php学习第一天-勤劳致富
所谓“勤劳致富”,是很有科学依据的,且是经过我的亲身实践的。
自毕设突然转变为开发项目之后,整个天都变了。先是妹子给我订的票被强行取消,然后又是师兄的一句“***一小时就搞定了”,说明一下这个***是我毕设劳动量的1/2,我只能底下默默感慨原来毕设水这么深,显然这个结论是在我一天学习后才得出的。
废话就屏蔽到这吧。由于我是web的小白,先学习了html语言,花了两小时。是在http://www.w3school.com.cn/index.html上学习的,对这个网站大赞。在自学了html后,师兄给了第一个任务--搭环境(PhpStorm+WAMP+Git)。当然还有其他一些,比如让我熟悉git操作了,分清web术语了什么的小白才做的事情。phpstorm是个IDE,编码php很是在行。WAMP是一个集成开发环境,即windows+apache+mysql+php。而git是个分布式管理工具。配环境不难,这里感激下师兄让我配的不是LAMP。其中安装WAMP时,安装运行环境时出现个错误,说是一个dll不存在。对于这种运行库问题,我采取的是把一些常用的微软运行库合集一次性都安装了,就解决了。因为系统是昨晚才重装的,装的win10,至于原因嘛,只能说我抽了,大晚上一点去装系统。。。
环境装好后,师兄给了第二个任务---搭建以及部署服务器。听起来高大上,真正做的时候发现就是很简单的几小步。服务器就直接理解为WAMP下www目录吧。

只需要把地址指向127.0.0.0即我们的localhost就可以了。我们以后写的php等都会在这个页面呈现。
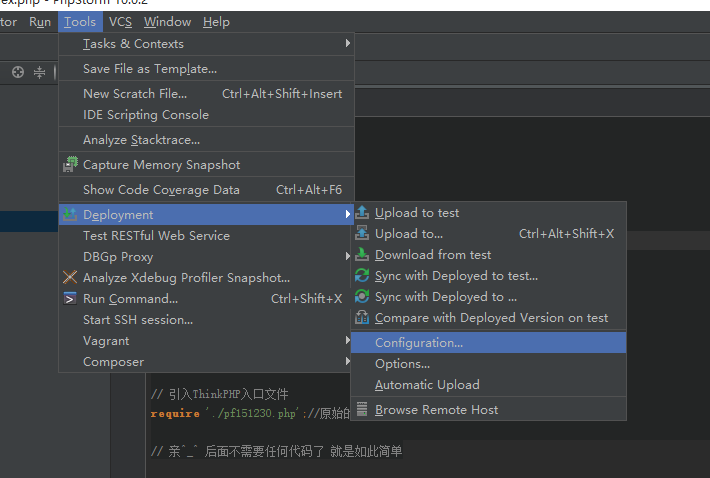
而部署略为麻烦。

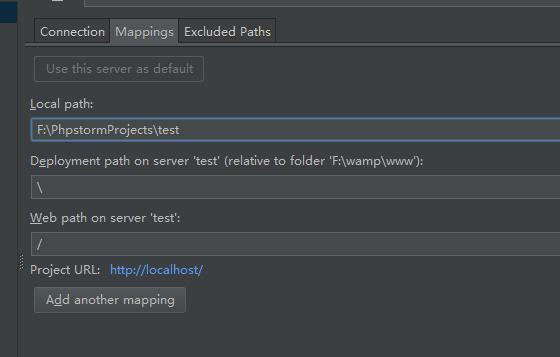
所谓部署,也就是建立IDE、服务器和浏览器的映射。服务器和浏览器在上一步已映射好了,就是localhost。而我们现在需要把IDE的当前项目目录与WAMP的www目录建立映射。

而后:

