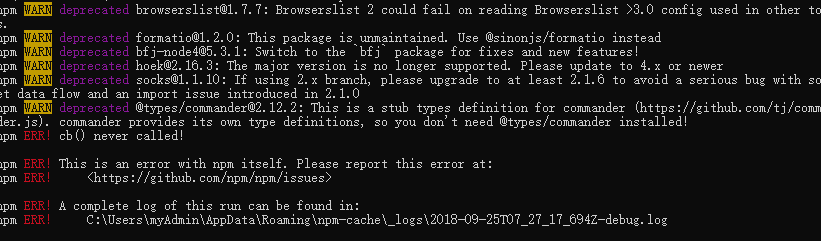
针对 npm ERR! cb() never called! 问题
在开发项目安装依赖时(npm install) 往往会报 npm ERR! cb()never called!的错误
如图:

解决方法:
一、首先要以管理员模式打开cmd清除你的npm缓存 : npm cache clean -f
二、清除完缓存后,安装最新版本的Node helper: npm install -g n
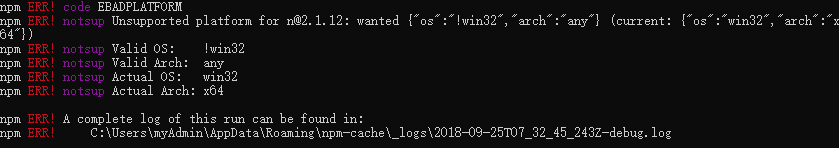
注意:如果出现npm ERR! notsup Unsupported platform for n@2.1.8: wanted {"os":"!win32","arch":"any"} (current: {"os":"win32","arch":"x64"})
这样错误信息
如图:
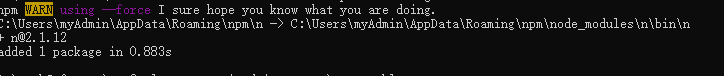
然后执行以下 npm install -g n --force
如图:
三、告诉助手(n)安装最新的稳定版Node:n stable
四、完成上一个命令后,您将获得最新信息。让我们再次运行安装: npm install
如果在执行npm install 非常缓慢的时候,可以试着更换镜像
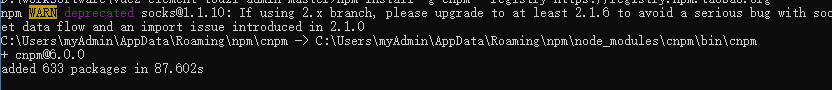
npm install -g cnpm --registry=https://registry.npm.taobao.org
如图:

再执行 cnpm install,这时候就比较快一些安装依赖文件
安装完依赖文件后,执行 cnpm run dev ,项目就启动了。
以上是开发遇到的一个小问题,如有不足可以随时提出。谢谢
针对 npm ERR! cb() never called! 问题的更多相关文章
- 出现了npm ERR! cb() never called!错误
执行npm i 命令时,出现了npm ERR! cb() never called!错误 解决方案: 1.首先清除你的npm缓存: sudo npm cache clean -f 一般情况执行完后再试 ...
- vue踩坑- 报错npm ERR! cb() never called!
在vue项目中引入饿了么elementUI组件的步骤之中,出现以下的错误: D:\my-project-first>npm i element-ui -S Unhandled rejection ...
- nhandled rejection Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache npm ERR! cb() never called!
安装全局包时报错,之前已经遇到过,结果第二次又忘记解决方法,果然还是要记下来,好记性不如烂笔头哇 $ npm i electron -gUnhandled rejection Error: EPERM ...
- npm ERR! cb() never called! npm ERR! This is an error with npm itself. Pleas
原因是:需要用管理员的身份才能进行 方法:点开始,找到命令提示符,右键,点以管理员的身份运行命令即可
- npm ERR publish 403,nodejs发布包流程
nodejs学习体验之发布包,发布环境如下:1:win10系统,2:已安装nodejs. 具体操作步骤如下: *编写模块 1)新建文件夹,比如:somepackage 2) 该文件夹下新建js文件,比 ...
- "npm ERR! Error: EPERM: operation not permitted"问题解决
在基于macaca进行自动化测试的时候,遇到如下问题: E:\AutoTest\Macaca\LocalTEST\macaca-test-sample\macaca-test>macaca do ...
- npm ERR!无法安装任何包的解决办法
npm ERR! Windows_NT 6.1.7601npm ERR! argv "E:\\node\\\\node.exe" "E:\\node\\node_modu ...
- 解决npm安装模块时 npm err! registry error parsing json
最近还真是点背,从yeoman生成一个react项目或是github上克隆一个项目,在npm install的时候, 一直报npm err! registry error parsing json(就 ...
- npm err错误
npm ERR!无法安装任何包的解决办法 通过config命令: npm config set registry http://registry.cnpmjs.org
随机推荐
- 前端如何使用proxyTable和nginx解决跨域问题
最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记. 1.跨域原因 浏览器的限制 跨域(协议/域名/端口的不同) XMLHttp ...
- MCU & 51单片机
- java调优参数记录
java -server -Xms1024m -Xmx2048m -XX:+UseParallelGC -XX:+UseG1GC -XX:ParallelGCThreads=4 -XX:+UsePar ...
- solidity语言5
结构体 pragma solidity ^0.4.11; // 众筹合约 contract CrowdFunding { // 投资者 struct Funder { address addr; ui ...
- 基于CAS的SSO单点登录-实现ajax跨域访问的自动登录(也相当于超时重连)
先补课,以下网址可以把CAS环境搭起来. [JA-SIG CAS服务环境搭建]http://linliangyi2007.iteye.com/blog/165307 [JA-SIG CAS业务架构介绍 ...
- 数据结构学习-数组A[m+n]中依次存放两个线性表(a1,a2···am),(b1,b2···bn),将两个顺序表位置互换
将数组中的两个顺序表位置互换,即将(b1,b2···bn)放到(a1,a2···am)前边. 解法一: 将数组中的全部元素(a1,a2,···am,b1,b2,···bn)原地逆置为(bn,bn-1, ...
- BZOJ2730:[HNOI2012]矿场搭建(双连通分量)
Description 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤点设立救援出口,使得无论哪一 ...
- PythonTip(2)
结尾0的个数 描述: 给你一个正整数列表 L, 输出L内所有数字的乘积末尾0的个数.(提示:不要直接相乘,数字很多,相乘得到的结果可能会很大). 例如: L=[2,8,3,50], 则输出:2 n = ...
- 深搜(DFS),Image Perimeters
题目链接:http://poj.org/problem?id=1111 解题报告: 1.这里深搜有一点要注意,对角线上的点,如果为'.',则total不应该增加,因为这不是他的边长. #include ...
- 2017.9.5 Java知识点总结
1.*程序的数据操作往往都在内存中操作的,也就是说数据运算都在内存中完成. 2.*什么是变量? --变量就是内存中的一块用来存放数据的存储单元. --变量中的值可变 --我们通过变量名就可以找到内存中 ...
