Html5的localStorage与sessionStorage五种循序渐进的使用方法
需求:本地记录用户上次输入的内容
使用关键技术:localStorage
第一步:使用jQuery的普通写法
1、JS代码
// 获取window的localStorage对象
var localS = window.localStorage;
// 获取localStorage的值
var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");
// 把获取到的值赋给对应的input
$(".value0").val(getV);
$(".value1").val(getV2);
// 键盘按键弹起就设置localStorage的值
$(document).on("keyup",function(){
// 一个输入框对应一个value值
var va = $(".value0").val(),
va2 = $(".value1").val();
// 有多少个就设置setItem多少个
localS.setItem("value0",va);
localS.setItem("value1",va2);
});
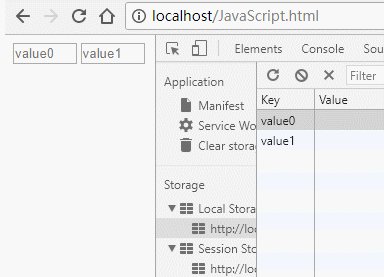
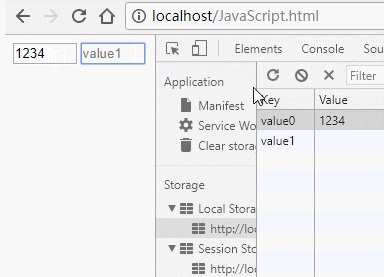
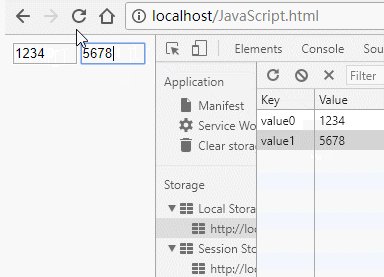
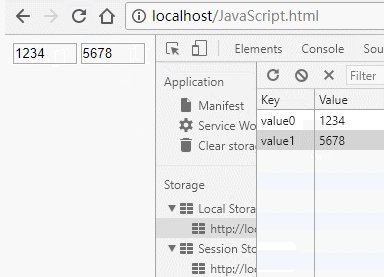
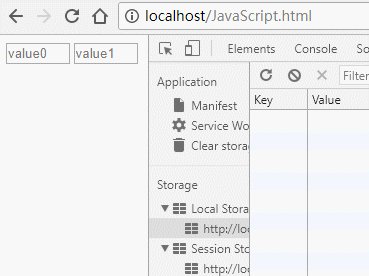
2、效果图

3、额额...可以用,不过,问题来了,这JS代码写的...有点乱啊,后期不好维护啊有木有!怎么办??有什么办法可以解决??
第二步:使用JS函数方法来写
1、JS代码
// 所用到的变量统一写在一起
var va,va2,getV,getV2;
// 设置localStorage方法
function localSet(){
va = $(".value0").val(),
va2 = $(".value1").val();
localStorage.setItem("value0",va);
localStorage.setItem("value1",va2);
};
// 获取localStorage方法
function localGet(){
getV = localStorage.getItem("value0"),
getV2 = localStorage.getItem("value1");
$(".value0").val(getV);
$(".value1").val(getV2);
}
// 键盘按键弹起就设置localStorage的值
$(document).on('keyup',function(){
localSet();
});
// 页面一加载就调用设置localStorage的方法
localGet();
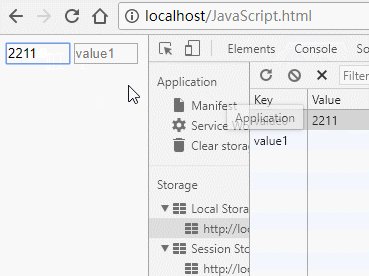
2、效果图

