CSS里盒子模型中【margin垂直方向边界叠加】问题及解决方案
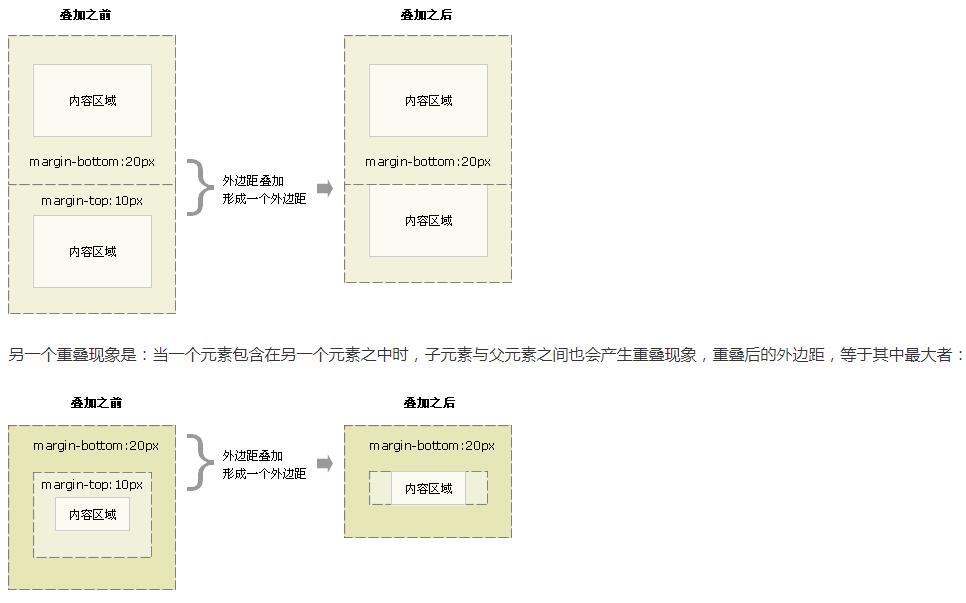
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个或多个块级盒子的垂直相邻边界会重合。
- 如果都是正边界,结果的边界宽度是相邻边界宽度中最大的值
- 如果出现负边界,则在最大的正边界中减去绝对值最大的负边界
- 如果没有正边界,则从零中减去绝对值最大的负边界
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒子可能并非是由父子关系或兄弟关系的元素生成。
边界的重叠也有例外情况:
1、水平边距永远不会重合。、
2、在规范文档中,2个或以上的块级盒模型相邻的垂直margin会重叠。
3、相邻的盒模型中,如果其中的一个是浮动的(float),垂直margin不会重叠,并且浮动的盒模型和它的子元素之间也是这样。
4、设置了overflow属性的元素和它的子元素之间的margin不被重叠(overflow取值为visible除外)。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠,并且和他们的子元素之间也是一样。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚至和他们的子元素之间也是一样。
7、如果一个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否重叠。
外边距(margin)重叠示例

外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
防止外边距重叠解决方案
问题代码:
<div style="background: red;">
<div style="margin-top:50px;">margin</div>
</div>
外层元素 overflow:hidden;
<div style="background: red;overflow:hidden;">
<div style="margin-top:50px;">margin</div>
</div>
外层元素使用padding;
<div style="background: red;padding-top:1px;">
<div style="margin-top:50px;">margin</div>
</div>
内层元素透明边框 border:1px solid transparent;
<div style="background: red;border-top:1px solid transparent;">
<div style="margin-top:50px;">margin</div>
</div>
添加一个inline元素:
<div style="background: red;">
<div style="margin-top:50px;">margin</div>
</div>
内层元素绝对定位 postion:absolute;
<div style="background: red;">
<div style="margin-top:50px;postion:absolute;">margin</div> </div>
内层元素加float:left或display:inline-block;
<div style="background: red;">
<div style="margin-top:50px;float:left:display:inline-block;">margin</div>
</div>
内层元素padding:1px;
<div style="background: red;">
<div style="margin-top:50px;padding:1px;">margin</div>
</div>
CSS里盒子模型中【margin垂直方向边界叠加】问题及解决方案的更多相关文章
- CSS盒子模型中()是透明的,这部分可以显示背景()
CSS盒子模型中()是透明的,这部分可以显示背景() border margin padding content 我的理解: · Margin(外边距) - 清除边框外的区域,外边距是透明 ...
- CSS样式----盒子模型(图文详解)
盒子模型 盒子中的区域 一个盒子中主要的属性就5个:width.height.padding.border.margin.如下: width:内容的宽度.CSS中 width 指的是内容的宽度,而不是 ...
- CSS之盒子模型(深入理解)
CSS--盒子模型(Box Model) 简介: CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容). 但是并不是所有的HTML元素都可以看 ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
- CSS的盒子模型(Box Model)
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此. 然而,任何美好的事物都有缺憾,盒 ...
随机推荐
- utf8mb4复杂昵称问题
wechat_ling wl_channel_consumer nickname wl_consumer nickname alter table wl_channel_consumer modify ...
- 新概念英语三 新东方主讲Lesson1
新概念二 Lesson95 词汇 ①get a shock 吓了一跳,得到一个惊喜 例:his wife got a shock get into a such mess 这么不幸搞得一片狼籍弄得这样 ...
- Selenium RemoteWebDriver 利用CDP修改User-Agent
地球人都知道,如果使用selenium时要修改user-agent可以在启动浏览器时添加配置项,如chromeOptions.addArguments("user-agent=xxx&quo ...
- Istio 将被捐赠给开源基金会 | 云原生生态周报 Vol. 47
作者 | 陈俊.徐迪.陈有坤.李鹏.敖小剑 业界要闻 1.Google Cloud CEO 表示将把 Istio 项目捐赠给基金会 Istio 项目找到了理想的发展方向: 捐赠给开源基金会. 2.Ko ...
- 【JAVA习题一】古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一 对兔子,假如兔子都不死,问每个月的兔子总数为多少?
斐波那契函数:f(n)=f(n-1)+f(n-2); package XXXXX; import java.util.Scanner; public class Fbonaci斐波那契 { publi ...
- 【面试考】【入门】决策树算法ID3,C4.5和CART
关于决策树的purity的计算方法可以参考: 决策树purity/基尼系数/信息增益 Decision Trees 如果有不懂得可以私信我,我给你讲. ID3 用下面的例子来理解这个算法: 下图为我们 ...
- 基于 kubeadm 搭建高可用的kubernetes 1.18.2 (k8s)集群 部署 dashboard 2.x
1. 部署dashboard 2.x版本 Dashboard 分为 1.x版本 和 2.x版本, k8s 使用的是1.18.2 故部署2.x版本的 # dashboard 2.x版本的部署 # 上传d ...
- 删除节点与插入节点 & innerHTML
1.测试removeChild()方法: 删除节点dom9.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" &q ...
- word修改页眉使本页的页眉与别的页不一样
关键回答:双击要修改的页的页眉,word顶端的工具栏“页面设置”当中的“链接到前一个”选项不要选中,即可修改本页页眉使之与别的页不一样. 详见:https://iask.sina.com.cn/b/2 ...
- [leetcode] 并查集(Ⅲ)
婴儿名字 题目[Interview-1707]:典型并查集题目. 解题思路 首先对 names 这种傻 X 字符串结构进行预处理,转换为一个 map,key 是名字,val 是名字出现的次数. 然后是 ...
