Vue表格中,对数据进行转换、处理
众所周知,后端从Mysql取出的数据,一般是很难单独处理某一个Key的数据的(需要处理的话,可能会浪费大量的性能。而且对页面加载时间有很大的影响),所以,从数据库取出的数据。只能由前端进行处理。但是在Vue中,如果采用了element等组件,利用数据绑定的特性,也是很难对表格遍历的数据进行单独行的处理的。
我们这边取一个例子来说。比如Mysql datetime 类型的数据与我们一般的显示的形式是不一样的,为了用户更好的体验,势必需要对时间格式进行转换的。
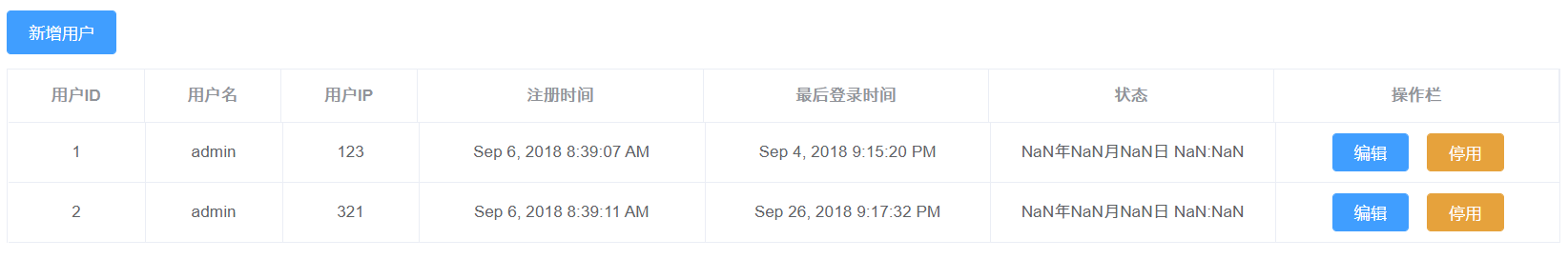
下图是从mysql中默认取出的datetime 类型时间

我们一般时间显示都是是XXXX年XX月XX日 XX:XX的。上图与我们认知习惯很不一样,肯定不能这样的。下面我们来做时间的转换。
<!- 图中列表的.vue ->
<template>
<div class="fromlist">
<div class="filter-container">
<el-button type="primary" size="small">新增用户</el-button>
</div>
<div>
<el-table
:data="tableData"
border
style="width: 100%" size="small">
<el-table-column
align="center"
prop="id"
label="用户ID"
width="100">
</el-table-column>
<el-table-column
align="center"
prop="username"
label="用户名"
width="100">
</el-table-column>
<el-table-column
align="center"
prop="ip"
label="用户IP"
width="100">
</el-table-column>
<el-table-column
align="center"
prop="inittime"
label="注册时间">
</el-table-column>
<el-table-column
align="center"
prop="endtime"
label="最后登录时间">
</el-table-column>
<el-table-column
align="center"
prop="isdel"
label="状态">
</el-table-column>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
如上,是.vue文件中,上图列表的代码。我们需要在相应需要处理的<el-table-column> 列中加上属性项:formatter=FunctionName。将该列数据与处理函数进行绑定。下面做一个演示:
<!- 在相应需要处理的el-table-column 中,添加formatter属性,并绑定了名为formatTime的处理函数 ->
<el-table-column
align="center"
prop="endtime"
:formatter="formatTime"
label="最后登录时间">
</el-table-column>
而后,我们在该页面的Vue实例中的methods中编写formatTime函数
// row[column.property] 能读取到该行该列的数据。代码中实现了时间格式的转换
formatTime(row, column) {
const date = new Date(row[column.property])
return date.getFullYear() + '年' +
date.getMonth() + '月' +
date.getDate() + '日 ' +
date.getHours() + ':' +
date.getMinutes()
}
函数中的功能可以是各种各样的,但是必须return 数据回列表进行显示。其中 row 包含着后端传来的Json数据。column包含着各种辅助数据。其中row[column.property]是可以直接取到该行该列的数据,以供处理的。

流程:在HTML代码中找到需要处理的el-table-column使用formatter进行函数绑定,而后在Vue实例methods中编写函数,即可完成处理。
该流程适合大部分表格数据的处理。
Vue表格中,对数据进行转换、处理的更多相关文章
- vue表格中显示金额格式化与保存时格式化为数字并校验!
