利用jquery mobiscroll插件选择日期、select、treeList的具体运用
体验更优排版请移步原文:http://blog.kwin.wang/programming/jquery-mobiscroll-select-treeList.html
mobiscroll是个很好用的用于移动端滑动选择的插件,可以用来选择日期,也可以用来选择简单选项或者一些复杂的树形结构的选项,简单分享下。
依赖也比较简单,引入一个mobiscroll-2.13.2.full.min.js文件和一个mobiscroll-2.13.2.full.min.css文件即可。可直接下载mobiscroll-2.13.2
,
1.选择日期,先看效果图:

js代码:
var opt={};
opt.datetime = {};
opt.default = {
theme: 'ios7',
display: display,
mode: 'scroller',
dateFormat: 'yy-mm-dd',
dateOrder: 'yymmdd',
dayText: '日', monthText: '月', yearText: '年',hourText: '时',minuteText: '分',
lang: 'zh',
stepMinute: 10,
showNow: true,
nowText: "当前",
startYear: currYear,
endYear: currYear+1,
onSelect: function (value) {
//点击确定触发的事件
}
};
var optDateTime = $.extend(opt['datetime'], opt['default']);
$("#"+id).mobiscroll(optDateTime).datetime(optDateTime);
this.mscroller = jq;
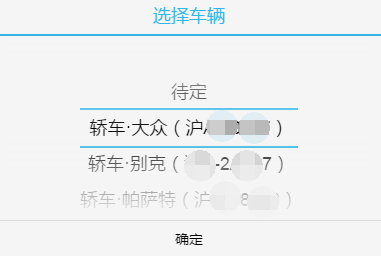
2.简单选项的滑动选择:

js代码:
$('#' + id).mobiscroll().select({
theme: 'android-ics light',
mode: 'scroller',
display: 'bottom',
lang: 'zh',
cancelText: null,
headerText: '选择车辆',
onSelect: function(value) {
//点击确定触发事件 }
});
选项内容select option 形式放在html页面中,代码:
<select id="car_select" data-type="selectP" style="display: none;">
<option>
<span>轿车 ******</span>
</option>
</select>
3.树形结构的选项:

js代码:
$('#' + id).mobiscroll().treelist({
theme: 'android-ics light',
mode: 'scroller',
display: 'bottom',
lang: 'zh',
labels: ['车辆'],
cancelText: null,
headerText: '选择车辆',
formatResult: function (array) {
//返回自定义格式结果
}
});
选项内容ul li 形式放在html页面中,代码:
<ul id="car_select" data-type="treeList" style="display: none;">
<li>
<span>宝马X7</span>
<ul>
<li>浙A 484816</li>
<li>浙A 178123</li>
<li>浙A 789654</li>
</ul>
</li>
<li>
<span>奥迪A8</span>
<ul>
<li>浙B 999888</li>
<li>浙B 528963</li>
<li>浙B 784511</li>
</ul>
</li>
<li>
<span>奔驰S600</span>
<ul>
<li>浙C 456925</li>
<li>浙C 555555</li>
<li>浙C 578411</li>
</ul>
</li>
</ul>
select,treeList使控件显示:
$('#' + id).mobiscroll('show');
隐藏:
$('#' + id).mobiscroll('hide');
end
本文为博主原创,转载请注明来源。
利用jquery mobiscroll插件选择日期、select、treeList的具体运用的更多相关文章
- jquery mobiscroll移动端日期选择控件(无乱码)
jquery mobiscroll移动端日期选择控件(无乱码) <pre><!DOCTYPE html><html lang="en">< ...
- 利用jQuery对插件进行扩展时,方法$.extend()、$.fn.extend()区别与联系
利用JQ开发插件的方法: 1.jQuery.extend(); 2.jQuery.fn.extend(); 3.通过$.widget()应用jQuery UI的部件工厂方式创建. 由于第三种方式通 ...
- JQuery日历插件My97DatePicker日期范围限制
My97DatePicker是一个非常优秀的日历插件,不仅支持多种调用模式,还支持日期范围限制. 常规的调用比较简单,如下所示: 1 <input class="Wdate" ...
- jquery的插件选择chosen的使用
版权声明:本文为博主原创文章,未经博主允许不得转载.http ://blog.csdn.net/jobschen/article/details/46619443 一,文件引入 jquery // j ...
- 记录-JQuery日历插件My97DatePicker日期范围限制
对于日期控件,有时会有不能选择今天以前的日期这种需求..... My97DatePicker是一个非常优秀的日历插件,不仅支持多种调用模式,还支持日期范围限制. 常规的调用比较简单,如下所示: 1 & ...
- jquery chosen插件使用及select常用方法
1.chosen插件使用 chosen插件依赖于jQuery库或prototype,使用之前要先引入jQuery或prototype. 引入jquery插件和chosen插件,对需要美化的下拉框执行c ...
- 利用jQuery npoi插件 asxh一般处理文件实现excel的下载
最近开发的过程中遇到这么一个问题,利用ajax和ashx文件实现下载功能.发现代码调试走完之后并没有弹出下载框. 研究了一段时间之后发现解决这种问题有两种方法,1.ajax获取数据集在前台做处理实现导 ...
- 利用jquery.backstretch插件,背景切换
//首页自动更换背景特效开始============================================1.引用文件<script src="jquery.js" ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
随机推荐
- LeetCode OJ:First Missing Positive (第一个丢失的正数)
在leetCode上做的第一个难度是hard的题,题目如下: Given an unsorted integer array, find the first missing positive inte ...
- S2SH框架中的无刷新验证码功能实现
暑假期间在实验室做使用S2SH框架的项目,其中登录和注册需要验证码,实现了一个没有实现刷新验证码功能的简单版本,代码如下: 1 package com.sem.action; 2 3 import j ...
- CRC-16校验原理
最详细易懂的CRC-16校验原理(附源程序) 1.循环校验码(CRC码): 是数据通信领域中最常用的一种差错校验码,其特征是信息字段和校验字段的长度可以任意选定. 2.生成CRC码的基本原理: 任意一 ...
- I.MX6 support eMMC 5.0
/***************************************************************************** * I.MX6 support eMMC ...
- python之random库
random库是用于产生并运用随机数的标准库 1. random库函数 (1)random.seed(a) 设置随机种子数,可以是浮点数或整数,如果不设置的话,则random库默认以系统时间产生当作随 ...
- bzoj 2770 YY的Treap
Written with StackEdit. Description 志向远大的\(YY\)小朋友在学完快速排序之后决定学习平衡树,左思右想再加上\(SY\)的教唆,\(YY\)决定学习\(Trea ...
- c#和c++互操作(平台调用相关)
[DllImport("ScreenCaptureLib.dll", CallingConvention = CallingConvention.Cdecl)] public st ...
- loj #6138. 「2017 山东三轮集训 Day4」Right
题目: 题解: 暴力一波 \(SG\) 函数可以发现这么一个规律: \(p\) 为奇数的时候 : \(SG(n) = n \% 2\) \(p\) 为偶数的时候 : \(SG(n) = n \% (p ...
- element resetFields 方法报错
resetFields 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果:如果用了之后报错如下: 查了下资料,是DOM加载的顺序问题: 解决方法: this.$nextTick(() =& ...
- k8s api server ha 连接配置问题
常见的lb 负载有硬件的f5 big-ip ,同时对于互联网公司大家常用的是nginx haproxy 了解k8s 集群高可用的都知道 api server 是无状态的(etcd 解决了),但是 ...
