1.1(学习笔记)Servlet简介及一个简单的实例
一、Servlet简介
Servlet是使用Java语言编写的服务器端程序,可以生产动态的Web界面。
主要运行在服务器端,Servlet可以方便的处理客户端传来的HTTP请求,并返回一个响应。
二、Servlet功能
-读取客户端发来的显示信息。(表单数据)
-读取客户端发来的隐式信息。(请求头信息)
-生成相应结果。
-发送显示信息给客户端。
-发送隐式信息给客户端。(状态码和响应头信息)
三、Tomcat
前面说到了Servlet运行在服务器端,这里主要采用Tomcat。
Tomcat下载地址:http://tomcat.apache.org/。
Tomcat配置方法可参阅网上资料。
四、第一个Servlet实例
4.1创建一个Dynamic Web Project.
4.2在Java Resources->src文件夹下创建一个com.sevlet.firstServlet包
4.3在包下创建一个TestServlet类
4.4创建的TestServlet继承HttpServlet类。
4.5重写servlet()方法。
import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class TestServlet extends HttpServlet{
public TestServlet() {}; @Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("sevice");
String url = request.getRequestURI();//获取请求的URL
PrintWriter out = response.getWriter();
out.printf(url);//打印出请求的URL
} }
4.6设置servlet-mapping
找到该项目下WebebContent(或WebRoot)目录下的WEB-INF目录下的web.xml
(如果没有此文件,则新建一个web.xml文件,文件中加上<web-app></web-app>即可)。
在web.xml里面加上:
<servlet> <!-- 设置的一个servlet,将其设置一个名称,并指定这个servlet对应的类-->
<servlet-name>firstServlet</servlet-name>
<servlet-class>com.servlet.firstServlet.TestServlet</servlet-class> <!--将name和class关联-->
</servlet> <servlet-mapping><!-- 建立servlet映射,指定是那一个servlet,并设置地址-->
<servlet-name>firstServlet</servlet-name> <!--将name和url关联-->
<url-pattern>/TestServlet.html</url-pattern> <!--此处作为访问时的地址,可随意指定。但要以‘/’开头-->
</servlet-mapping>
最后浏览器中输入的地址是:Tomcat配置的地址+端口号+项目名称+<url-pattern>中配置的路径,<url-pattern>中的设置随意,配置成abc/def也可以。
但是<url-pattern>中要以‘/’开头。servlet-mapping可以一对多,即一个name对应多个url-pattern,但访问的servlet都是同一个。配置url-pattern时还可能
出现*,*代表输入任意都可以,例如/test/*,那么只需要确保输如前面的/test/即可,*所表示的部分可以输入任意字符。
这样我们在浏览器输入的地址就和TestServle这个类关联起来了,当输入对应地址时可以指行动对应的Servlet。
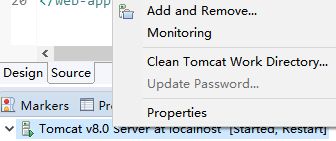
4.7将该项目添加到Tomcat。

鼠标反键点击Tomcat,选择Add and Remove...

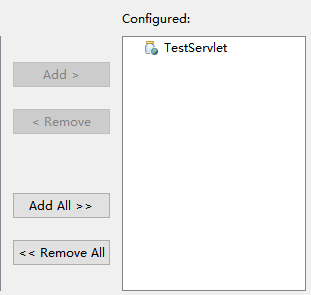
双击项目到Configured,最后点击finish。
4.8在浏览器输入地址
Tomcat中配置的地址+端口+项目名称+<url-pattern>配置的地址
http://localhost:8080/TestServlet/TestServlet.html

控制台输出:

浏览器输入对应地址后,就执行TestServlet类中的打印语句,打印了请求的URL,
同时在控制台输出service。
五、调用Servlet的方式
5.1URL:就是述在地址栏直接输入地址访问。
5.2提交表单调用:使用form表单,将action设置为<servlet-pattern>中配置的地址
5.3超级链接:将<a>标签的href设置为<servlet-pattern>中配置的地址
5.4JavaScript:在按钮上添加onClik调用对应函数,再编写对应的JavaScript函数。
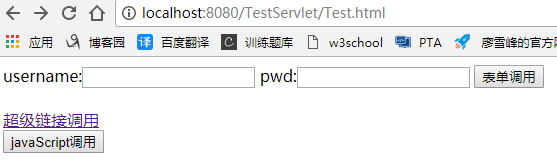
首先我们要在WebContent(WebRoot)目录下创建一个Test.html文件。
最后在浏览器上输入地址时只需要输入:Tomcat配置的地址+端口号+项目名+html文件的名称.html
如果是在WebContest目录下创建了TestPath目录,然后在这个目录中创建一个TestPath.html文件
则需要输入Tomcat配置的地址+端口号+项目名+TestPath文件夹+TestPath.html.
<!DOCTYPE html>
<!-- http://localhost:8080/TestServlet/Test.html -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function intoServlet(){
//forms[0]代表第一个表单,注意是forms不要忘了s
var f = document.forms[0];
//设置表单action
f.action = "/TestServlet/TestServlet.html";
//提交表单
f.submit();
}
</script>
</head>
<body>
<!--表单提交调用servlet -->
<!-- http://localhost:8080/TestServlet/TestServlet.html -->
<form name = f1 action = "/TestServlet/TestServlet.html" method = "post">
username:<input type = "text" name = "username"></input>
pwd:<input type = "password" name = "pwd"></input>
<input type = "submit" value = "表单调用">
</form>
<br>
<a href = "/TestServlet/TestServlet.html">超级链接调用</a>
<br>
<!-- 点击按钮调用intoServlet()函数-->
<button onClick = "intoServlet()">javaScript调用</button>
</body>
</html>
Test.html在当前工程的WebContent目录下,所以直接写<url-pattern>中配置的地址即可。
输入地址时输入:http://localhost:8080/项目名/Test.html即可。