最近项目中遇到了成本计算的,需要显示金额,保存一下,以后方便直接拿来用! 一 数字转金额格式显示 //数字转金额格式 format:function(s){ if(/[^0-9\.]/.test(s) ...
- 如何使用免费控件将Word表格中的数据导入到Excel中
我通常使用MS Excel来存储和处理大量数据,但有时候经常会碰到一个问题—我需要的数据存储在word表格中,而不是在Excel中,这样处理起来非常麻烦,尤其是在数据比较庞大的时候, 这时我迫切地需要 ...
- jQuery Ajax遍历表格,填充数据,将表格中的数据一条一条拼成Jason数组
$.ajax({ url: baseURL + "InvoiceSale/OnQuotaInvoiceSale", //点击核销单号时,点击核销时,交互的页面 ...
- 利用java反射机制实现读取excel表格中的数据
如果直接把excel表格中的数据导入数据库,首先应该将excel中的数据读取出来. 为了实现代码重用,所以使用了Object,而最终的结果是要获取一个list如List<User>.Lis ...
- python读取excel表格中的数据
使用python语言实现Excel 表格中的数据读取,需要用到xlrd.py模块,实现程序如下: import xlrd #导入xlrd模块 class ExcelData(): def __init ...
- java读取Excel表格中的数据
1.需求 用java代码读取hello.xls表格中的数据 2.hello.xls表格 3.java代码 package com.test; import java.io.File; import j ...
- ajax异步获取数据后动态向表格中添加数据(行)
因为某些原因,项目中突然需要做自己做个ajax异步获取数据后动态向表格中添加数据的页面,网上找了半天都没有 看到现成的,决定自己写个例子 1.HTML页面 <!doctype html> ...
- 在页面上绘制一张表格,使用 DOM 节点的动态添加和删除向表格中插入数据,点击表格每行后的“删除”超链接
查看本章节 查看作业目录 需求说明: 在页面上绘制一张表格,使用 DOM 节点的动态添加和删除向表格中插入数据,点击表格每行后的"删除"超链接,使用 DOM 节点的删除操作将对应的 ...
- unittest(20)- 自动更新表格中的数据(3)
通过函数获取表格中的手机号 # 1. get_data.py from tools import project_path import pandas as pd class GetData: Coo ...
随机推荐
- unix网络编程源码编译问题
##获得更多资料欢迎进入我的网站或者 csdn或者博客园 今天在温习计算机网络时,突然将我很久前买的<unix网络编程第三版卷一>拿出来看看了.放了两年了,哈哈.主要讲的套接字,之前编写 ...
- [转]Why you shouldn't use set (and what you should use instead)
Why you shouldn't use set (and what you should use instead) --- stl::set和sorted ector对比Matt Austern ...
- loj #2538. 「PKUWC2018」Slay the Spire
$ \color{#0066ff}{ 题目描述 }$ 九条可怜在玩一个很好玩的策略游戏:Slay the Spire,一开始九条可怜的卡组里有 \(2n\) 张牌,每张牌上都写着一个数字\(w_i\) ...
- Sublime的一些问题记录
1.默认的中文字体显示异常(参考:关于最新版的Sublime Text 3中默认的中文字体样式显示异常的问题) 1. 选择Perferences(首选项)--> settings(设置) 2. ...
- 安装opencv-python
1.安装包下载:在下面的网址下载对应版本及平台的 .whl 包,再手动安装. https://www.lfd.uci.edu/~gohlke/pythonlibs/ 2.将其拷贝到 Python 目录 ...
- Windows远程连接CentOS图形化界面
1.检查是否安装VNC rpm -q tigervnc tigervnc-server 2.安装安装X-Window # yum check-update # yum groupinstall &qu ...
- Android TCP协议的Socket通信
1.介绍 2.使用方法 3.java后台代码 服务器server package com.lucky.servertest; import java.io.BufferedReader; import ...
- vuex的小疑问记录
actions和mutations的区别是Action提交的是Mutation,不能够直接修改state中的状态,而Mutations是可以直接修改state中状态的:Action是支持异步操作的,而 ...
- PIE SDK Geometry的坐标转换
1. 基于SpatialReference对象的坐标转换 1.1 示例简介 Geometry类是所有几何形体对象的父类,它是一个抽象类,IGeometry接口定义了所有的几何对象都有的方法和属性. 下 ...
- spark第七篇:Spark SQL, DataFrame and Dataset Guide
预览 Spark SQL是用来处理结构化数据的Spark模块.有几种与Spark SQL进行交互的方式,包括SQL和Dataset API. 本指南中的所有例子都可以在spark-shell,pysp ...
