转帖 JS的基础语法
1、变量
1)变量是用来存储信息的容器。
2)在javascript中使用var 运算符(variable 的缩写)加变量名定义的。
varx = 10;
vary = 10.1;
varz = “Hello”;
3)JavaScript 变量名称的规则:
>变量名对大小写敏感
> 变量名必须以字母或下划线开始
4)不要使用关键字和保留字作为变量名
说明:javascript中的变量与我们在java中的变量一样
2、数据类型
在ECMAScript中,变量可以存在两种数据类型,即原始类型与引用类型。
2.1原始类型(5种)
1)字符串(String ):使用单引号或双引号声明。
2)数字(Number):任何数字都看成是Number类型,它可以表示32位整数,也可以表示64位浮点数。
n 八进制首数字必须是0,十六进制使用0x开始。
3)布尔(Boolean):它有两个值true和false。
4)未定义(Undefined):该类型只有一个值undefined,表示的是未初始化的变量。
5)空(Null):只有一个值null,不存在的对象。
n 值undefined实际上是从值null派生出来的。因此null==undefined得到的结果是true。
n 可以通过赋值null,来清除对象。
类型检测:对于基本类型的检测可以使用typeof运算符。
undefined - 如果变量是 Undefined 类型的
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的
注意:为什么 typeof 运算符对于null 值会返回 "Object"。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
说明:typeof对null值返回Object,其他的引用类型一律为Object。
2.2引用类型
引用类型就是对象类型。
对象是由 new 运算符加上要实例化的对象的名字创建的varobj=new Object();
Object对象自身用处不大,但是 ECMAScript 中的 Object 对象与 Java 中的 java.lang.Object 相似,ECMAScript 中的所有对象都由这个对象继承而来,Object 对象中的所有属性和方法都会出现在其他对象中。
常用的javascript对象有Boolean,Number,Array,String,Date,Math,RegExp.
类型检测:使用instanceof运算符来判断对象的类型。
3、类型转换
大部分类型具有进行简单转换的方法,还有几个全局方法可以用于更复杂的转换。
提供了基本类型的包装类:Boolean、Number、String,原始类型是它们的伪对象,这意味着它们实际上具有属性和方法。
3.1知识点
Ø 转换成字符串
toString()方法.
Ø 转换成数字
parseInt() 把值转换成整数
parseFloat() 把值转换成浮点数
注:只有对 String 类型调用这些方法,它们才能正确运行;对其他类型返回的都是 NaN。
Ø 强制类型转换
ECMAScript 中提供了三种强制类型转换:
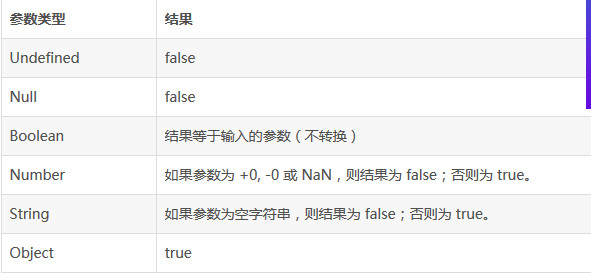
1. 把给定的值转换成Boolean类型
2. 把给定的值转换成数字
3. 把给定的值转换成字符串
3.2例子
测试Boolean型的强制类型转换
测试强制转换成数字类型
测试强制转换成字符串
4、运算符与表达式
4.1运算符
Ø 一元运算符
++ -- void
void运算符对任何值返回 undefined。该运算符通常用于避免输出不应该输出的值,例如,从 HTML 的 <a> 元素调用 JavaScript 函数时。要正确做到这一点,函数不能返回有效值,否则浏览器将清空页面,只显示函数的结果。例如:
<a href="javascript:window.open('about:blank')">Click me</a>
如果把这行代码放入 HTML 页面,点击其中的链接,即可看到屏幕上显示"[object]"。这是因为 window.open() 方法返回了新打开的窗口的引用。然后该对象将被转换成要显示的字符串。要避免这种效果,可以用 void 运算符调用 window.open() 函数:
<a href="javascript:void(window.open('about:blank'))">Click me</a>
这使 window.open() 调用返回 undefined,它不是有效值,不会显示在浏览器窗口中。
提示:请记住,没有返回值的函数真正返回的都是 undefined。
Ø 逻辑运算符
逻辑运算会有三种 NOT AND OR

Ø 加性运算符
1)特殊值的加性
某个运算数是 NaN,那么结果为 NaN。
-Infinity 加 -Infinity,结果为-Infinity。
Infinity 加 -Infinity,结果为 NaN。
+0 加 +0,结果为 +0。
-0 加 +0,结果为 +0。
-0 加 -0,结果为 -0。
2)运算数是字符串的情况:
如果两个运算数都是字符串,把第二个字符串连接到第一个上。
如果只有一个运算数是字符串,把另一个运算数转换成字符串,结果是两个字符串连接成的字符串。
Ø 关系运算符
> < >= <=
1)常规比较
数字:正常比较
字符串:字符的ASCII表大小进行比较。
根据字母顺序,在前的字母比在后的小,所有的小写字母都大于大写字母。
2)比较数字或字符串
两数字字符串:按照数字在码表中的码值来比较,例如:”23”<”3”。
一个数字&一个字符串:字符串转换成数字再进行比较。
Ø 等性运算符
ECMAScript提供了两套等性运算符:等号与非等号用来处理原始值,全等号与非全等号来处理对象。
执行类型转换的规则如下:
· 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
· 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
· 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
· 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
·值 null 和 undefined 相等。
·在检查相等性时,不能把 null 和 undefined 转换成其他值。
·如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
·如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
全等号由三个等号表示(===),只有在无需类型转换运算数就相等的情况下,才返回 true。
非全等号由感叹号加两个等号(!==)表示,只有在无需类型转换运算数不相等的情况下,才返回 true。
Ø 三元运算符
var max = (num1 > num2) ? num1:num2;
Ø 赋值运算符
= *= /= %= += -=
Ø 逗号运算符
用逗号运算符可以在一条语句中执行多个运算。例如:vara=1,b=2,c=3;
---------------------
作者:ashencode
来源:CSDN
原文:https://blog.csdn.net/ashencode/article/details/77512789
版权声明:本文为博主原创文章,转载请附上博文链接!
