jQuery:自学笔记(5)——Ajax
jQuery:自学笔记(5)——Ajax
使用Ajax快捷函数
说明
出于简化AJAX开发工作的流程,jQuery提供了若干了快捷函数.

实例
1.显示 test.php 返回值(HTML 或 XML,取决于返回值)。
alert("Data Loaded: " + data);
});
2.向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容):
function(data){
alert("Data Loaded: " + data);
});
3.从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据。
alert("JSON Data: " + json.users[3].name);
});
4.加载 feeds.html 文件内容
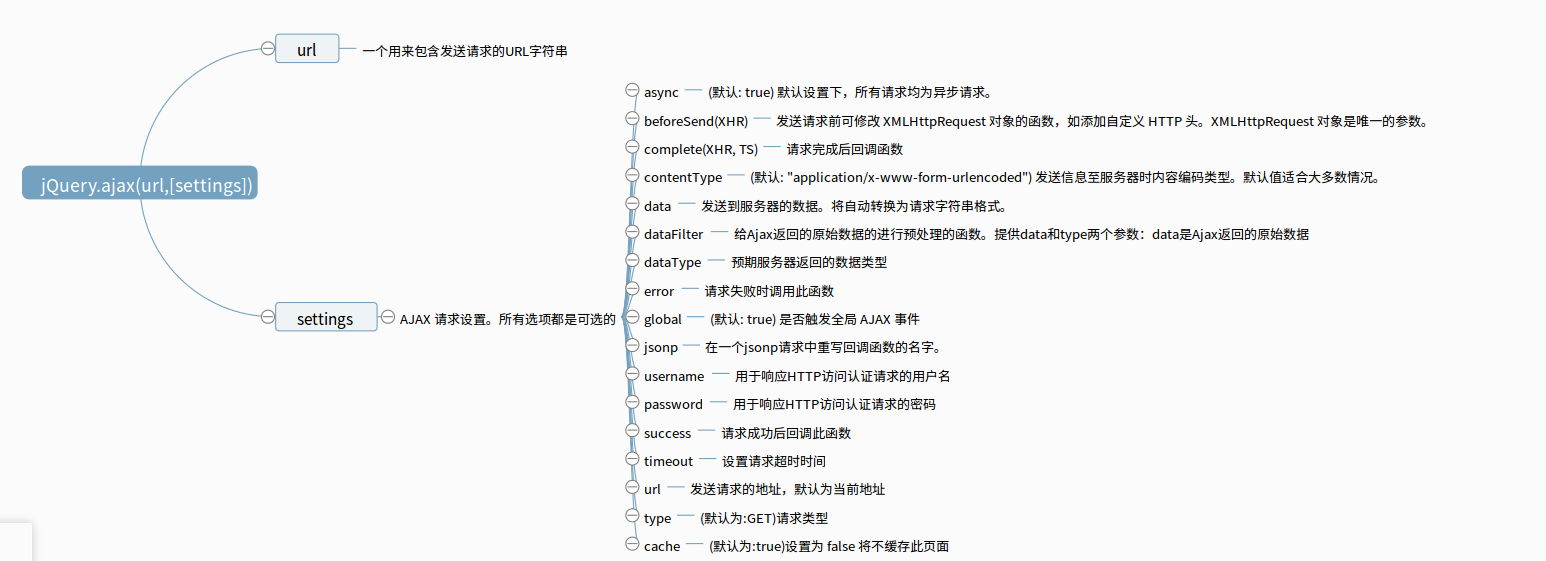
使用底层函数Ajax()
说明
在jQuery中,所有的AJAX快捷函数都是基于一个基本的Ajax()函数,该函数提供Ajax的详细的配置入口,可以对Ajax进行更为深入的的控制 ,提供一些比较特殊的应用场景。

回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
• beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
• error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
• dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
• success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
• complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
实例
1.加载并执行一个 JS 文件。
type: "GET",
url: "test.js",
dataType: "script"
});
2.保存数据到服务器,成功时显示信息。
type:"POST",
url:"some.php",
data:"name=John&Age=18",
success:function(msg)
{alert(msg)}
})
Ajax的全局配置和事件
全局事件

