一个初始解,以便BP接力 BP(神经网络):梯度搜素,细化能力强,可以进行更仔细的搜索.数据: ...
- 虚拟化学习笔记-KVM虚拟化跨机迁移原理
参考:https://zhuanlan.zhihu.com/p/27055555 在线迁移过程划分为三个阶段:准备阶段.迁移阶段和切换阶段.迁移环境为虚拟化底层KVM+Qemu.虚拟化管理Libvir ...
- 让pomelo可以获取到反向代理websockets的真实用户IP
/node_modules/pomelo/lib/connectors/hybridsocket.js 找到 var Socket = function(id, socket) { 给remoteAd ...
- 地表最简单安装MySQL及配置的方法,没有之一
第一步下载我的压缩包 链接:https://pan.baidu.com/s/1EE40dU0j2U1d-bAfj7TeVA 提取码:n25c 复制这段内容后打开百度网盘手机App,操作更方便哦 第二步 ...
- POJ 2054 Color a Tree解题报告
题干 Bob is very interested in the data structure of a tree. A tree is a directed graph in which a spe ...
- TransactionHelper
public class TransactionHelper { public static OracleTransaction ora_Transaction = null; public stat ...
- 基于情感词典的python情感分析
近期老师给我们安排了一个大作业,要求根据情感词典对微博语料进行情感分析.于是在网上狂找资料,看相关书籍,终于搞出了这个任务.现在做做笔记,总结一下本次的任务,同时也给遇到有同样需求的人,提供一点帮助. ...
