iOS 简单易用的二维码扫描及生成二维码三方控件LFQRCode,可灵活自定义UI
一、扫码
扫描的控件是一个view,使用者只需贴在自己的控制器内即可。其他UI用户可在自己控制器随便添加。代码如下
- (void)viewDidLoad {
[super viewDidLoad];
//扫描有效区(即框内透明区域)
CGRect interestRect = CGRectMake(, (self.view.frame.size.height - (self.view.frame.size.width - ))/2.0f, self.view.frame.size.width - , self.view.frame.size.width - );
//扫描控件
_scanView = [[LFQRCodeScanner alloc] initWithFrame:self.view.bounds rectOfInterest:interestRect];
_scanView.imgLine.image = [UIImage imageNamed:@"line"];
_scanView.scanFilishBlock = ^(AVMetadataMachineReadableCodeObject *result) {
NSLog(@"扫描结果:%@",result.stringValue);
};
[self.view insertSubview:_scanView atIndex:];//将扫描view放到底层
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear: animated];
[self.scanView start];
}
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear: animated];
[self.scanView stop];
}
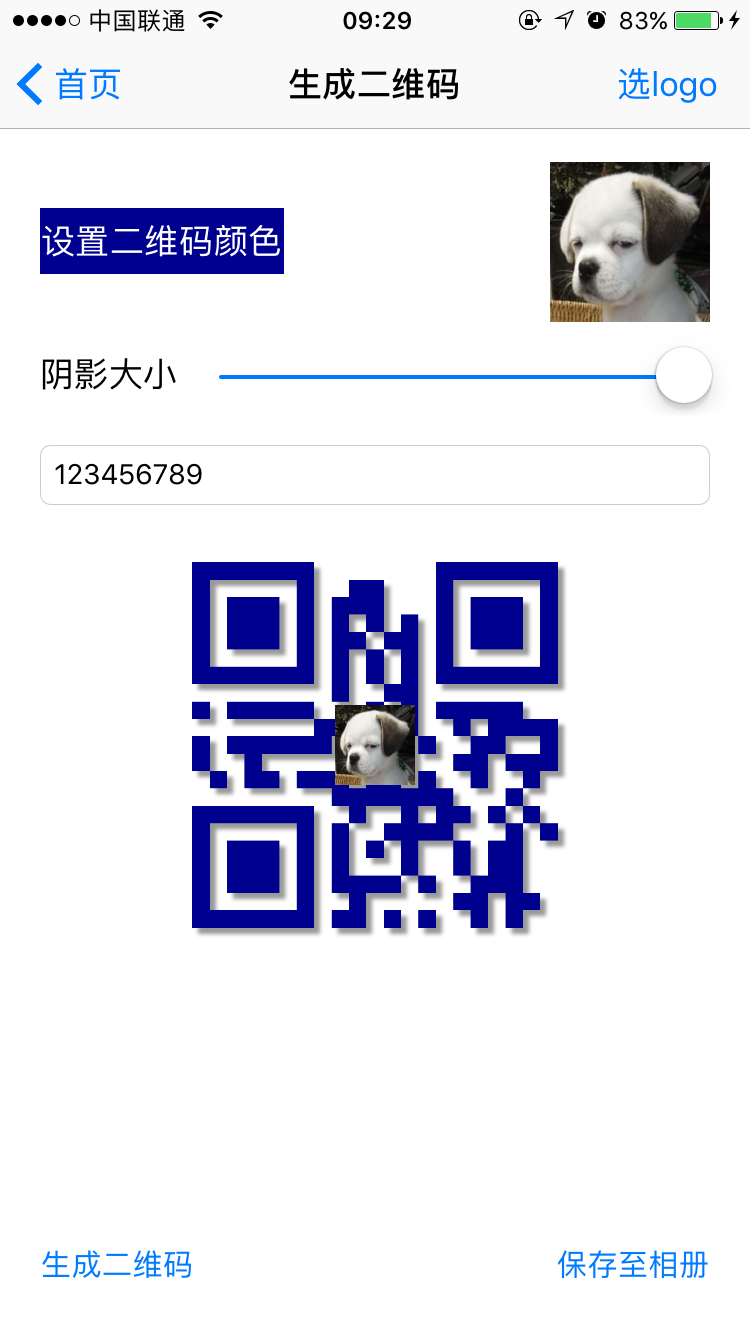
二、生成二维码

1.生成二维码调一个方法即可,颜色和logo可不传
UIImage *imageCode = [LFQRCodeUtil createQRimageString:self.tfInput.text sizeWidth: fillColor:self.selectedColor logo:self.ivLogo.image];
2.生成二维码,带阴影只需要给你的UIImageView加阴影即可,注意:UIImageView要是背景透明的。
//生成二维码
- (IBAction)creatCode:(id)sender {
UIImage *imageCode = [LFQRCodeUtil createQRimageString:self.tfInput.text sizeWidth: fillColor:self.selectedColor logo:self.ivLogo.image];
self.ivCodeResult.image = imageCode; self.ivCodeResult.layer.shadowOffset = CGSizeMake(self.sliderShadow.value, self.sliderShadow.value); // 设置阴影的偏移量
self.ivCodeResult.layer.shadowRadius = ; // 设置阴影的半径
self.ivCodeResult.layer.shadowColor = [UIColor blackColor].CGColor; // 设置阴影的颜色为黑色
self.ivCodeResult.layer.shadowOpacity = 0.4; // 设置阴影的不透明度
}
3.保存不带阴影的二维码,很简单,只需要将self.ivCodeResult.image存到相册即可。
//保存
UIImageWriteToSavedPhotosAlbum(self.ivCodeResult.image, self, @selector(imageSavedToPhotosAlbum:didFinishSavingWithError:contextInfo:), nil);

4.保存带阴影的二维码。不能直接保存self.ivCodeResult.image,因为阴影属于self.ivCodeResult,而不属于self.ivCodeResult.image。然后我想到对self.ivCodeResult截屏,然而截屏的二维码缝隙是黑色的,是因为self.ivCodeResult背景透明。那么我想到给self.ivCodeResult增加一个背景为白色的父视图,然后对这个父视图截屏。虽然得到了我想要的样子,然而这个截屏的尺寸太小了,还是不太理想。于是想到用一个frame较大的临时UIImageView存放二维码,及一个frame较大的临时白色父视图。然后对这个大的白色父视图截屏。
