<react> 组件的详细介绍:
<react> 组件的详细介绍:
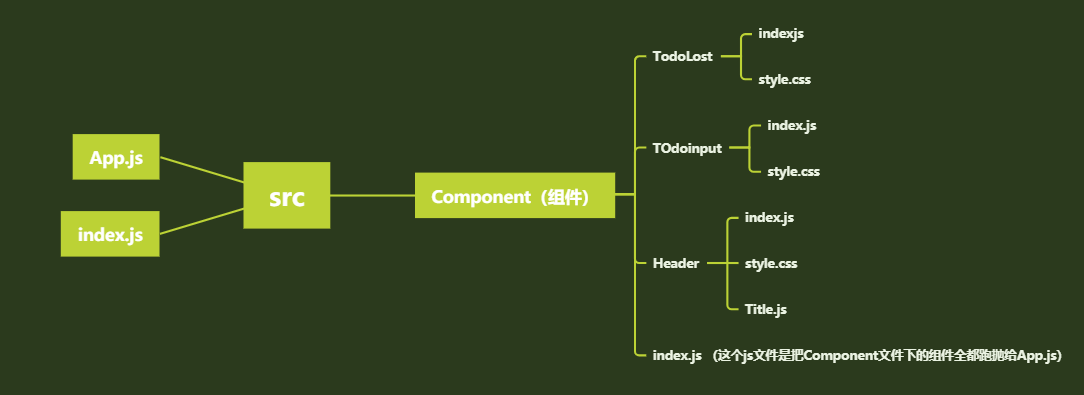
思维导图:
代码介绍:
TodoList:(组件)
import React, { Component } from 'react'
import Style from './style.css'
export default class index extends Component {
render() {
return (
<div>
<h2>TodoList</h2>
m
</div>
)
}
}
Todoinput :(组件)
import React, { Component } from 'react'
import Style from './style.css'
export default class index extends Component {
render() {
return (
<div>
<h2>Todoinput</h2>
</div>
)
}
}
Header:(组件)
import React, { Component } from 'react'
import Title from './Title'
import Style from './style.css'
export default class index extends Component {
render() {
return (
<div>
<h2>Header</h2>
<Title/>
</div>
)
}
}
Title:(组件)
import React, { Component } from 'react'
export default class Title extends Component {
render() {
return (
<div>
<h3>Title</h3>
</div>
)
}
}
Component 里面的index.js :(抛出去)
// import TodoList from './TodoList'
// import Header from './Header'
// import Todoinput from './Todoinput
// export{
// TodoList,
// Header,
// Todoinput
// }
-------------------------------------------------
export {default as TodoList} from './TodoList'
export {default as Header} from './Header'
export {default as Todoinput} from './Todoinput'
-------------------------------------------------------
两种方法都可以
(把Component 里面的组件全部抛出去)
App.js:(组件)
/* eslint-disable no-unused-vars */
import React, { Component,Fragment } from 'react'
import{
TodoList,
Header,
}from './Component'
import Title from './Component/Header/Title'; export default class App extends Component {
render() {
return (
<Fragment >
<TodoList/>
<Header/>
<Todoinput/>
</Fragment >
// {/* // <> */}
// {/* // </> */}
)
}
}
index.js:(组件)
import React from "react";
import ReactDOM from "react-dom";
import App from './App' ReactDOM.render(<App />, document.getElementById("root"));
<react> 组件的详细介绍:的更多相关文章
- React 组件间通信介绍
React 组件间通信方式简介 React 组件间通信主要分为以下四种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面对这四种情况分别进行介绍: 父组件向子 ...
- 3. React 组件生命周期介绍
React 中的每个组件都有三个阶段,这三个阶段构成了组件完整的生命周期.组件的生命周期为]); return; } this.setState({name: event.target ...
- 日志记录组件[Log4net]详细介绍
转载:http://www.cnblogs.com/liwei6797/archive/2007/04/27/729679.html 因为工作中有要用到Log记录,找到一篇不错的文章,就转了过来. 一 ...
- React组件详细介绍及其生命周期函数
组件的详细说明 通过Reac.createClass({...})创建组件的时候,应该有一个render()方法,也可以在其中添加生命周期函数. render方法 当调用该方法的时候,会检测this. ...