3、嗯嗯...改为函数就很容易知道哪个是设置哪个是获取localStorage了,还可以。不过,问题来了,我不想用函数,我要用面向对象写法,怎么办??
第三步:JS面向对象的写法
1、JS代码
// 所用到的变量统一写在一起
var va,va2,getV,getV2;
var localObj = {
// 设置localStorage方法
localSet : function(){
va = $(".value0").val(),
va2 = $(".value1").val();
localStorage.setItem("value0",va);
localStorage.setItem("value1",va2);
},
// 获取localStorage方法
localGet : function(){
getV = localStorage.getItem("value0"),
getV2 = localStorage.getItem("value1");
$(".value0").val(getV);
$(".value1").val(getV2);
}
}
$(document).on('keyup',function(){
localObj.localSet();
});
// 页面一加载就调用设置localStorage的方法
localObj.localGet();
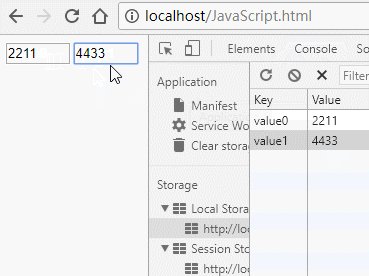
2、效果图

3、哈哈...改了一下就好了,还蛮简单的嘛!不过,问题来了,如果有很多个input框需要记录,那岂不是得写很多代码?能不能循环处理一下??
第四步:使用for循环的写法
1、JS代码
var localObj = {
// 设置localStorage方法
localSet : function(){
// 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可
for (var i = 0; i < $("input").length; i++) {
// 这里要注意,所有的localStorage的key都要相同,只是数字不同而已
localStorage.setItem("value"+i,$(".value"+i).val());
}
},
// 获取localStorage方法
localGet : function(){
for (var i = 0; i < $("input").length; i++) {
// 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可
$(".value"+i).val(localStorage.getItem("value"+i));
}
}
}
$(document).on('keyup',function(){
localObj.localSet();
});
localObj.localGet();
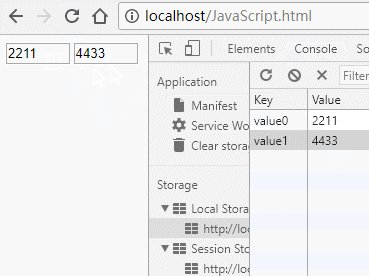
2、效果图

3、呦呦...想加多少个,就加多少个value,还不错呦,代码又比较简洁。不过,问题又来了。我不想一直使用类名value+数字,我已经有写好了的类名了,我想用什么名字就用什么名字,而且不想弄一大堆localStorage,难道有100个input,就要我弄100个localStorage??我就想弄一个localStorage记录就好。怎么办??
第五步:使用json来存放localStorage
1、JS代码
var localObj = {
localSet: function(){
// 定一个对象,来存放键值对
var arr = {};
// 有多少个值,就对应写多少个,名字可随便命名
arr.value0 = $(".value0").val();
arr.value1 = $(".value1").val();
arr.good = $(".good").val();
arr.go = $(".go").val();
// 将arr对象转换为string类型
var his = JSON.stringify(arr);
// 设置一个localStorage名字叫histroy,值为his
localStorage.setItem("histroy",his);
},
localGet: function(){
// 获取一个叫histroy的localStorage,存放在arr变量中
var arr = localStorage.getItem("histroy");
// 把获取来的arr转换成json格式
var json = JSON.parse(arr);
// 遍历Json中的数据
for (var li in json) {
// 由json字符串转换为json对象
var value = eval("json['" + li +"']");
// 把取到的对应的value值赋值给对应的li
arr.li = value;
// 最后一步,显示对应的value值
$("."+li).val(value);
}
}
}
// 键盘按键弹起的时候改变localStorage的值
$(document).on('keyup',function(){
localObj.localSet();
});
// 浏览器一打开就显示存储在localStorage里面的值
// 即记录上次输入的值
localObj.localGet();
2、效果图

3、哇~,不错不错,到第五步,基本就已经解决了我们的需求了,不过(TMD还有问题?)哈哈哈哈。。。
1)假设不单单是input要记录上次输入内容,复选框CheckBox也要记录是否上次被选中的问题,怎么解决??
2) 百度翻译使用的是多个数组来存放多个内容,怎么弄??

