Jquery实现自动生成二级目录
在博客园开通博客以后,就看到某位博友写的js自动生成目录的文章,当时觉得生成目录能给阅读带来方便,所以就直接拿来使用了。用了一段时间以后,发现只能生成一级目录,不能生成多级目录,有点美中不足。所以想着自己修改一下代码,实现二级目录甚至三级目录。先附上初始的代码,并且在这感谢那位博友。
1、一级目录代码
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录</b></p>';
content += '<ul>';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
2、二级目录代码
上段代码只能生成一级目录,下面附上自己修改生成二级目录的源码,h3标签为一级,h4标签为二级。有需要的朋友,可以拿去修改修改再使用。
<!--目录CSS样式-->
<style type="text/css">
.moveBar {
right:;
top:;
border: solid 1px #777;
width:200px;
position:fixed;
padding:5px;
text-align:center;
font-weight:bold;
}</style>
<!--生成目录-->
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可
if(jquery_h3_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div class="moveBar" style="color:#777;" ><div id="banner"><p style="font-size:18px"><b>阅读目录</b></p>
</div><div class="content"> ';
content += '<ul style="list-style-type:none;text-align: left;margin:2px 2px;">';
for(var i =0;i<jquery_h3_list.length;i++)
{
var go_to_top = '<div style="text-align: right"><a name="_lab' + i + '"></a></div>';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = '<li><a href="#_lab' + i + '">' + $(jquery_h3_list[i]).text() + '</a>';
var jquery_h4_list = $(jquery_h3_list[i]).nextUntil(jquery_h3_list[i+1], "h4");
if(jquery_h4_list.length>0)
{
li_content +='<ul style="list-style-type:none;text-align: left;margin:2px 2px;">';
}
for(var j = 0;j < jquery_h4_list.length;j++)
{
var go_to_top2 = '<div style="text-align: right"><a name="_lab2'+ i + j + '"></a></div>';
$(jquery_h4_list[j]).before(go_to_top2);
li_content +='<li><a href="#_lab2'+ i + j + '">' + $(jquery_h4_list[j]).text() + '</a></li>';
}
if(jquery_h4_list.length>0)
{
li_content +='</ul>';
}
li_content +='</li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
3、代码使用方法
- 博客园使用自己编写的js代码需要申请开通权限,先申请开通。
- 将二级代码中的CSS样式复制到页首Html代码框中。
- 将二级代码中的Jquery代码复制到页脚Html代码框中(其实复制到页首框也没影响)。
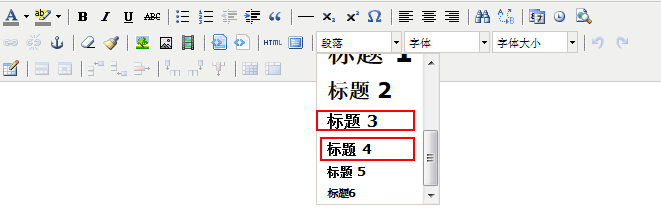
- 在写博客时,将一级标题设置标题3属性,将二级标题设置标题4属性,发布以后就能自动生成二级目录了。


效果图,这里我将目录设置成了固定在右侧顶部,这样就不会影响阅读了。

Jquery实现自动生成二级目录的更多相关文章
- 用jquery实现文章自动生成二级目录(续)
前文:用jquery实现文章自动生成二级目录. 使用方法的补充 我们可以把我们的js和css上传到博客园,然后在页面HTML代码中使用他们. 发现的一些问题 在我把我的js放到自己的博客园上运行之后发 ...
- 用jquery实现文章自动生成二级目录
前段时间有个同学问有没有办法在博客园上发一篇文章然后自动生成文章的目录.之前不知道该怎么做这几天看了些jquery之后觉得还是容易的. 一级目录 一级目录的思路很简单,找出作为一级标题的元素,在某个地 ...
- JavaScript自动生成博文目录导航
转载于:JavaScript自动生成博文目录导航 我们在写博客的时候,如果博文里面有目录,会给人结构清晰.一种一目了然的感觉,看目录就知道这篇博文要讲解的内容,并且点击目录标题就可以跳转到 具体的内容 ...
