网页中三角型的CSS实现
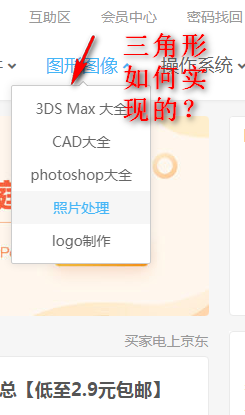
我们在使用CSS框架的时候,经常会用到下拉框组件,一般该组件里面有个下三角。很多网上用到三角形,如图所示,这个三角形是如何实现的呢?

1.使用CSS可以实现,先来复习一CSS盒子模型相关知识。给出如下CSS代码:
<style>
.box{
margin-top:100px;
margin:100px auto 0;
height: 20px;
width: 20px;
background-color: red;
}
</style>
网页body区域中使用如下代码:
<div class="box"></div>
运行效果为:

2.在上面代码的基础上书写如下代码:
<style>
.box{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
</style>
网页body区域中使用如下代码:
<div class="box"></div>
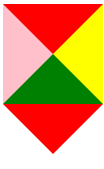
运行结果如下图所示。

将上面的CSS代码修改为如下:
<style>
.box{
width:0px;
height:0px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
</style>
运行如下图所示。

此时,三角形出现了。 继续增加代码:
.triangle1{
height:0px;
width: 0px;
border-style: solid;
border-width: 50px;
border-color: red transparent transparent transparent;/*transparent代表默认颜色*/font-size: 0;/*兼容性处理*/
line-height: 0;
body区域增加下面代码:
<div class="triangle1"></div>
运行结果如下:

可以测试一下下面这些三角型出现在哪些位置:
border-color: transparent transparent transparent red;border-color:transparent red transparent transparent;border-color: transparent transparent red transparent;
2.前面提到的任务的实现:
<style>
.div1{
position: relative;
height:100px;
width: 200px;
border:1px solid #dddddd;
background-color: #fff;
margin: 100px auto;
}
.triangle1{
position: absolute;
top: -40px;
left:50%;
margin-left:-20px ;
width: 0;
height: 0;
border-style: solid;
border-width:20px;
border-style:solid dashed dashed dashed;/*IE6下, 设置余下三条边的border-style为dashed,即可达到透明的效果*/
border-color: transparent transparent #ddd transparent;
line-height: 0;
font-size: 0;
}
.triangle2{
position: absolute;
top: -38px;
left:50%;
margin-left:-19px ;
width: 0;
height: 0;
border-style: solid;
border-width:19px;
border-style:solid dashed dashed dashed;/*IE6下, 设置余下三条边的border-style为dashed,即可达到透明的效果*/
border-color: transparent transparent #fff transparent;
line-height: 0;
font-size: 0;
} </style>
body区域放置的代码:
<div class="div1"><p class="triangle1"></p> <p class="triangle2"></p></div>
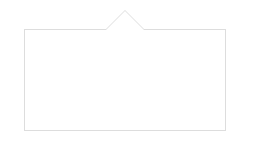
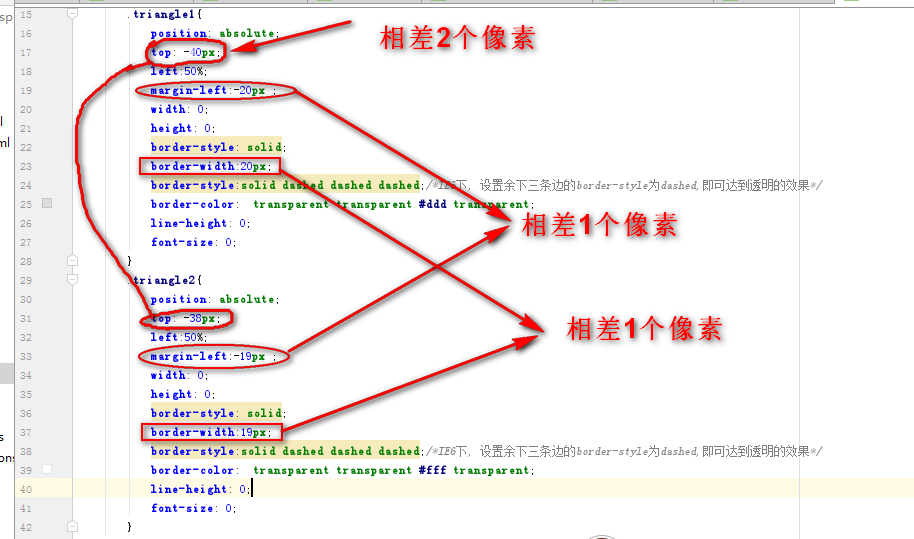
运行程序,结果如图所示。

