SpringBoot18 Swagger、API接口文档生成、WireMock、模拟后台数据
1 Swagger
1.1 简述
前后端分离的项目需要前后端开发人员协同工作,后台开发人员需要给到前端开发者一套API文档;利用Swagger可以简单高效的帮助后台开发者生成RestfulAPI开发文档
1.2 使用步骤
1.2.1 引入swagger相关依赖
<!-- 自动生成restfulAPI文档相关 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
1.2.3 支持注解
在SpringBoot项目的启动类上标注 @EnableSwagger2 使项目支持 swagger 注解
1.2.4 文档注解
在需要生成API文档的地方标注相应注解即可
》方法级别
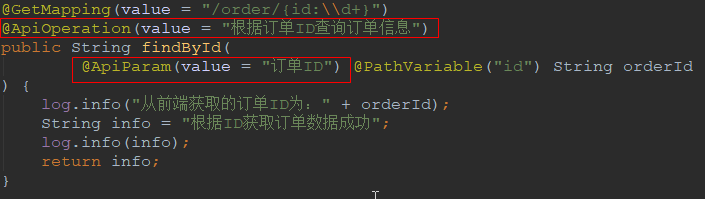
@ApiOperation(value = "查询所有用户信息")

》参数级别(单个参数)
@ApiParam(value = "订单ID")
》参数级别(参数是一个实体类)
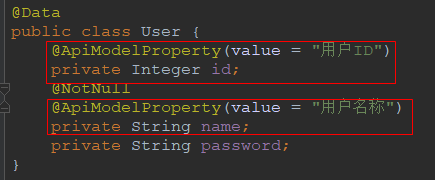
@ApiModelProperty(value = "用户ID")
技巧01:直接在实体类中的某个字段上添加 @ApiModelProperty(value = "用户ID")

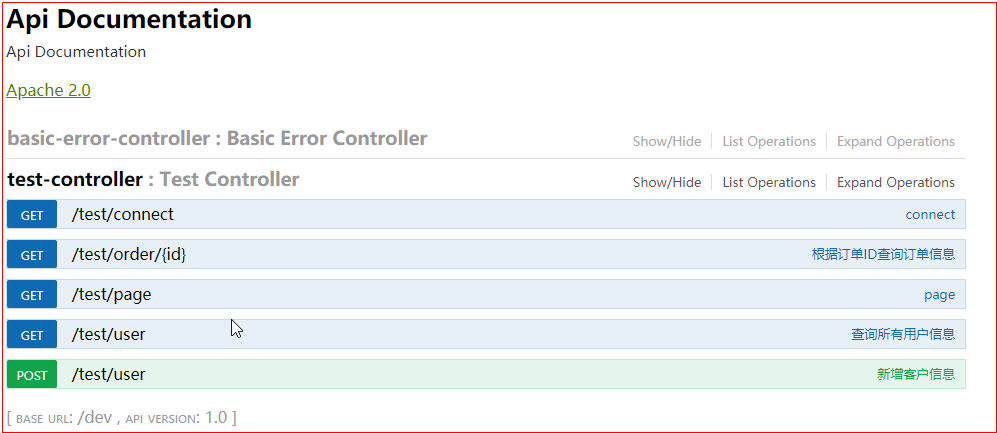
1.2.5 访问 swagger-ui.html
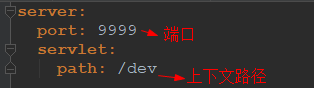
技巧01:如果项目设置了 上下文路径,那么就需要在前面添加 上下文路径,例如