- 150多个Flutter组件详细介绍送给你
迷茫是什么,迷茫就是大事干不了,小事不想干,能力配不上欲望,才华配不上梦想. 150+Flutter组件详细介绍地址:http://laomengit.com/ 前言 我在Flutter未正式发布之前 ...
- React Native之本地文件系统访问组件react-native-fs的介绍与使用
React Native之本地文件系统访问组件react-native-fs的介绍与使用 一,需求分析 1,需要将图片保存到本地相册: 2,需要创建文件,并对其进行读写 删除操作. 二,简单介绍 re ...
- react组件什么周期记录,转的
react 的核心除了虚拟DOM,我想还有一个很重要的就是生命周期函数,理解生命周期函数,对写出合理的commponet很有帮助.下面总结一下我对生命周期函数的一些理解已经在项目过程中遇到的一些问题. ...
- React组件和生命周期简介
React 简介----React 是 Facebook 出品的一套颠覆式的前端开发类库.为什么说它是颠覆式的呢? 内存维护虚拟 DOM 对于传统的 DOM 维护,我们的步骤可能是:1.初始化 ...
- vue对比其他框架详细介绍
vue对比其他框架详细介绍 对比其他框架 — Vue.jshttps://cn.vuejs.org/v2/guide/comparison.html React React 和 Vue 有许多相似之处 ...
随机推荐
- 编译sifive的freedom-u-sdk
在其它电脑搭建编译该sdk工程的环境,由于所在电脑的linux系统为新装系统(版本:Ubuntu 20.04 LTS),下面记录了编译过程中遇到的问题,以及解决过程供以后参考 问题1:error &q ...
- 网络编程-TCP长连接和短连接
TCP是一个面向连接的协议.无论哪一方向另一方发送数据之前,都必须先在双方之间建立一条连接.下面会介绍一个TCP连接是如何建立的以及通信结束后是如何终止的. 一.TCP连接的建立与终止 1.1 建立连 ...
- Java-接口(另类抽象)
1.1 特点 用interface定义 接口中所有成员变量都默认是由public static final修饰的 接口中所有方法都默认是由public abstract修饰的 接口没有构造器 接口采用 ...
- POJ 2671 Jimmy's Bad Day题解(很详细很友好,类似区间dp)
有问题的话欢迎在评论区提出 题意: 题目链接 你是一个送快递的,现在给你一个环,环的边有权值,代表走这条边所花的时间,每个点代表一个地点,点有点权,代表这个点上有多少货物需要你送.初始时间\(t=0\ ...
- Rocket - decode - 最小项与最大项
https://mp.weixin.qq.com/s/XrBh9Kapj01HdvBi5MkbgA 介绍布尔代数最小项与最大项相关概念,以及Term类的实现. 参考链接: https:// ...
- 关于MySQL无法启动的一点问题
今天早上做作业启动MySQL遇到服务无法启动的问题,在网上找方法解决找了一个钟. 修改host文件,重装mysql服务,就差卸载重装了.到后面终于找到问题,原来是我之前改了root密码,所以每次启动m ...
- Java实现 LeetCode 698 划分为k个相等的子集(递归)
698. 划分为k个相等的子集 给定一个整数数组 nums 和一个正整数 k,找出是否有可能把这个数组分成 k 个非空子集,其总和都相等. 示例 1: 输入: nums = [4, 3, 2, 3, ...
- Java实现蓝桥杯模拟空地长草
问题描述 小明有一块空地,他将这块空地划分为 n 行 m 列的小块,每行和每列的长度都为 1. 小明选了其中的一些小块空地,种上了草,其他小块仍然保持是空地. 这些草长得很快,每个月,草都会向外长出一 ...
- Java实现 蓝桥杯VIP 算法提高 计算时间
算法提高 计算时间 时间限制:1.0s 内存限制:512.0MB 问题描述 给定一个t,将t秒转化为HH:MM:SS的形式,表示HH小时MM分钟SS秒.HH,MM,SS均是两位数,如果小于10用0补到 ...
- Java实现 蓝桥杯VIP 算法提高 进制转换
算法提高 进制转换 时间限制:1.0s 内存限制:256.0MB 问题描述 程序提示用户输入三个字符,每个字符取值范围是0-9,A-F.然后程序会把这三个字符转化为相应的十六进制整数,并分别以十六进制 ...