bootstrap-datetimepicker如何只显示到日期
bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢?
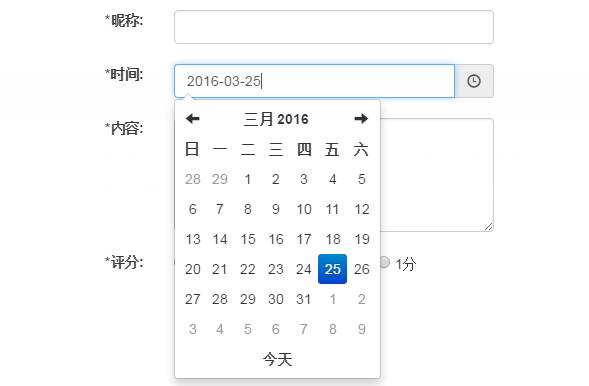
minView: "month", //选择日期后,不会再跳转去选择时分秒

1.引入
<link href="Public/css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="{sh::PUB}js/jquery-1.10.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="{sh::PUB}css/bootstrap-datetimepicker.min.css">
<script src="{sh::PUB}js/bootstrap-datetimepicker.min.js" type="text/javascript" /></script>
<script src="{sh::PUB}js/bootstrap-datetimepicker.zh-CN.js" type="text/javascript" /></script>
2.配置
// 日历
$('.form_datetime').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1,
});
3.html
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">*时间:</label>
</div>
<div class="right col-xs-6 text-left">
<div class="input-group">
<input type="text" class="form-control form_datetime" id="addtime" name="addtime" value="{sh:$info.addtime|default=$time|date='Y-m-d',###}" placeholder="">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-time" aria-hidden="true"></span></span>
</div>
</div>
</div>
bootstrap-datetimepicker如何只显示到日期的更多相关文章
- bootstrap datetimepicker 中只显示年或者只显示月份
1.只显示datetimepicker 日历中只显示年份 $("#day-access-calendar").datepicker({ startView: 2, maxView ...
- C#中使用DateTimePicker控件显示修改日期时间
1.只显示日期 默认就是 2.只显示时间 修改属性 Format 设为Time ShowUpDown设为true 3.同时显示日期时间 Format设为Custom CustomF ...
- datetimepicker 初始化只显示年
$("#overdue2").datetimepicker({ format: 'yyyy', autoclose: true, startView:4, minView:4, t ...
- bootstrap table 分页只显示分页不显示总页数等数据
搜了下没找到解决方案,就用CSS来解决了. 把paginationDetailHAlign:"right",使pagination-detail的class为.pull-right ...
- bootstrap datetimepicker 格式化yyyymmdd时,无法读取yyyymmdd格式
不知为何,java程序员爱用yyyymmdd格式化日期?导致bootstrap datetimepicker无法解析正确的日期 发现js中yyyymmdd不是正常能够解析的日期 查看datetimep ...
- datetimepicker只显示日期,不显示时分秒
HTML代码<div class="input-group date form_datetime form-date" data-link-field="dtp_i ...
- bootstrap datetimepicker时间日期控件
github地址:https://github.com/smalot/bootstrap-datetimepicker Both Date and Time picker widget based o ...
- zui框架配置日期控件只显示年月
zui框架配置日期控件datetimepicker只显示年月 <!DOCTYPE html> <head> <script src="~/Scripts/jqu ...
- Angularjs与bootstrap.datetimepicker结合实现日期选择器
http://www.lovelucy.info/angularjs-best-practices.html http://damoqiongqiu.iteye.com/blog/1917971 ht ...
随机推荐
- 十 web爬虫讲解2—Scrapy框架爬虫—Scrapy安装—Scrapy指令
Scrapy框架安装 1.首先,终端执行命令升级pip: python -m pip install --upgrade pip2.安装,wheel(建议网络安装) pip install wheel ...
- 慕课网:4-2—— 使用DB facade实现CURD (09:11)
public function test1() { //新增数据: /* $bool=DB::insert('insert into student(name,age) VALUES (?,?)', ...
- Qt类型转换
(转自:http://qimo601.iteye.com/blog/1260479) 1.char * 与 const char *的转换 char *ch1="hello11"; ...
- Java.lang包的接口解读
Java.lang包中提供了八个接口: 1.Appendable 能够被追加 char 序列和值的对象.如果某个类的实例打算接收来自 Formatter的格式化输出,那么该类必须实现 Appendab ...
- 接口取不到POST参数
利用类似httprequester小工具调试API时偶尔出现一直取不到POST的数据 解决方式: 1.$_POST['paramName']: 只能接收Content-Type: applicatio ...
- 关于socket绑定INADDR_ANY
其中INADDR_ANY就是指定地址为0.0.0.0的地址,这个地址事实上表示不确定地址,或“所有地址”.“任意地址”. 一般情况下,如果你要建立网络服务器,则你要通知服务器操作系统:请在某地址 xx ...
- dojo chart生成函数
写了一个函数,就是通过传递参数,生成图表,代码如下: /** * created by LZUGIS * @param container * @param type * @param data * ...
- for-in 的坑
for-in 循环的下标为字符串,不是数字 var ar=[13,2,13,14]; function isSort(ar){ for(var i in ar){ console.log(i+':'+ ...
- [qt][问题记录] 无法定位程序输入点 _ZdaPvj 于动态链接库 libstdc++-6.dll
无法定位程序输入点 _ZdaPvj 于动态链接库 libstdc++-6.dll 该问题是没有打包库的问题,之所以出现这个问题的是直接用系统自带的命令行使用qt的windeployqt命令导致提供的库 ...
- 解决 Laravel/Lumen 出现 "Please provide a valid cache path" 问题
解决 Laravel/Lumen 出现 "Please provide a valid cache path" 问题 解决 Laravel/Lumen 出现 "Pleas ...