http://127.0.0.1:9999/dev/swagger-ui.html

2 WireMock
前端开发人员需要一些后天的模拟数据,后台开发人员可以利用WireMock模拟一些数据供前端人员调用
技巧01:WireMock 是一个单独的服务器
2.1 单独使用WireMock
直接将数据放到指定文件,在进行一些配置后再启动WireMock服务器就可以啦
技巧01:这种方法使用简单但是对于后台开发人员不太方便,详细使用方法请参见百度
技巧02:这种方法适合前端人员使用(PS:前端人员拿到了后台给他的JSON文件)
2.2 在项目中集成WireMock
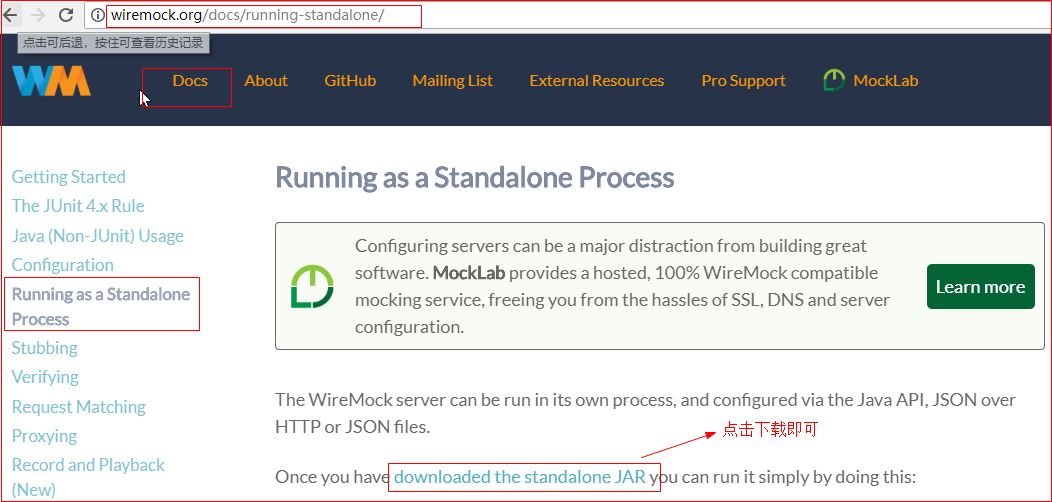
2.2.1 下载WireMock的jar包
到WireMock的官网把jar包下载到本地

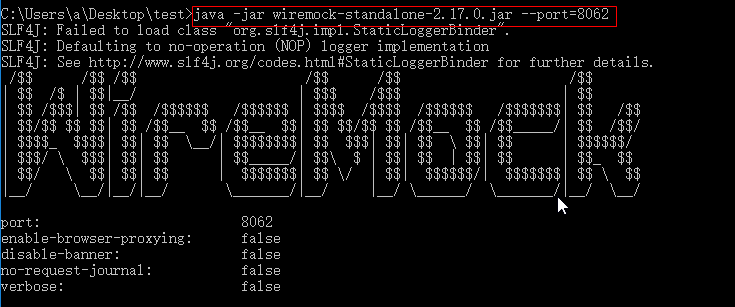
2.2.2 启动WierMock
下载的WireMock就相当于一个项目的jar包,我们只需要在JVM上运行这个jar包即可
技巧01:进入到WireMock的jar包所在的文件夹,然后运行这个jar包
技巧02:在运行这个jar包时可以指定端口等信息,详情参见官方文档
java -jar wiremock-standalone-2.17.0.jar --port=8062

2.2.3 在SpringBoot项目中集成(简单)
2.2.3.1 下载先关jar包
<dependency>
<groupId>com.github.tomakehurst</groupId>
<artifactId>wiremock</artifactId>
<version>2.14.0</version>
</dependency>
2.2.3.2 发布信息
》连接配置
技巧01:需要配置WireMock的IP地址以及端口,如果是本地就不需要配置IP地址,直接配置端口即可
》清空上一次的发布信息
》执行main方法进行消息发布
package com.example.wiremock.util; import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.core.io.ClassPathResource; import java.io.IOException; import static com.github.tomakehurst.wiremock.client.WireMock.*; /**
* @author 王杨帅
* @create 2018-05-11 9:29
* @desc
**/
public class WireMockServerUtil02 {
public static void main(String[] args) throws IOException { // 01 连接配置
configureFor(8062); // 配置连接信息(PS:这个端口必须和启动WireMock的端口保持一致) // 02 清空发布信息
removeAllMappings(); // 清空上一次的发布信息 // 03 发布新信息
stubFor(
get(urlPathEqualTo("/wiremock/test")) // 设置请求路径
.willReturn(
aResponse() // 设置响应信息
.withBody("{\"id\":12,\"name\":null,\"password\":null}") // 响应数据
.withStatus(200) // 响应状态码
)
); } }
WireMockServerUtil02.java
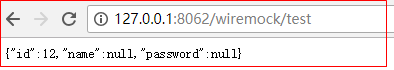
2.2.3.3 请求WireMock中的模拟数据
技巧01:IP地址、端口、请求路径都是WireMock的,不是SpringBoot项目的

