baidu 地图 鼠标移上显示标签 鼠标离开隐藏标签
为了解决 label太多,文字会重叠看不清 所以提出这种办法
核心代码

1,创建的时候 将label设置为隐藏
2,通过百度地图监听事件 , mouseover或onmouseover 触发显示
3,通过mouseover 或onmouseover 触发隐藏
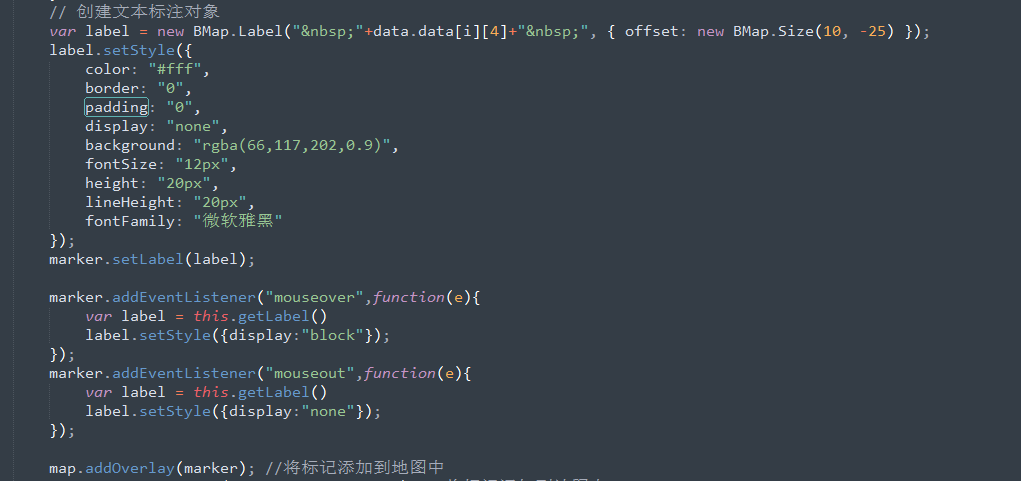
// 创建文本标注对象
var label = new BMap.Label(" "+data.data[i][4]+" ", { offset: new BMap.Size(10, -25) });
label.setStyle({
color: "#fff",
border: "0",
padding: "0",
display: "none",
background: "rgba(66,117,202,0.9)",
fontSize: "12px",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker.setLabel(label); marker.addEventListener("mouseover",function(e){
var label = this.getLabel()
label.setStyle({display:"block"});
});
marker.addEventListener("mouseout",function(e){
var label = this.getLabel()
label.setStyle({display:"none"});
}); map.addOverlay(marker); //将标记添加到地图中
baidu 地图 鼠标移上显示标签 鼠标离开隐藏标签的更多相关文章
- winform中dataGridView隔行显示不同的背景色,鼠标移动上显示不同颜色,离开后变回原色
winform中dataGridView隔行显示不同的背景色,鼠标移动上显示不同颜色,离开后变回原色 先设置奇数行颜色,这个有个自带的属性AlternatingRowsDefaultCellStyle ...
- 鼠标移上显示的下拉菜单,和鼠标移上时显示的导航,html,JavaScript代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 实现点击后创建div,若对div2秒无操作则将div隐藏,鼠标移上div让它不隐藏,移出div超过两秒则div隐藏
$('.addLabel').on('click', function () { setTimeout(function(){ if(hoverflag==0){ $(".labelHide ...
- DIV内容超出长度显示省略号,鼠标移上自动显示全部内容(EasyUI DataGrid)
如果想把DIV中超出的文本显示成省略号,而不是换行全部显示,有2个办法. 注:本文主要是以EasyUI的DataGrid为案例的,如果是其他场景只要底层是用DIV显示文本的应该都能使用. 首先可以给此 ...
- Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件 1.单击事件:v-on:click 源码 app2.js : //实例化 vue 对象 new Vue({ //注意代码格式 //el:ele ...
- 只要把鼠标移上Div方框,方框就自动顺时针旋转
这是一个CSS3特效,IE下看不到效果.一个Div方框,在CSS3代码的作用下,只要把鼠标移上Div方框,方框就自动顺时针旋转.代码量不大,甚至有些简单,作为一个基础的CSS3实例,我想还是比较不错的 ...
- iview+vue 表格任一项实现鼠标划上显示内容
在新版本的iview中,表格新增了tooltip功能: 但做项目时并不是新的iview版本,又不想升级,如何才能实现当内容过多鼠标划上显示内容?下边是我做项目时的改动: { // fixed: 'le ...
- chrome DevTools 里面 css样式里面 勾上 :hover 会将鼠标移上的效果一直保持,技巧:要在鼠标上的 div上 勾 :hover
chrome DevTools 里面 css样式里面 勾上 :hover 会将鼠标移上的效果一直保持,技巧:要在鼠标上的 div上 勾 :hover
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
随机推荐
- lua load
load (chunk [, chunkname [, mode [, env]]]) 加载一个代码块. 如果 chunk 是一个字符串,代码块指这个字符串. 如果 chunk 是一个函数, load ...
- Dubbo与Zookeeper、Spring整合使用 maven+springmvc+dubbo+zookeeper
为什么要用dubbo? 还是让官方来解释吧: http://dubbo.io/User+Guide-zh.htm http://dubbo.io/ 一般 nginx+tomcat | - ...
- angular2-模块
Angular模块 (NgModule) Angular 模块是带有 @NgModule 装饰器函数的类. @NgModule接收一个元数据对象,该对象告诉 Angular 如何编译和运行模块代码. ...
- Vue基础知识之vue-resource和axios
Vue基础知识之vue-resource和axios 原文链接:http://www.cnblogs.com/Juphy/p/7073027.html vue-resource Vue.js是数据驱 ...
- Android 马甲包制作流程
一.马甲包的制作流程 1.配置马甲包的applicationId以及应用名称 在app的build.gradle文件中添加马甲包的配置 android { signingConfigs { confi ...
- 使用notebook 笔记(1)
1 去开启远程访问notebook 注意事项 安装好Ipython notebook 之后, 开启服务的方式如下: ipython notebook --profile=nbserver --ip= ...
- DrawerLayout侧滑
DrawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说DrawerLayout是因为第三方控件如SlidingMenu等出现之后,google借鉴而出现的产物.D ...
- 三大集合框架之map
Map 是一种把键对象和值对象映射的集合,它的每一个元素都包含一对键对象和值对象. Map没有继承于Collection接口 从Map集合中检索元素时,只要给出键对象,就会返回对应的值对象. Map是 ...
- Spring MVC controller控制器映射无法访问问题!!!
月 26, 2019 2:47:58 上午 org.apache.coyote.AbstractProtocol start信息: Starting ProtocolHandler ["aj ...
- jdk是什么?jdk1.8安装配置方法
jdk是什么呢?jdk的是java development kit的缩写,意思是java程序开发的工具包.也可以说jdk是java的sdk. 目前的JDK大致分三个大版本:Java SE:Java P ...