转帖 JS的基础语法的更多相关文章
- 转帖 JS的基础语法2
条件语句(if.switch). 循环语句(while.do…while. for … in).跳转语句(break,continue) 1.条件语句 Ø if语句 javascrip中的if语句 v ...
- [JS] javascript基础语法
W3CSchool全套Web开发手册:点击下载 1.javascript是什么 js是具有面向对象能力的,解释性的程序设计语言. 2.js的类型 [基本类型]:string number boolea ...
- css与html 与js的基础语法
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Sample_2-23456.a ...
- JS的基础语法
8.运算符号表达式 ①数学运算符 数学运算符有+.-.*./除().%(余数) var a = 10; var b = 5; alert(a+b); 预览以后在网页上弹出的对话框数值就是15. ②逻辑 ...
- 9.12/ css3拓展、js基础语法、程序基本知识、数据类型、运算符表达方式、语句知识点
css3拓展: <display:none> 将某个元素隐藏 <visibility:hidden> 也是将某个元素隐藏 <display:block&g ...
- JavaScript的基础语法,你真的了解吗?
这篇文章是在我们熟悉了JS的基础语法后,很少有人去关注的一些细节部分.如果掌握了某些细节也许会对代码的改善有着非凡的作用.也许会使我们的代码更严谨,更高效. 1.if语句的条件 if条件中,括号里是布 ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- 关于JS脚本语言的基础语法
JS脚本语言的基础语法:输出语法 alert("警告!"); confirm("确定吗?"); prompt("请输入密码");为弱 ...
- 9.12 开课第9天 (JS脚本语音:基础语法、语句)
全称JavaScript 网页里面使用的脚本语音 非常强大的语言 基础语法:1.注释语法 单行注释// 多行注释/**/ 2.输出语法 alert(信息); 弹出信息 ...
随机推荐
- 获取表中唯一字符串uuid,可用于随机文件名
在mysql数据库中,可以使用uuid()语句来生成一个UUID:例如:mysql> select uuid();+--------------------------------------+ ...
- css总结15:CSS3 圆角
1 css圆角: 1.1 浏览器支持:-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本. 1.2 属性 border-radius: 代码如下: #rcorners1 { bor ...
- Instruments Tutorial for iOS: How To Debug Memory Leaks【转】
If you're new here, you may want to subscribe to my RSS feed or follow me on Twitter. Thanks for vis ...
- 希尔伯特空间(Hilbert Space)是什么?
希尔伯特空间是老希在解决无穷维线性方程组时提出的概念, 原来的线性代数理论都是基于有限维欧几里得空间的, 无法适用, 这迫使老希去思考无穷维欧几里得空间, 也就是无穷序列空间的性质. 大家知道, 在一 ...
- Machine Learning and Data Mining(机器学习与数据挖掘)
Problems[show] Classification Clustering Regression Anomaly detection Association rules Reinforcemen ...
- HTML5移动应用开发入门经典 中文pdf扫描版
HTML5是关注度ZUI高的前沿Web技术,而移动互联网则是近两年ZUI炙手可热的Web领域.<HTML5移动应用开发入门经典>将这两者巧妙结合起来,详细讲解了如何利用HTML5进行移动应 ...
- Ubuntu不能上网解决办法
一.设置IP.网关.DNS 新安装的Ubuntu系统ifconfig后发现没有ip,所以要设置IP.网关.DNS等,编辑 /etc/networking/interfases sudo vi /et ...
- StringUtils常用方法介绍
要使用StringUtils类,首先需要导入:import org.apache.commons.lang.StringUtils;这个包 在maven项目中需要添加下面这个依赖: <depen ...
- constexpr函数------c++ primer
constexpr函数是指能用于常量表达式的函数.定义constexpr函数的方法有其他函数类似,不过要遵循几项约定:函数的返回值类型及所以形参的类型都是字面值类型,而且函数体中必须有且只有一条ret ...
- linux 虚拟机 安装 php-7.0.2
1.安装依赖包 yum -y install libxml2 libxml2-devel openssl openssl-devel libjpeg libjpeg-devel libpng libp ...