2.2.4 在SpringBoot项目中集成(实用)
将需要发布的数据放到一个txt文件中去,需要发布某个txt文件中的数据时直接调用某个方法即可
2.2.4.1 下载相关jar包
<dependency>
<groupId>com.github.tomakehurst</groupId>
<artifactId>wiremock</artifactId>
<version>2.14.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
2.2.4.2 发布信息
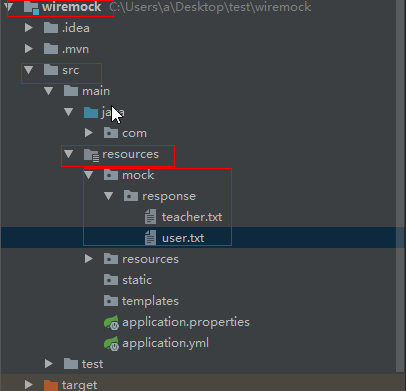
》在resources目录下创建一个文件夹

》在里面创建txt文件来存放你需要发布的后台模拟数据(PS:数据要以JSON格式书写)
技巧01:一个文件只能存放一个请求对应的后台模拟数据
{
"name": "王杨帅",
"age": 24,
"address": "chongqingyuzu"
"gender": "F"
}
user.txt
》工具类
》》 WireMock连接信息配置
》》 清空发布信息
》》 发布工具方法
public static void mock(String filename, String url) throws IOException {
ClassPathResource classPathResource = new ClassPathResource("mock/response/" + filename);
String data = StringUtils.join(FileUtils.readLines(classPathResource.getFile(), "UTF-8").toArray(), "\n");
stubFor(
get(urlPathEqualTo(url))
.willReturn(
aResponse()
.withBody(data)
.withStatus(200)
)
);
}
发布方法
》》调用发布方法发布信息
技巧01:只需要传入 文件名 和 请求路径即可
package com.example.wiremock.util; import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.core.io.ClassPathResource; import java.io.IOException; import static com.github.tomakehurst.wiremock.client.WireMock.*; /**
* @author 王杨帅
* @create 2018-05-11 9:29
* @desc
**/
public class WireMockServerUtil {
public static void main(String[] args) throws IOException { configureFor(8062);
removeAllMappings();
mock("user.txt", "/user");
mock("teacher.txt", "/teacher"); } public static void mock(String filename, String url) throws IOException {
ClassPathResource classPathResource = new ClassPathResource("mock/response/" + filename);
String data = StringUtils.join(FileUtils.readLines(classPathResource.getFile(), "UTF-8").toArray(), "\n");
stubFor(
get(urlPathEqualTo(url))
.willReturn(
aResponse()
.withBody(data)
.withStatus(200)
)
);
}
}
WireMockServerUtil.java
》》执行main方法进行消息发布
2.2.4.3 请求WireMock中的模拟数据