原理是定义两个小三角型,这两个小三角形宽度是只相差1px,然后使用颜色与div1容器背景颜色相同的小三角形,也就是这里的
triangle2去覆盖三角形triangle1,让三角形triangle1只留出两个斜边出来。注意下图中CSS定义中的差异。

资料参考:
https://www.cnblogs.com/monozxy/p/7903019.html
https://www.jianshu.com/p/1f32120a503b
https://www.cnblogs.com/linsinan/p/6928734.html
https://www.cnblogs.com/xxhuan/p/7657726.html
网页中三角型的CSS实现的更多相关文章
- Bootstrap css栅格 + 网页中插入代码+css表格
设计达人 http://www.shejidaren.com/30-minimal-app-icons.html CSS栅格: <!DOCTYPE html> <html lang= ...
- 网页中如何用 CSS 设置打印分页符
Word 中按 Ctrl + Enter 创建一个分页符,方便打印,其实网页中也可以,用 CSS 的 page-break-after:always;. <p>第 1 页</p> ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 利用CSS的@font-face属性 在网页中嵌入字体
字体使用是网页设计中不可或缺的一部分.网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计. 美工设计师最常做的办 ...
- CSS网页中的相对定位与绝对定位
在CSS中有这样的一个指令:(position),在DreamWeaver中文版中翻译为“定位”,常用的属性有两个:relative(相对)与 absolute(绝对).有很多朋友对这条指令的用法还是 ...
- 通过CSS让html网页中的内容不可选
*{ moz-user-select: -moz-none; -moz-user-select: none; -o-user-select:none; -khtml-user-select:none; ...
- 向网页中写入js和css
向网页中写入js和css 本函数由前辈所写 loadFile: function (url, ftype) { var fileref; if (ftype == "js") { ...
- CSS在网页中应用的方式_嵌入式
内联式样式表:直接写在现有的标记中,比如: 复制代码 代码如下: <p style="font-size:24px;">www.phpstudy.net</p&g ...
- 使用 CSS 选择器从网页中提取数据
在 R 中,关于网络爬虫最简单易用的扩展包是 rvest.运行以下代码从 CRAN 上安装:install.packages("rvest")首先,加载包并用 read_html( ...
随机推荐
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-封装mock(9)
封装mock # -*- coding: utf-8 -*- # @Time : 2020/2/12 8:51 # @File : mock_demo_9.py # @Author: Hero Liu ...
- Log4j输出的日志乱码问题
设置日志输出编码: log4j.appender.stdout.Encoding=UTF-8
- 转:B树和B+树的插入、删除图文详解
如需转载,请注明出处 http://www.cnblogs.com/nullzx/ 1. B树 1. B树的定义 B树也称B-树,它是一颗多路平衡查找树.我们描述一颗B树时需要指定它的阶数,阶数表示了 ...
- 吴裕雄--python编程:CGI编程
什么是CGI CGI 目前由NCSA维护,NCSA定义CGI如下: CGI(Common Gateway Interface),通用网关接口,它是一段程序,运行在服务器上如:HTTP服务器,提供同客户 ...
- 吴裕雄--天生自然 R语言开发学习:时间序列(续二)
#-----------------------------------------# # R in Action (2nd ed): Chapter 15 # # Time series # # r ...
- <USACO06NOV>玉米田Corn Fields
状压emm 二进制真有趣 来自dp垃圾的欣喜 Description 农民 John 购买了一处肥沃的矩形牧场,分成M*N(1 <= M <= 12; 1 <= N <= 12 ...
- 生死状:苹果VS他的供应商
据知情人士透露,苹果已经组建了代号为Titan的汽车团队,并招募了数百名员工,准备进入汽车领域,iCar大有呼之欲出之势.事实上,苹果CEO蒂姆-库克早在去年就参观了宝马位于莱比锡的核心工厂,学习如何 ...
- SolrJ 的运用
SolrJ 是操作 Solr 的 Java 客户端,它提供了增加.修改.删除.查询 Solr 索引的 Java 接口.SolrJ 针对 Solr 提供了 REST 的 Http 接口进行了封装, So ...
- 游LeetCode一月之闲谈
今年的2月比往常更长,不是因为比往年多了一天,而是被病毒隔离在家的日子显得十分漫长.如果再不给自己找点事情做的话,且不论身体方面的健康状况,精神方面可能也会有些隐忧.做为一名工程师,适时地读上几本平日 ...
- Web 通信技术 ——跨文档信息传输(JavaScript)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.html * 作者:常轩 * 微信公众号:Worldh ...