映射完成。
于此,运行就可看到localhost显示的友好界面。
我使用的是thinkphp框架,它怎么用我一开始就直接搞错了,幸好师兄给我演示了下,感谢!因为IDE要套用thinkphp的架构,故而把thinkphp的包里的内容拷贝到IDE的工程目录下,就可在IDE中对其进行操作。
任务完成。现在看起来简单地要命,而前面操作的时候,各种百度查资料,干瞪着界面发愣。。。
师兄给的第三个任务是修改localhost界面以及链接并操作数据库。这是我的毕设内容一部分,师兄来句一小时,我还是花一晚上搞吧,现在数据库还没搞,我打算先把php基础语法掌握一下,至少得敲两下顺下手吧。
我注意到,localhost界面内容由入口文件index.php控制,其内容不多,表示两个点,一个是界面内容都在ThinkPHP/ThinkPHP.php里,界面结构在我查找后发现是在controller下的php文件里。我对其进行简单修改,便直接改变了localhost界面。
另外我发现一个问题。我想学习php语法,发现w3school上给我html平台可以进行编程展示效果,而php只能看范例,不能随心编程直接看到解释之后的效果。我一时一筹莫展。不过后面想到了IDE。我把入口文件index.php里导引文件ThinkPHP/ThinkPHP.php改成了我自己另外写的一个php文件,然后我在该php里写的内容可直接运行呈现在localhost上面。简单不难再赞。(也就我这么笨了,或者大家都知道这个办法,我自己却不知道,连phpstorm都不会用,也不敢问师兄,他挺忙的。)
最后总结一句:今天很美好!
对了,开题时所说的勤劳致富,是:丫的,一天瞪着电脑,白花花的屏幕闪瞎了我的*眼,晚上才想起,我可以去改背景色啊。。。我想骂人了,现在才想到,我可怜的眼睛。。。 该背景色的方法:File ~ Settings ~ Appearance & Behavior ~ Appearance ~ Theme 改成 Darcula即成黑色背景。
噢了。
最后留下一段php代码来结尾吧:
<?php
$cars=array("Volvo","BMW","Toyota");
$arrlength=count($cars); for($x=0;$x<$arrlength;$x++)
{
echo $cars[$x];
echo "<br>";
}
?>
效果:
Volvo
BMW
Toyota
php学习第一天-勤劳致富的更多相关文章
- Magento学习第一课——目录结构介绍
Magento学习第一课--目录结构介绍 一.Magento为何强大 Magento是在Zend框架基础上建立起来的,这点保证了代码的安全性及稳定性.选择Zend的原因有很多,但是最基本的是因为zen ...
- YII2学习第一天
YII2学习第一天,之前稍微看了看TP,感觉和自己的理念不是很符合,然后转学YII2了. 使用的文档是https://github.com/yiisoft/yii2/tree/master/docs/ ...
- Java学习第一天
Java学习第一天 对于网络管理员或者黑客必须知道的八个cmd命令 详情请参考:http://www.2cto.com/os/201608/533964.html nbtstat ...
- 一、Android学习第一天——环境搭建(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 一. Android学习第一天——环境搭建 Android 开发环境的搭建 ...
- web学习第一章
web学习第一章 我是大概9月10日开始走上IT之路的,一开始学习了小段时间的自动化办公软件, 昨天我开始学习客户端网页编程,我了解什么是WEB,一些比较老古董的计算模式和发展历史,印象最让我深刻 ...
- Java 学习第一步-JDK安装和Java环境变量配置
Java学习第一步——JDK安装及Java环境变量配置 [原文] 2014-05-30 9:09 Java SE 阿超 9046 views Java作为当下很主流的编程语言,学习Java的朋 ...
- swift系统学习第一章
第一节:变量,常量,类型推断,字符,字符串 //swift学习第一节 /* 变量 常量 类型推断 字符 字符串 */ import UIKit //变量 var str = "swift&q ...
- (译) 强化学习 第一部分:Q-Learning 以及相关探索
(译) 强化学习 第一部分:Q-Learning 以及相关探索 Q-Learning review: Q-Learning 的基础要点是:有一个关于环境状态S的表达式,这些状态中可能的动作 a,然后你 ...
- [未完成]WebService学习第一天学习笔记
[未完成]WebService学习第一天学习笔记[未完成]WebService学习第一天学习笔记
随机推荐
- [置顶]
【Android实战】----从Retrofit源码分析到Java网络编程以及HTTP权威指南想到的
一.简介 接上一篇[Android实战]----基于Retrofit实现多图片/文件.图文上传中曾说非常想搞明白为什么Retrofit那么屌.最近也看了一些其源码分析的文章以及亲自查看了源码,发现其对 ...
- Centos 6.3 Realtek Audio Driver Compile
/**************************************************************************** * Centos 6.3 Realtek A ...
- OpenCV - 图片二值化,计算白色像素点的个数
直接上代码吧: import cv2 import numpy as np from PIL import Image area = def getWhitePixel(img): global ar ...
- 机器学习(八)—Apriori算法
摘要:本文对Apriori算法进行了简单介绍,并通过Python进行实现,进而结合UCI数据库中的肋形蘑菇数据集对算法进行验证. “啤酒与尿布”的例子相信很多人都听说过吧,故事是这样的:在一家超市中, ...
- linux 权限之所有者所属组
linux 如何改变文件属性与权限 我们知道档案权限对于一个系统的安全重要性,也知道档案的权限对于使用者与群组的相关性, 那如何修改一个档案的属性与权限呢? 我们这里介绍几个常用于群组.拥有者.各种身 ...
- MySql必知必会实战练习(二)数据检索
在上篇博客MySql必知必会实战练习(一)表创建和数据添加中完成了各表的创建和数据添加,下面进行数据检索和过滤操作. 1. Select子句使用顺序 select--->DISTINCT---& ...
- C# 实现程序只启动一次(总结)
我前面的三篇文章是从网上找到的(如下链接),都说是实现程序只启动一次的功能. C#防止程序多次运行C#检测程序重复运行的函数(可以在多用户登录情况下检测)C# 实现程序只启动一次(多次运行激活第一个实 ...
- subline自定义快捷键
由于感觉原始subline的运行快捷键ctrl+b不是很方便,尝试修改,方法如下: 打开首选项 --> 快捷键设置 Key Bindings -Default //这个表示系统默认的快捷键.Ke ...
- php://input解决APP发送图片问题
今天公司要求用APP发送一个图片到PHP程序接收并保存起来,而且中间还需要很多参数! 以前没有做过APP和PHP交互,这次算是一个挑战吧(对一个没有人指导实习生来说) 1.APP发1.jpg,而且带有 ...
- css学习笔记之图像
图像与文本的对齐方式: vertical-align:text-top;表示的意思是图像的顶部和同一行的文本对齐,但文本不会超出图片的上边线. vertical-align:middle;表示的意思是 ...
