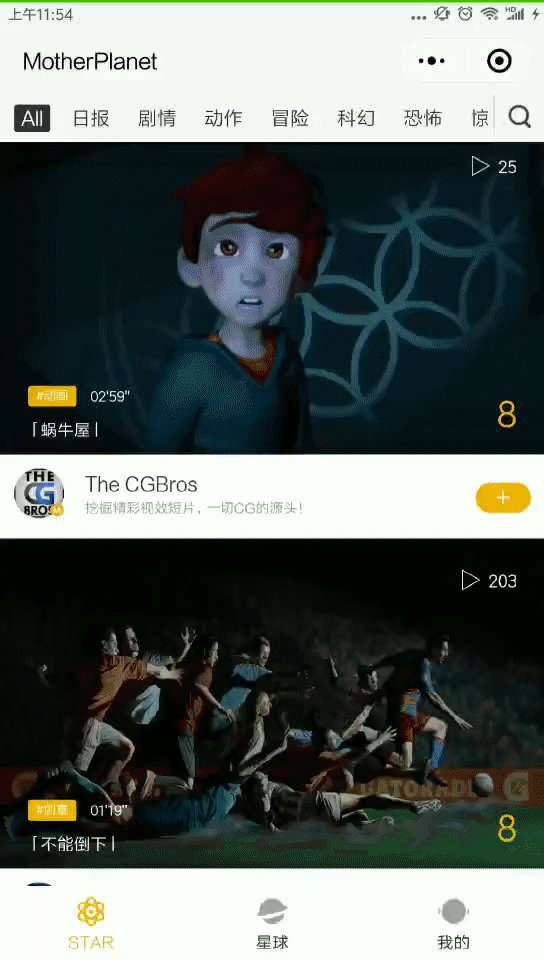
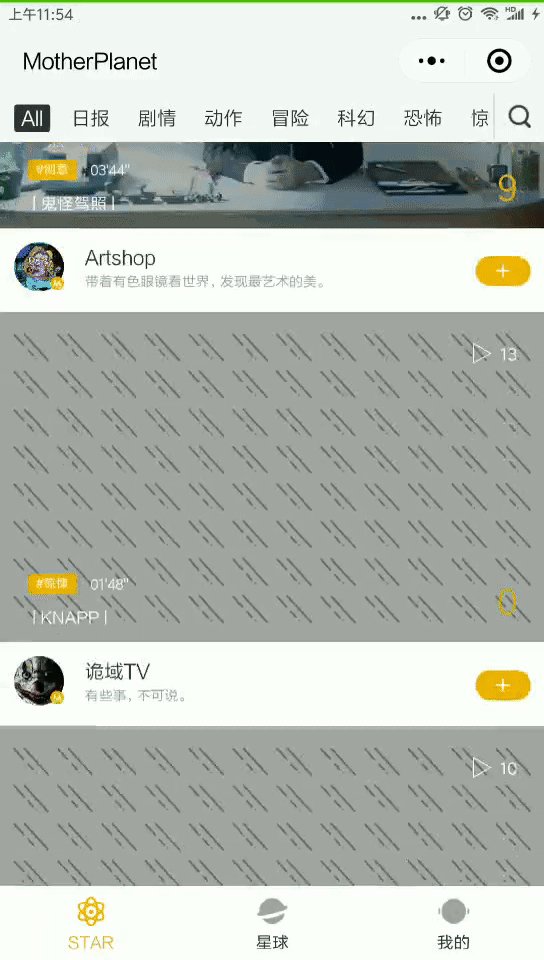
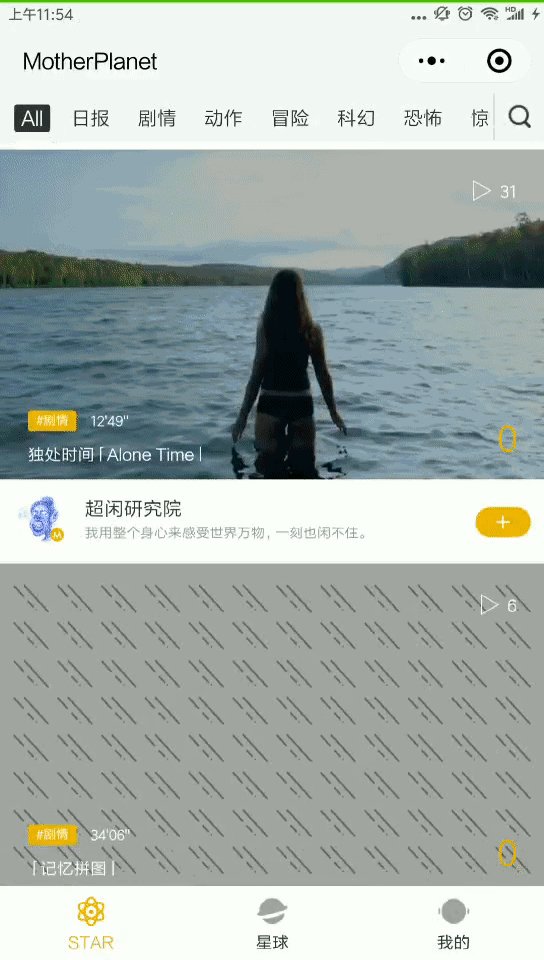
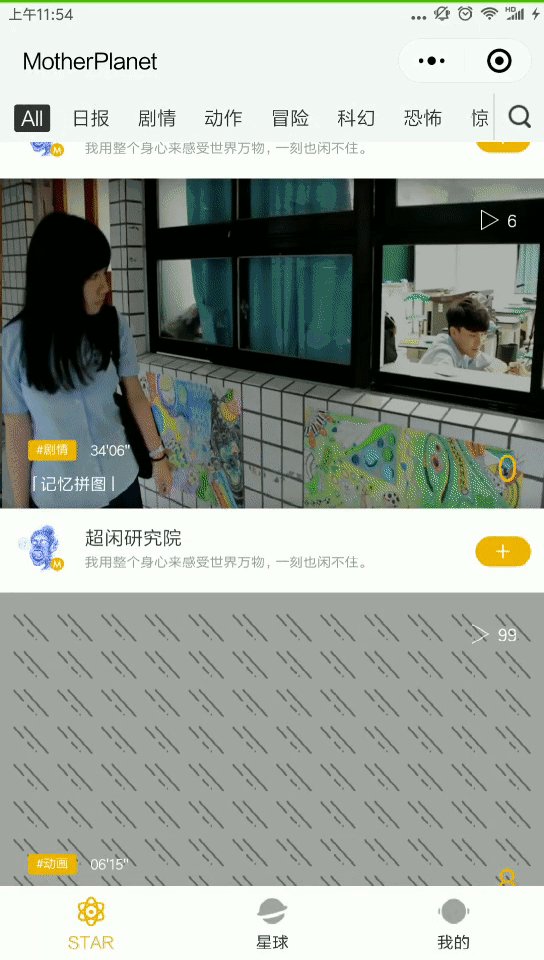
小程序 - 图片列表显示lazyload效果
在做一个短视频平台,涉及到的都是一些列表模块。因为小程序没有提供lazyload api,所以只能自己写一个了。。。
开发涉及 <scroll-view></scroll-view>滚动机制及queryMultipleNodes方法,不清楚的请自行查阅api文档。
html代码:
<swiper-item class='slider-swiper' style='height:100%'>
<scroll-view scroll-y='true' style="height:100%" lower-threshold='200' bindscroll="view_scroll" bindscrolltolower='scrollHandler'>
<block wx:for="{{star_list}}">
<view class='video'>
<image src='{{index < lazyIndex ? item.photo.thumb : "/assets/img/default_img.jpg"}}' /> //如果当前图片索引小于lazyIndex则使用默认图片
</view>
</block>
</scroll-view>
</swiper-item>
js代码:
// 获取列表到顶部的距离
queryMultipleNodes: function () {
var query = wx.createSelectorQuery()
query.select('#lazyStarts').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
fixedHei = res[0].top // 获取列表到顶部的距离
})
},
// 理解思路:获取可视区域。距离顶部的距离减去固定高度(导航、轮播、话题)。除播映列表高度,从而获取到index,由index设置列表lazyload
view_scroll: function (e) {
let cls = this;
wx.getSystemInfo({
success: function (res) {
wHeight = res.windowHeight
},
})
if (parseInt(e.detail.scrollTop) > parseInt(wx.getStorageSync('shei'))) {
wx.setStorageSync('shei', e.detail.scrollTop); //设置缓存,用于在二次打开后,去除lazyload效果
let scrollTop = (e.detail.scrollTop) - fixedHei; //滚动的高度减去列表到顶部的距离,间接的得到列表滚动距离
let lazy_index = Math.ceil((scrollTop / 303.6)); //通过滚动的距离除上每张图片的高度,从而获取当前列表的index
cls.setData({
lazyIndex: lazy_index + 2 //用于设置index延迟,可根据自己的情况修改
})
}
},
效果:

小程序 - 图片列表显示lazyload效果的更多相关文章
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
- 微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题 图片裁剪常用于头像选择和图片合成等. 图片裁剪解决方案: 目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接) 操作步骤:下载好we-cr ...
