3D城市
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="关键词关键字">
<meta name="description" content="描述信息">
<title> 3dCity </title>
<style>
*{margin:0;padding:0;}
html,body{
width:100%;height:100%;perspective:1000px; /*距离多远观察*/
background-image:url("粒子.jpg");
background-repeat:no-repeat;
background-size:100% 100%;
}
div,b,i{
position:absolute; /*绝对定位,脱离文档流*/
transform-style:preserve-3d; /*3D视角*/
}
#city{
width:500px;height:500px;border:5px solid lightgray;
background:#ffe5b3;
margin:auto;top:0;left:0;right:0;bottom:0;
transform:rotateX(60deg)rotateZ(-130deg); /*旋转*/
}
#city b{
height:100%; /*继承上一级的高度,即div高度200px*/
transform:rotateX(90deg);
transform-origin:100% 0%; /*旋转中心,X轴占满即在X轴上,Y轴不变*/
}
#city b>b{
/*这里不用填写高度了,他会去他上一级找高度*/
transform:rotateY(90deg);
transform-origin:0% 100%;
}
#city b >b >b{
/*这里不用填写高度了,他会去他上一级找高度*/
transform:rotateY(90deg);
transform-origin:100% 0%;
right:0px;
}
#city b >b >b >b{
/*这里不用填写高度了,他会去他上一级找高度*/
transform:rotateY(90deg);
transform-origin:0% 100%;
left:0px;
}
#city b >b >b >b >i{
display:block; /*变成块级元素*/
background:#e5ccff;
transform-origin:0% 100%; /*Y轴100%,说明在Y轴最顶端*/
transform:rotateX(-90deg);
bottom:1px; /*房顶下去一点*/
}
#city .build b{
/*背景颜色,背景图片,以及图片大小*/
background:#368;
background-image:url("images/窗户.jpg");
background-size:10px 10px;
border:1px solid white;
}
</style>
</head>
<body>
<!--地皮-->
<div id="city">
<!--一栋楼-->
<div class="build" style="height:200px; top:40px;left:10px;"> <!--每栋楼坐标不同-->
<b style="width:40px;">
<b style="width:30px">
<b style="width:40px;">
<b style="width:30px">
<i style="width:30px;height:40px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:150px; top:40px;left:130px;"> <!--每栋楼坐标不同-->
<b style="width:80px;">
<b style="width:40px">
<b style="width:80px;">
<b style="width:40px">
<i style="width:40px;height:80px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:30px;left:280px;"> <!--每栋楼坐标不同-->
<b style="width:50px;">
<b style="width:30px">
<b style="width:50px;">
<b style="width:30px">
<i style="width:30px;height:50px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:230px;left:380px;"> <!--每栋楼坐标不同-->
<b style="width:30px;">
<b style="width:70px">
<b style="width:30px;">
<b style="width:70px">
<i style="width:70px;height:30px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:280px;left:30px;"> <!--每栋楼坐标不同-->
<b style="width:40px;">
<b style="width:30px">
<b style="width:40px;">
<b style="width:30px">
<i style="width:30px;height:40px"></i>
</b>
</b>
</b>
</b>
</div>
<!--一栋楼-->
<div class="build" style="height:180px; top:230px;left:130px;"> <!--每栋楼坐标不同-->
<b style="width:50px;">
<b style="width:30px">
<b style="width:50px;">
<b style="width:30px">
<i style="width:30px;height:50px"></i>
</b>
</b>
</b>
</b>
</div>
</div>
</body>
</html>
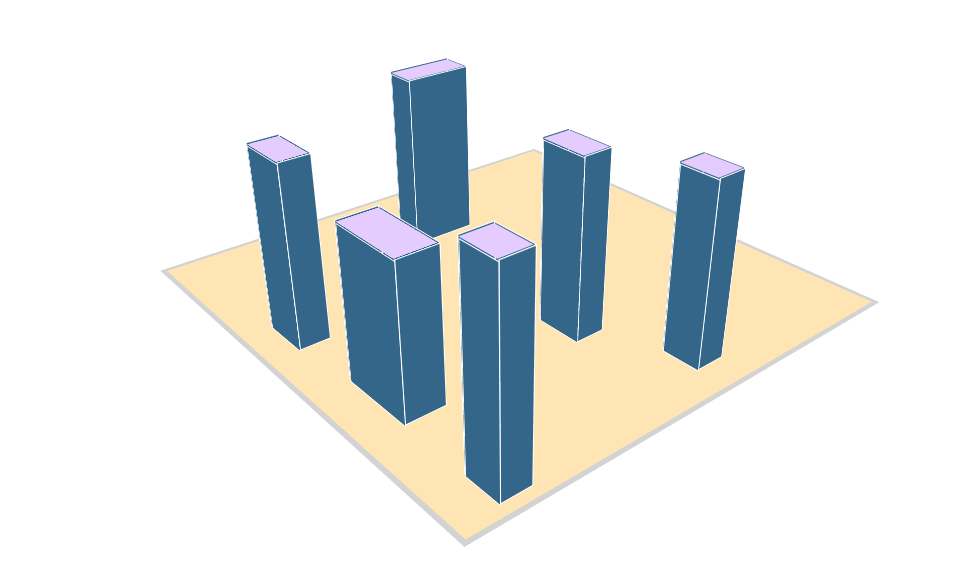
效果:

3D城市的更多相关文章
- 我的世界 ParaCraft 结合开源地图 OpenStreetMap 生成3D校园的方法简介
我的世界ParaCraft结合开源地图OpenStreetMap生成3D校园的方法简介 版本1.0 日期2019.2.3 作者Ray (82735589@qq.com) www.TimeGIS.com ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例
过去的 2018 年,我们认为是国内工业互联网可视化的元年,图扑软件作为在工业可视化领域的重度参与者,一线见证了众多 HTML5/Web 化.2D/3D 化的项目在工业界应用落地,我们觉得有必要在此分 ...
