ECMAscript 变量作用域
使用var操作符声明的变量与未使用var操作符声明的变量区别
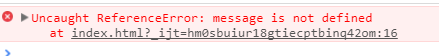
未使用var操作符声明
function test() {
message='hi';
console.log(message);
}
console.log(message);
未使用var操作符声明的变量message为全局变量,未调用test()方法, message就属于未定义状态。

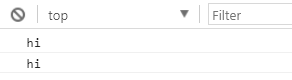
function test() {
message='hi';
console.log(message);
}
test();
console.log(message);
未使用var操作符声明的变量message为全局变量,必须调用test()方法, message才会有效。

使用var操作符声明
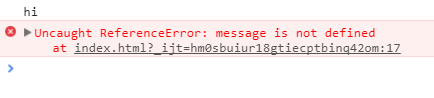
局部变量
function test() {
var message='hi';
console.log(message);
}
test();
console.log(message);
在函数内用var声明的变量,调用test()方法后message被销毁,控制台输出找不到此变量。

ECMAscript 变量作用域的更多相关文章
- 变量作用域&函数作用域
一. 变量作用域 1)全局变量 在全局环境下声明的变量被视为全局变量. 在没有使用var进行声明的时候,变量就被定义为全局变量.在ES5的严格模式下,如果变量没有使用var来声明是会报错的. 2)局部 ...
- 第一百零六节,JavaScript变量作用域及内存
JavaScript变量作用域及内存 学习要点: 1.变量及作用域 2.内存问题 JavaScript的变量与其他语言的变量有很大区别.JavaScript变量是松散型的(不强制类型)本质,决定了它只 ...
- javascript中的变量作用域以及变量提升
在javascript中, 理解变量的作用域以及变量提升是非常有必要的.这个看起来是否很简单,但其实并不是你想的那样,还要一些重要的细节你需要理解. 变量作用域 “一个变量的作用域表示这个变量存在的上 ...
- [转]深入理解JavaScript的变量作用域
1.JavaScript的作用域链 2.函数体内部,局部变量的优先级比同名的全局变量高. 3.JavaScript没有块级作用域. 4.函数中声明的变量在整个函数中都有定义. 5.未使用var关键字定 ...
- Java基础知识笔记(七:接口、变量作用域和参数传递)
一.接口 Java语言不允许一个子类拥有多个直接父类,即任何子类只能有一个直接父类.但允许一个类实现多个接口,即在定义类的接口名称列表中可以包含1个或多个接口名称,从而实现多重继承的特性.接口的定义格 ...
- PHP常量、变量作用域详解(一)
PHP 中的每个变量都有一个针对它的作用域,它是指可以在其中访问变量(从而访问它的值)的一个领域.对于初学者来说,变量的作用域是它们所驻留的页面.因此, 如果你定义了 $var,页面余下部分就可以访问 ...
- PHP变量作用域详解(二)
学过C的人用PHP的时候一般会相当顺手,而且感到PHP太方便太轻松.但在变量作用域这方面却与C有不同的地方,搞不好会相当郁闷,就找不到错误所在.昨晚就与到这么一个问题,是全局变量在函数中的问题.今天搜 ...
- JavaScript函数定义和调用 变量作用域
本文是笔者在看廖雪峰老师JavaScript教程时的个人总结 JavaScript中函数定义可以是这样的格式 function 函数名(参数) { 函数体 } 也可以是这样的格式 ...
- JavaScript 变量作用域
一. 变量声明 变量用var关键字来声明,如下所示: 变量在未声明的情况下被初始化,会被添加到全局环境. JavaScript执行代码时,会创建一个上下文执行环境,全局环境是最外围的环境.每个函数在被 ...
随机推荐
- 【离散数学】 SDUT OJ 集合的包含
集合的包含 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Problem Description 已知含n个元素的集合的子集 ...
- select和epoll的实现
select:fd_set是输入结果参数,每次select之后,还得重置fd_set (1)使用copy_from_user从用户空间拷贝fd_set到内核空间,第一步需要复制所有感兴趣的文件描述符到 ...
- centos配置免密登录
一.准备工作 1.先准备两台centos机器.例如:192.168.1.100和192.168.1.101两台机器,配置101免密登录100 2.默认centos会自带ssh和stfp,机器未安装,请 ...
- CentOS7.4关闭防火墙
//临时关闭 systemctl stop firewalld //禁止开机启动 systemctl disable firewalld Removed symlink /etc/systemd/sy ...
- TX2中设备树烧写
将要修改的设备树文件拷贝到下面的目录替换相应的文件 ../64_TX2/Linux_for_Tegra_tx2/kernel/dtb 用micro-USB线连接TX2上的USB OTG口和PC机的US ...
- angular-ui-select 下拉框支持过滤单选多选解决方案(系列一)
angular-ui-select 官方文档:github地址:https://github.com/angular-ui/ui-select 请大家多看文档 首先注意版本的问题,如果版本不 ...
- Android 调整图标和字体大小
1. Root 2. 进system,找到build.prop 3. 用RE管理器,编辑 ro.sf.lcd_density=320, 后面的数值随意调整,越大图标越大,不要太贪心,图标变大会显示不全 ...
- centos7安装nslookup工具、ntp工具
2018-12-13 centos7安装nslookup工具 yum install bind-utils -y DNS解析localhost到本机 # .检测 [root@node2 ~]# nsl ...
- js数组方法详解
Array对象的方法-25个 /*js数组方法详解 */ /* * 1 concat() 用于连接多个数组或者值-------------- * 2 copyWithin() 方法用于从数组的指定位置 ...
- google风格
复制一下代码即可: <?xml version="1.0" encoding="UTF-8" standalone="no"?> ...