- 小程序图片轮播特效swiper(纯手打)
前言 一个月前还是用vue做微信H5,后面公司业务发展,入坑小程序,做了几款小程,跑了不少坑, 也会陆续在后面几节跟大家分享. 在这节给大家分享这个 小程序图片轮播实现方案 初步的实现思路 我要实现的 ...
- 微信小程序图片选择,预览和删除
这里均用的是小程序原生api 废话不多说直接上栗子: <view class="addImv"> <!--这个是已经选好的图片--> <view wx ...
- 微信小程序 图片裁剪
微信小程序 图片裁剪 分享一个微信小程序图片裁剪插件,很好用,支持旋转 文档:https://github.com/wyh19931106/image-cropper 1.json文件中添加image ...
- 小程序--->小程序图片上传阿里OSS使用方法
小程序图片上传阿里OSS使用方法 首先看下参考文档 ( http://blog.csdn.net/qq_38125123/article/details/73870667) 这里只将一些运用过程中遇到 ...
- 微信小程序图片保存到本地
微信小程序图片保存到本地是一个常用功能: 这里讲解下完整实现思路: 因为微信官方的授权只弹一次,用户拒绝后再次调用,就需要结合button组件的微信开放能力来调起,以下方案在微信各种授权中可参考. w ...
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
随机推荐
- 关于logging的那些坑
python的logging日志记录模块非常强大,使用也很简单,但是特别容易出各种意外状况,打印各种出乎意料的log.最近对logging的一些原理进行了学习,再此做个记录,以备忘. 首先全面的了解一 ...
- css3中的自定义字体
自定义字体 /*定义*/ @font-face { font-family: "icons"; src: url("icomoon.eot"); src: lo ...
- python语法学习面向对象之继承
python语法学习面向对象之继承 转载自:http://www.cnblogs.com/Joans/archive/2012/11/09/2757368.html 只要涉及到面向对象,”类“是必须出 ...
- python 安装 wxPtyhon (window)
检查是否安装pip 打开cmd(全局安装的python)测试是否安装了pip 工具 以上是安装了pip , 执行下载并安装 wxPtyhon 第一种方法: 也可以使用其他的地址 官网地址 https: ...
- KD树的极简单笔记(待后续更新)
今天(18.5.4)室友A突然问我算法怎么入门,兴奋之下给他安利了邓公的<数据结构>,然而他接着又问我能不能两周内快速入门,毕竟打算搞Machine Learning,然后掏出手机看了下他 ...
- HDU - 4686 函数积的前缀和
题意:求\(\sum_{i=0}^{n-1}a_ib_i\) 其中,\(a_i=A_xa_{i-1}+A_y,b_i=B_xb_{i-1}+B_y\) 构造矩阵分别维护\(a_ib_i,a_i,b_i ...
- 方格填数--蓝桥杯---dfs
答案:1580 相似题目:N皇后问题 注意要枚举的是什么 #include<iostream> #include<string.h> using namespace std; ...
- linux驱动之设备模型
linux 设备驱动模型 inux2.6提供了新的设备模型:总线.驱动.设备.基本关系简要的概括如下: 驱动核心可以注册多种类型的总线. 每种总线下面可以挂载许多设备.(通过kset devices) ...
- linux下安装使用虚拟环境
一.导语 在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题: 亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难. 此时,我们需要对于不同 ...
- Mysql5.7不区分大小写设置
1.编辑mysql配置文件my.cnf 2.在[mysqld]下添加一行 lower_case_table_names=1#0表示区分大小写,1表示不区分大小写