- ThingJS和传统3D开发的区别
物联网3D可视化开发已经辐射到各行各业,无论车间还是消防,城市还是粮仓,亦或是地铁.科技园,物联网可视化是科技的进步,也是行业的进步.而传统的3D可视化开发实施起来并不那么乐观.如果使用ThingJS ...
- 3D数据采集和重建
3D数据采集和重建是从传感器数据生成三维或时空模型.一般而言,这些技术和理论适用于大多数或所有传感器类型,包括光学,声学,激光扫描,[1]雷达,热学,[2]地震.[3][4] 内容 · ...
- 【转】HTML5+WebGL:构建 3D 网页新世界
今年下半年, HTML5 和 WebGL 变成极热门词语,3D 网页来势汹汹.主流的浏览器 Google Chrome 以及 Mozilla Firefox 均致力于 HTML5+WebGL 的 3D ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 数百个 HT 工业互联网 2D 3D 可视化应用案例分享 - 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 2019-分享数百个 HT 工业互联网 2D 3D 可视化应用案例分享
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 使用three.js实现炫酷的酸性风格3D页面
背景 近期学习了 WebGL 和 Three.js 的一些基础知识,于是想结合最近流行的酸性设计风格,装饰一下个人主页,同时总结一些学到的知识.本文内容主要介绍,通过使用 React + three. ...
随机推荐
- docker 学习之路 将docker容器变为镜像并上传
环境 ubunt 16.4 去hub.docker.com上注册一个账号,并在账号中注册一个公有public或者私有仓库private 步骤如下 如上图 点击该处进入创建docker库页面 除了名字之 ...
- 原生JavaScript下的Ajax
概述 AJAX即asynchronous javascript and XML,中文翻译是异步的javascript和XML.是指一种创建交互式网页应用.用于创建快速动态网页的开发技术. 传统的网页( ...
- 如何使用Logstash
目录 一.什么是Logstash 二.如何安装 三.快速使用 四.Input输入插件 五.codec编码插件 六.filter过滤器插件 七.output输出插件 八.总结 一.什么是Logstash ...
- 从零开始学习R语言(四)——数据结构之“数组(Array)”
本文首发于知乎专栏:https://zhuanlan.zhihu.com/p/60141207 也同步更新于我的个人博客:https://www.cnblogs.com/nickwu/p/125677 ...
- Linux vi编辑的常用的操作备忘
1 复制 1) 单行复制 在命令模式下,将光标移动到将要复制的行处,按"yy"进行复制: 2) 多行复制 在命令模式下,将光标移动到将要复制的首行处,按"nyy" ...
- Ubuntu16.04安装QQ机器人
Ubuntu安装QQ机器人 看了看现在QQ机器人似乎只有酷Q机器人有Docker可以在linux上运行了 那就k开始装酷Q机器人,资源占用也不是很大,大概占用180M内存吧 安装酷Q HTTP 首先安 ...
- 二进制补码:Why & How
二进制补码:Why & How 学习计算机原理或者语言的底层操作难免会遇到用二进制补码表示负数的问题.由于一些书本上对于采用补码的原因没有详细解释,很多人会认为这只是一种规定,但实际上采用补码 ...
- go:数据类型
Go语言中有丰富的数据类型,除了基本的整型.浮点型.布尔型.字符串外,还有数组.切片.结构体.函数.map.通道(channel)等.Go 语言的基本类型和其他语言大同小异. 1.基本数据类型 整型 ...
- 1+1>2:MIT&IBM提出结合符号主义和连接主义的高效、准确新模型
自人工智能的概念提出以来,关于符号主义和连接主义的争论就不绝于耳.究竟哪一种方式可以实现更好的人工智能?这一问题目前还没有定论.深度学习的快速发展让我们看到连接主义在构建 AI 系统中的优势,但其劣势 ...
- adb的连接设备故障分析(三)
一,如果使用adb devices进行检测,发现没有任何设备信息,我们就需要检查是否有手机/模拟器连接上 二,如果是手机进行连接,windows右下角有出来如下提示的话,需要检查你的手机驱动是否有安装 ...