SpringBoot18 Swagger、API接口文档生成、WireMock、模拟后台数据的更多相关文章
- ASP.NET Core 3.1使用Swagger API接口文档
Swagger是最流行的API开发工具,它遵循了OpenAPI规范,可以根据API接口自动生成在线文档,这样就可以解决文档更新不及时的问题.它可以贯穿于整个API生态,比如API的设计.编写API文档 ...
- Api接口文档管理工具,你知道哪些呢?
上周看到有人在我的Github开源项目中提了个issue,说是否考虑接入swagger.那今天我就用swagger与其他接口文档工具做对比,同时说说Api接口文档工具的那点事.如今,在前后端分离开发的 ...
- Swagger 生成 PHP API 接口文档
Swagger 生成 PHP API 接口文档 Lumen微服务生成Swagger文档 1.概况 有同学反馈写几十个接口文档需要两天的工作量, 随着多部门之间的协作越来越频繁, 维护成本越来越高, 文 ...
- spring boot使用swagger生成api接口文档
前言 在之前的文章中,使用mybatis-plus生成了对应的包,在此基础上,我们针对项目的api接口,添加swagger配置和注解,生成swagger接口文档 具体可以查看本站spring boot ...
- 整合swagger2生成Restful Api接口文档
整合swagger2生成Restful Api接口文档 swagger Restful文档生成工具 2017-9-30 官方地址:https://swagger.io/docs/specificati ...
- Swagger解决你手写API接口文档的痛
首先,老规矩,我们在接触新事物的时候, 要对之前学习和了解过的东西做一个总结. 01 痛 苦 不做.不行 之前,前后端分离的系统由前端和后端不同的编写,我们苦逼的后端工程师会把自己已经写完的A ...
- SpringBoot + Swagger2 自动生成API接口文档
spring-boot作为当前最为流行的Java web开发脚手架,相信越来越多的开发者会使用其来构建企业级的RESTFul API接口.这些接口不但会服务于传统的web端(b/s),也会服务于移动端 ...
- Spring Boot(九)Swagger2自动生成接口文档和Mock模拟数据
一.简介 在当下这个前后端分离的技术趋势下,前端工程师过度依赖后端工程师的接口和数据,给开发带来了两大问题: 问题一.后端接口查看难:要怎么调用?参数怎么传递?有几个参数?参数都代表什么含义? 问题二 ...
- 在.Net Core中使用Swagger制作接口文档
在实际开发过程中后台开发人员与前端(移动端)接口的交流会很频繁.所以需要一个简单的接口文档让双方可以快速定位到问题所在. Swagger可以当接口调试工具也可以作为简单的接口文档使用. 在传统的asp ...
随机推荐
- ORM版,学生管理系统02
学生管理系统 urls.py url(r'^student_list/$',views.student_list,name="student_list"), url(r'^dele ...
- 微型 Python Web 框架: Bottle
微型 Python Web 框架: Bottle 在 19/09/11 07:04 PM 由 COSTONY 发表 Bottle 是一个非常小巧但高效的微型 Python Web 框架,它被设计为仅仅 ...
- 转载 matlab矩阵数组常用操作
一. length 返回矩阵最长维的的长度 ndims 返回维数 numel 返回矩阵元素个数size ...
- 洛谷 P1292 倒酒
题目描述 Winy是一家酒吧的老板,他的酒吧提供两种体积的啤酒,a ml和b ml,分别使用容积为a ml和b ml的酒杯来装载. 酒吧的生意并不好.Winy发现酒鬼们都非常穷.有时,他们会因为负担不 ...
- 2.2 web工程的目录结构
[转] 一个最简单的Web应用的目录结构如下所示: Web应用的结构定义在Servlet的规范中,目前最新版本为3.1. 下载地址:https://jcp.org/aboutJava/communit ...
- CF 1088(A , B , C , D)——思路
http://codeforces.com/contest/1088 A:Ehab and another construction problem 输出 2 和 n(偶数的话)或者 2 和 n-1( ...
- bzoj 2119 股市的预测 —— 枚举关键点+后缀数组
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2119 思路就是对于这个形如 ABA 的串,枚举 A 的长度,并按照长度分出几块,找到一些关键 ...
- B/S与C/S的区别
参考:http://www.cnblogs.com/groler/articles/2116905.html 一.概念 C/S结构:即Client/Server(客户机/服务器)结构,是大家熟知的软件 ...
- linux中标准输出相关
linux标准输出相关 http://blog.sina.com.cn/s/blog_5e99b41e0100tjtx.html
- gen_fsm的学习笔记
网上搜索gen_fsm的例子,90%都是code_lock,依葫芦画瓢弄了下,记录一些学习心得 init(UnLockCode) -> process_flag(trap_exit,true), ...