我们点击任意一个调用都会弹出和上述内容.
1.1(学习笔记)Servlet简介及一个简单的实例的更多相关文章
- Tomcat学习笔记(二)—— 一个简单的Servlet容器
1.简介:Servlet编程是通过javax.Servlet和javax.servlet.http这两个包的类和接口实现的,其中javax.servlet.Servlet接口至关重要,所有的Servl ...
- maven权威指南学习笔记(三)——一个简单的maven项目
目标: 对构建生命周期 (build lifecycle),Maven仓库 (repositories),依赖管理 (dependency management)和项目对象模型 (Project O ...
- Java学习笔记 11/15:一个简单的JAVA例子
首先来看一个简单的 Java 程序. 来看下面这个程序,试试看是否看得出它是在做哪些事情! 范例:TestJava.java // TestJava.java,java 的简单范例 public ...
- 【Java学习笔记】如何写一个简单的Web Service
本Guide利用Eclipse以及Ant建立一个简单的Web Service,以演示Web Service的基本开发过程: 1.系统条件: Eclipse Java EE IDE for Web De ...
- Django学习 之 Django安装与一个简单的实例认识
一.Django简介 1.MVC与MTV模型 (1)MVC模型 Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的. ...
- twisted 学习笔记二:创建一个简单TCP客户端
#coding=utf-8 from twisted.internet import reactor,protocol class QuickClient(protocol.Protocol): de ...
- python Django 学习笔记(二)—— 一个简单的网页
1,创建一个django项目 使用django-admin.py startproject MyDjangoSite 参考这里 2,建立视图 from django.http import HttpR ...
- Python学习笔记23:Django构建一个简单的博客网站(一个)
在说如何下载和安装Django,本节将重点讨论如何使用Django站点. 一 新建project 命令:django-admin startproject mysite # 有的须要输入:django ...
- Tomcat学习笔记(一)一个简单的Web服务器
内容为<深入剖析Tomcat>第一章重点,以及自己的总结,如有描述不清的,可查看原书. 一.HTTP协议: 1.定义:用于服务器与客户端的通讯的协议,允许web服务器和浏览器通过互联网进行 ...
随机推荐
- arraylist和array的不同之处
https://www.cnblogs.com/wangbin2188/p/6524200.html
- 上海GDG活动有感
本周参加了场上海的GDG活动.本次活动的主办方 先介绍一下: GDG Shanghai 上海GDG(Google开发者社区,以前是GTUG, Google技术用户组) ,众所周知,Google的搜索引 ...
- 存储过程-----DECLARE---实用注意事项
定义与使用变量时需要注意以下几点: ◆ DECLARE语句必须用在DEGIN…END语句块中,并且必须出现在DEGIN…END语句块的最前面,即出现在其他语句之前. ◆ DECLARE定义的变量的作用 ...
- 解决设置了background-size: cover; 但是图片在ios下显示不完整的问题
设置 background-size: % 99.9%:
- koala 编译scss不支持中文解决方案
方法一: 在scss文件第一行加上代码:@charset "utf-8"; 方法二: 进入到Koala 安装目录 C:\Koala\rubygems\gems\sass-3.4.9 ...
- xcode 10 新特性
这里主要介绍一下Xcode10 版本主要更新的内容.随着iOS12的发布,Xcode10已经可以从Mac App Store下载.Xcode10包含了iOS12.watchOS 5.macOS10.1 ...
- Go 实现 soundex 算法
[转]http://www.syyong.com/Go/Go-implements-the-soundex-algorithm.html SOUNDEX 返回由四个字符组成的代码 (SOUNDEX) ...
- 如何保护自己的windows系统
最近一段时间给windows做加固防护,积累了几个小工具. 1.杀毒:火绒+火绒剑,windows10 自带的杀毒Windows Defender 2.日志记录: sysmon sysmon用来 ...
- 线程局部存储 TLS
C/C++运行库提供了TLS(线程局部存储),在多线程还未产生时,可以将数据与正在执行的线程关联.strtok()函数就是一个很好的例子.与它一起的还有strtok_s(),_tcstok_s()等等 ...
- HDU1010(dfs+剪枝)
Tempter of the Bone Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Othe ...