//保存
- (IBAction)saveCode:(id)sender {
//Frame较大的临时图片用于截图(不直接截图ivCodeResult,是因为ivCodeResult的Frame太小)
UIImageView *tempImageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , self.ivCodeResult.image.size.width, self.ivCodeResult.image.size.height)];
tempImageView.backgroundColor = [UIColor clearColor];//注意:背景透明才会有阴影
tempImageView.layer.shadowOffset = CGSizeMake(self.sliderShadow.value * [UIScreen mainScreen].scale, self.sliderShadow.value * [UIScreen mainScreen].scale); // 设置阴影的偏移量
tempImageView.layer.shadowRadius = self.sliderShadow.value * [UIScreen mainScreen].scale; // 设置阴影的半径
tempImageView.layer.shadowColor = [UIColor blackColor].CGColor; // 设置阴影的颜色为黑色
tempImageView.layer.shadowOpacity = 0.5; // 设置阴影的不透明度
tempImageView.image = self.ivCodeResult.image; //因为tempImageView是透明背景,这里不能直接截图tempImageView,否则会出现空隙部分是黑色。处理办法是将tempImageView放到另一个tempView中且tempView不能透明,然后保存tempView的截图
UIView *tempView = [[UIView alloc] initWithFrame:CGRectMake(, , self.ivCodeResult.image.size.width, self.ivCodeResult.image.size.height)];
tempView.backgroundColor = [UIColor whiteColor];
[tempView addSubview:tempImageView]; //截图
UIGraphicsBeginImageContextWithOptions(tempView.bounds.size, YES, );
[tempView.layer renderInContext:UIGraphicsGetCurrentContext()];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext(); //保存
UIImageWriteToSavedPhotosAlbum(image, self, @selector(imageSavedToPhotosAlbum:didFinishSavingWithError:contextInfo:), nil);
}

源码地址:https://github.com/zhanglinfeng/LFQRCode
支持cocoaPods
pod 'LFQRCode' (推荐)
2017.12.25修改:
这只是LFKit的一个子库,LFKit地址https://github.com/zhanglinfeng/LFKit
以后只在LFKit中维护了
只需LFQRCode的 pod 'LFKit/Component/LFQRCode'
需要LFKit中所有自定义控件的pod 'LFKit/Component'
需要总库的 pod 'LFKit'
iOS 简单易用的二维码扫描及生成二维码三方控件LFQRCode,可灵活自定义UI的更多相关文章
- iOS 原生二维码扫描和生成
代码地址如下:http://www.demodashi.com/demo/12551.html 一.效果预览: 功能描述:WSLNativeScanTool是在利用原生API的条件下封装的二维码扫描工 ...