- CSDN中根据文章自动生成文章目录
概述 CSDN中有根据文件内容中H标签在文章中自动生成文章目录,看起来比较专业,就想把它搬到自己的博客园中.类似下图 提取JS脚本 通过浏览器开发者工具(IE/Chrome)找到产生文章目录javas ...
- JavaScript自动生成博文目录导航/TOP按钮
博客园页面添加返回顶部TOP按钮 进入网页管理->设置 在"页面定制CSS代码"中添加如下css样式,当然你可以改为自己喜欢的样式 此处可以将背景色background-co ...
- TP自动生成模块目录
TP自动生成模块目录 例如我想在项目中增加一个AdminI模块 只需要在入口文件index.php中添加: define('BIND_MODULE','Admin'); 再访问127.0.0.1项目就 ...
- JavaScript:自动生成博文目录导航
感谢 孤傲苍狼 分享了 自动生成博文目录的方法,本文仅作存档使用. 图 1:效果预览 CSS 样式 #TOCbar{ font-size:12px; text-align:left; position ...
- 用React实现一个自动生成文章目录的组件
原文地址:小寒的博客 功能介绍 这个组件的效果呐,就是你在浏览这个页面的时候点击右上角的叉叉看到的那个文章目录. 功能很简单,就是根据文章内容自动生成这个目录,可以快速跳转. 需要的知识点 正则 do ...
- Nginx根据目录自动生成二级域名
前言: 每次创建二级域名如果都修改一次配置文件的话,项目多了会带来很多不必要的工作量,如果能够在一个web目录下创建一个文件夹并且自动生成文件目录的话,那真是极好的,本文就基于Nginx贴出这 ...
随机推荐
- docker系列 参考文章
Docker 系列一(概念原理和安装) Docker 系列二(操作镜像) Docker 系列三(容器管理) 持续更新... ubuntu 安装docker 参考文章 :(https://blog.cs ...
- 拆半搜索binary_search
//binary_search用于在有序的区间用拆半查找搜索等于某值得元素 #include<algorithm> #include<iostream> using names ...
- JDK、JRE、JVM三者关系
一.JDK.JRE.JVM三者的关系 JDK包含了JRE和JVM,JRE包含了JVM,其中JRE中没有javac 附一张官网的详细图: 二.RIA RIA(富客户端):能完成浏览器无法完成的功能,它是 ...
- 第二篇:git创建流程
1.创建组织 2.创建 3.点击项目 创建完: 4.选择管理——>选择公钥——>添加个人公钥: 5.怎样生成公钥 5.1.如何生成ssh公钥 你可以按如下命令来生成 sshkey: ssh ...
- UML之类图详解
原文链接:https://www.cnblogs.com/xsyblogs/p/3404202.html 我们通过一个示例来了解UML类图的基本语法结构.画UML类图其实有专业的工具,像常用的Visi ...
- SQL语句优化 -- 以Mysql为例
本文参考下面的文章: 1: [真·干货]MySQL 索引及优化实战 2: Mysql语句的执行过程 3: sql优化的几种方法 我将 sql语句优化分为三个方面,(此处不包括 业务逻辑的 ...
- JDBC_时间处理_Date_Time_Timestamp区别_随机日期生成
import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement;import ...
- 条目十三《尽量使用vector和string来代替使用数组》
条目十三<尽量使用vector和string来代替使用数组> 数组在现代编程语言中基本都存在,应用可谓广泛,不可或缺,虽然在一些语言中(go)有切片等数据结构,但是数组还是存在的. 但是在 ...
- [HAOI2006]聪明的猴子 BZOJ 2429 Kruskal
#include<iostream> #include<cstdio> #include<algorithm> #include<cstdlib> #i ...
- Hash 日常摸鱼笔记
本篇文章是Hash在信息学竞赛中的应用的学习笔记,分多次更新(已经有很多坑了) 一维递推 首先是Rabin-Karp,对于一个长度为\(m\)的串\(S\) \(f(S)=\sum_{i=1}^{m} ...
