网页引用Font Awesome图标
问题:最近在IIS上部署web项目的时候,发现浏览器总是报找不到woff、woff2字体的错误。导致浏览器加载字体报404错误,白白消耗了100-200毫秒的加载时间。
原因:因为服务器IIS不认SVG,WOFF/WOFF2 这几个文件类型,只要在IIS上添加MIME 类型即可。
解决方法
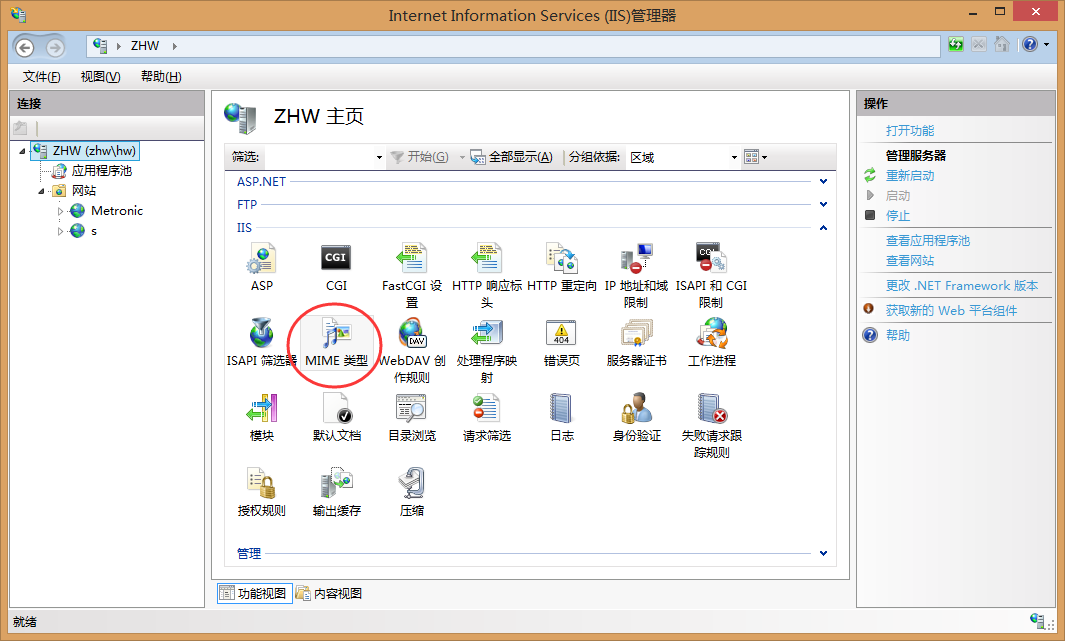
1、打开服务器IIS管理器,找到MIME类型。

2、添加MIME类型 添加三条:
文件扩展名 MIME类型
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
注:本文在win8环境下IIS7版本中填写的MIME类型,在IIS6、IIS7 MIME类型管理所处位置不一样,但是添加方式和参数均相同。
网页引用Font Awesome图标的更多相关文章
- CSS网页使用Font Awesome图标字体时,css定义 content 属性
原文地址: http://blog.csdn.net/laurel_y/article/details/70842157
- Font Awesome图标字体应用及相关
作为web开发者,难免要经常要用到些小图标,给自己web增添几分活力和多样性.像这些: 而Font Awesome刚好为我们提供了这些.到目前为止,Font Awesome提供了有500多个可缩放的的 ...
- 字体在网页中画ICON图标
用字体在网页中画ICON图标有三种小技巧: 1.用CSS Sprite在网页中画小图标 实现方法: 首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位.background- ...
- 在网页中制作icon图标
用字体在网页中画icon图标 第一步:获取字体资源IconMoon网站https://icomoon.io iconMoon中有很多免费小图标可用,还能设置下载图标的使用属性(通过网站中设立的按钮pr ...
- html网页引用中文字体,解决加载缓慢办法
[ttf 压缩]html网页引用中文字体,文件过大,加载缓慢的解决办法[字蛛][web font] [字蛛]http://font-spider.org/ 先安装好 NodeJS,然后执行: npm ...
- Font Awesome:图标字体,完全CSS控制
Font Awesome是一种web font,它包含了几乎所有常用的图标,比如Twitter.facebook等等.用户可以自定义这些图标字体,包括大小.颜色.阴影效果以及其它可以通过CSS控制的属 ...
- Font Awesome 图标如何使用
Font Awesome 图标如何使用 一.总结 一句话总结:Font Awesome字体图标非常好用,直接引入font-awesome.css,然后就可以直接使用了,使用的时候是用的i标签. 1.字 ...
- 用字体在网页中画Icon图标
第一步,下载.IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下.fonts文件夹内有四种格式的字体文件: 注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示 ...
- CSS 中Font Awesome 图标(附码表)
HTML中缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果. Font Awesome 传送门:http://fontawesome.das ...
随机推荐
- MATLAB读取写入文本数据最佳方法 | Best Method for Loading & Saving Text Data Using MATLAB
MATLAB读取文件有很多方法.然而笔者在过去进行数据处理中,由于函数太多,相互混杂,与C#,Python等语言相比,反而认为读取文本数据比较麻烦.C#和Python等高级语言中,对于大部分的文本数据 ...
- DFS小题
原创 题目为:()()()+()()()=()()() 将1~9这9个数字填入括号,每个数字只能用一次. 枚举: public class Test { public static void main ...
- C#生成静态文件
一般生成文件都是通过读取模板文件,然后替换标签. 这些古老的方法使用起来不但麻烦而且效率还不怎么样. 这里给添加介绍一个方法. 如果你用过asp.net.mvc (Razor),你就应该明白 chtm ...
- web3部署智能合约碰到的一个奇怪问题
都是gasLimit惹的祸 解决一个奇怪问题Error: Number can only safely store up to 53 bits 原来好好的node endpointtest.js ,结 ...
- ubuntu14.04,安装Git(源代码管理工具)
在shell中执行:sudo apt-get install git-core
- git you need to resolve your current index first 解决办法
当使用git checkout 切换分支时会提示you need to resolve your current index first,使用如下命令即可解决. $ git reset --merge
- python测试笔试题1
哪一个方法用来返回变量类型? 答案 type 哪一个方法用来列出一个类下的所有属性,方法,以及变量? 答案 dir 字符串方法format是用来去掉字符串的左右空格的么? 答案 不是 python 的 ...
- 基于CAS的单点登录实战(1)-- 搭建cas服务器
公司有几个系统想做SSO,然后开始研究cas.系统是Centos7 搭建CAS服务器 cas的版本比较多,先在网上搜了一下各种教程配置经验.本来想搭建最新的CAS版本,然而为了快速部署,选择了网上教程 ...
- DATE类型数据在MySql中减一天的问题
最近在开发一个教务管理系统,数据库中有教师表(Teacher).学生表(Student)等,其中属性:出生日期(Birthday)为DATE类型. 在执行更新教师操作时,发现未改动教师的出生日期但更新 ...
- [APIO2009]抢掠计划 tarjan缩点+spfa BZOJ1179
题目描述 Siruseri 城中的道路都是单向的.不同的道路由路口连接.按照法律的规定, 在每个路口都设立了一个 Siruseri 银行的 ATM 取款机.令人奇怪的是,Siruseri 的酒吧也都设 ...