- iOS开发技术 - 二维码扫描、生成
QRecLevel:QR_ECLEVEL_H // 二维码容错率,最高为30%(即QR_ECLEVEL_H),即LOGO有大 ...
- Android二维码扫描、生成
Android二维码扫描.生成 现在使用二维码作为信息的载体已经越来越普及,那么二维码的生成以及扫描是如何实现的呢 google为我们提供了zxing开源库供我们使用 zxing GitHub源码地址 ...
- 二维码相关---java生成二维码名片,而且自己主动保存到手机通讯录中...
版权声明:本文为博主原创文章,未经博主credreamer 同意不得转载 违者追究法律责任. https://blog.csdn.net/lidew521/article/details/244418 ...
- 学习方法和阶段介绍 、 iOS界面开发引入 、 构造第一个App 、 视图控制器和视图 、 控件与事件 、 InterfaceBuilder
1 创建并运行第一个App 1.1 问题 使用Xcode创建一个App项目,该应用实现功能在界面上显示Hello World标签,在模拟器中的运行结果如图-1所示: 图-1 1.2 方案 分析图-1, ...
- fastscript增加三方控件之二
fastscript增加三方控件之二 unit fs_BsDataSet; interface {$i fs.inc} uses SysUtils, Classes, fs_iinterpreter, ...
- jquery.qrcode.js生成二维码(前端生成二维码)
官网地址:http://jeromeetienne.github.io/jquery-qrcode/ 第一步引入插件: <script type='text/javascript' src='h ...
- Swift:使用系统AVFoundation实现二维码扫描和生成
系统提供的AVCaptureSession仅仅适用于iOS7.0以上的系统.之前的请用Zbar来替代 下载地址:http://download.csdn.net/detail/huobanbengku ...
- Swift AVFoundation 二维码扫描和生成
项目最终不须要支持iOS6了(泪崩),在二维码扫描这一块,可以全然的放弃ZXing库,改用系统的AVFoundation了,拿swift写了个Demo,效果例如以下: github地址:点这里 有关A ...
随机推荐
- 马上给Meltdown和Spectre漏洞打补丁
元旦之后的第一个工作日可谓是惊喜不断,4号就传来了 Google Project Zero 等团队和个人报告的 Meltdown 和 Spectre 内核漏洞的消息,首先简单介绍一下这两个内核漏洞. ...
- 关于控制下拉框select只读的js控制
文本框有readonly属性,直接设置:下拉框没有readonly属性,也不能通过其他属性进行只读的设置,下拉框只有disabled属性,但是这个属性设成true之后,值就获取不到了: 我在网上搜了一 ...
- JavaScript中Array(数组)的属性和方法(转)
数组有四种定义的方式 使用构造函数:var a = new Array();var b = new Array(8);var c = new Array("first", &quo ...
- CentOs7安装JDK/Tomcat/Git/Gradle
安装Jdk: wget http://download.oracle.com/otn-pub/java/jdk/8u131-b11/d54c1d3a095b4ff2b6607d096fa80163/j ...
- 【BZOJ2820】YY的GCD [莫比乌斯反演]
YY的GCD Time Limit: 10 Sec Memory Limit: 512 MB[Submit][Status][Discuss] Description 求1<=x<=N, ...
- POJ 2395 Out of Hay (prim)
题目链接 Description The cows have run out of hay, a horrible event that must be remedied immediately. B ...
- [ CodeVS冲杯之路 ] P2456
不充钱,你怎么AC? 题目:http://codevs.cn/problem/2456/ 用贪心的思想,木材当然要尽量分成多的木板,而大的木材能够分成大木板,但是小的木材不一定能够分成大的木板,所以木 ...
- 僵尸进程(zombie process)
僵尸进程(zombie process) http://blog.csdn.net/crfoxzl/article/details/2124718 杀死Linux中的defunct进程(僵尸进程)的方 ...
- 定制一个支持中英文的简单LaTex模板
平常写汇报文档什么的,word排版有时还是比较费劲,遂定制一个简单的LaTex模板,中文默认为宋体,英文为LaTex默认字体,支持彩色高亮展示,有目录书签,有页眉展示,大致如下: LaTex代码如下: ...
- html实现点击章节自动调到开头
#转载请联系 原理是用id的值结合a链接实现锚点效果.比较简单,直接放一段代码好了. <!DOCTYPE html> <html lang="en"> &l ...