实例
AJAX 请求失败时显示信息
$("#msg").ajaxError(function(event,request, settings){ $(this).append("<li>出错页面:" + settings.url + "</li>"); });
jQuery:自学笔记(5)——Ajax的更多相关文章
- jQuery:自学笔记(1)——基础入门
jQuery:自学笔记(1)——基础入门 认识JQuery 1.jQuery概述 jQuery是一个快速.小巧 .功能丰富的JavaScript函数库.它可以实现“写的少,做的多”的目标. jQuer ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- jQuery:自学笔记(4)——事件与事件对象
jQuery:自学笔记(4)——事件与事件对象 jQuery中的事件 什么是事件 所谓事件,就是被对象识别的操作,即操作对象队环境变化的感知和反应,例如单击按钮或者敲击键盘上的按键. 所谓事件流,是指 ...
- jQuery:自学笔记(3)——操作DOM
jQuery:自学笔记(3)——操作DOM 修改元素的属性 获取元素属性 设置元素属性 修改元素的内容 说明 有三种方式可以获取HTML元素的内容,分别是 ☐ text():设置或返回所选元素的文本内 ...
- jQuery:自学笔记(2)——jQuery选择器
jQuery:自学笔记(2)——jQuery选择器 基本选择器 说明 jQuery的基本选择器与CSS的选择器相似: 实例 标签选择器 //使用标签选择器更改字体大小 $(div).css('font ...
- jQuery自学笔记(一):初识jQuery
jQuery 是一个 JavaScript 函数库, jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数,引用jQuery应该注意: <script&g ...
- jQuery学习笔记(Ajax)
jQuery对Ajax操作进行了封装,在jQuery中$.ajax方法属于最底层的方法,第2层是$.load().$.get().$.post()方法,第3层是$.getScript()和$.getJ ...
- jQuery自学笔记(二):jQuery选择器
一.简单选择器 ID选择器:$('#box') 元素标签名:$('div') 类选择器:$('.box') jQuery提供了length和size()两种方法查看返回的元素,可验证ID在页面只出现一 ...
- jQuery自学笔记(四):jQuery DOM节点操作
获得和设置内容:text( ).html( ) 以及 val( ) text( ) - 设置或返回所选元素的文本内容 html( ) - 设置或返回所选元素的内容(包括 HTML 标记) val( ) ...
随机推荐
- 李洪强iOS开发之OC[006] - 类和对象
- 一键保存网页为PDF_V1.2
福利来了,“一键保存网页为PDF”发布以来最给力的功能来了: 1.支持大部分浏览器了(添加书签方式),测试IE8\IE9.谷歌.火狐可用: 2.转换组件“ephtmltopdf”无水印了,不用注册账号 ...
- Servlet 编写过滤器
Servlet 过滤器可以动态地拦截请求和响应,以变换或使用包含在请求或响应中的信息. 可以将一个或多个 Servlet 过滤器附加到一个 Servlet 或一组 Servlet.Servlet 过滤 ...
- Eclipse 浏览(Navigate)菜单浏览 Eclipse 工作空间
Eclipse 浏览(Navigate)菜单 浏览 Eclipse 工作空间 浏览(Navigate)菜单提供了多个菜单可以让你快速定位到指定资源. 上图中 Open Type, Open Type ...
- 微信小程序 view 布局
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单. 主要属性: flex-direction: 主要两个特性”row” ...
- 编写gulpfile.js文件:压缩合并css、js
使用gulp一共有四个步骤: 1. 全局安装 gulp: $ npm install --global gulp 2. 作为项目的开发依赖(devDependencies)安装: $ npm inst ...
- orm查询基本操作
orm ----关系对象模型 orm 的查询两种操作 1.基于对象的查询 oneTo one 一对多 和多对多 对象.关联字段 对象.表名(_set)) 2.基于QUERYset的查询 双下划线即为 ...
- Python gevent学习笔记
gevent是Python的一个用于网络IO的函数库,其中应用到了 coroutine(协同程序) 的思想.首先来了解下目前网络框架的几种基本的网络I/O模型: 阻塞式单线程:这是最基本的I/O模型, ...
- PHP中foreach详细解读
oreach 语法结构提供了遍历数组的简单方式.foreach 仅能够应用于数组和对象,如果尝试应用于其他数据类型的变量,或者未初始化的变量将发出错误信息.有两种语法: foreach (array_ ...
- linux 复制粘贴
如果想把文件内的第三行内容黏贴到第十五行: 1.进入你的文件,(处于命令模式,而不是编辑模式) 2.将你的光标移到你的第三行的开头(用方向键) 3,按下v,(你发现切换到可视模式了),按方向键,知道选 ...