最后:如果使用sessionStorage,直接把localStorage替换成sessionStorage就好了,其它的一模一样!!!
Html5的localStorage与sessionStorage五种循序渐进的使用方法的更多相关文章
- HTML5的LocalStorage和sessionStorage的使用
本文转载自:http://www.cnblogs.com/qiutianlidehanxing-blog/p/5953746.html html5中的Web Storage包括了两种存储方式:sess ...
- HTML5的localStorage和sessionStorage
HTMl5提供了sessionStorage和localStorage数据存储方法,用于临时或者永久的存储客户端的数据: sessionStorage:用于保存回话数据 localStorage:用于 ...
- js的cookies及html5的localStorage、sessionStorage
1.首先,理解什么是cookies? cookies:存储在客户端,数据量小的,会过期的数据,以字符串形式存储 cookie操作代码示例: <script> window.onload = ...
- 【Android 复习】:Android五种布局的使用方法
---恢复内容开始--- 在Android布局中,有五种常用的布局,下面我们就来学习一下这几种布局的使用方式 1) 线性布局:LinearLayout 2) 帧布局: FrameLayout 3) ...
- Html5之localStorage和sessionStorage缓存
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- javascript中五种常见的DOM方法
getElementById将返回一个与那个有着给定id属性值的元素节点对应的对象. <html xmlns="http://www.w3.org/1999/xhtml"&g ...
- Django REST framework 五种增删改查方法
Django-DRF-视图的演变 版本一(基于类视图APIView类) views.py: APIView是继承的Django View视图的. 1 from .serializers impor ...
- Oracle--数据库中的五种约束
数据库中的五种约束 数据库中的五种约束及其添加方法 五大约束 1.--主键约束(Primay Key Coustraint) 唯一性,非空性 2.--唯一约束 (Unique Counstraint ...
- IIS服务中五种身份验证
转载:http://os.51cto.com/art/201005/202380.htm 作为微软最经典的Web服务之一的IIS服务有大致上五种Web身份认证方法.身份认证时保障IIS服务安全的根本, ...
随机推荐
- 老男孩Day18作业:后台用户管理
一.作业需求: 1.用户组的增删改查 2.用户增删该查 - 添加必须是对话框 - 删除必须是对话框 - 修改,必须显示默认值 3.比较好看的页面 二.博客地址:https://www.cnblogs. ...
- File 文件操作类 大全
File 文件操作类 大全 许多人都会对文件操作感到很难 我也是 但是一个好的项目中必定会涉及到文件操作的 文件的复制 粘贴 等等等 公司大佬写了 一个文件操作的工具类 感觉还是棒棒的啦 ...
- COCO2018 stuff分割
stuff何许人也,相对于目标而言的环境信息,一般是图像中的草地,墙面或者天空,因为往往在一张图像中这些背景占据着大部分像素,对于场景理解必不可少,所以引入了这一任务. 不过目前这个任务还没有发布te ...
- tornado 06 数据库—ORM—SQLAlchemy——基本内容及操作
tornado 06 数据库—ORM—SQLAlchemy——基本内容及操作 一. ORM #在服务器后台,数据是要储存在数据库的,但是如果项目在开发和部署的时候,是使用的不同的数据库,该怎么办?是不 ...
- windows_study_1
描述:win8/windows server 设置用户登陆密码永不过期 解决: 第一步:打开控制面板,点击系统和安全第二部:管理工具第三步:本地安全组策略第四步:看图 第五步:把密码过期天数,改成0 ...
- HDU_3038 How Many Answers Are Wrong 【带权并查集】
一.题面 HDU3038 二.分析 用并查集可以方便的判断两个位置是否有关系,这种关系可以通过是否有公共父节点判断,如果有公共父节点则可以直接判断是否正确,如果没有公共父节点,就可以把这个条件与之前的 ...
- 解决分批次调用 jsonp 接口的 callback 会报错问题
当我们分批次调用同一个jsonp接口时,会有一定机率同时调用,而jsonp的callback不支持同时调用, 会报错,所以当我们在分批次调用同一jsonp接口时,最好在callback后加个变量值,总 ...
- window7下karma 报 The header content contains invalid characters BUG
打开你的依赖node_modules\karma\node_modules\connect\lib\patch.js 将里面的setHeader方法改成下面这样,干掉序列化日期时出现的中文 res.s ...
- PHPCMS中load_model,load_app_class, load_sys_func
phpcms v9 二次开发: 在一个项目开发中遇到需要二次开发,但我们需要了解load_model,load_app_class, load_sys_func的含义: 1.调用数据库模型 //从”p ...
- element-ui日期组件DatePicker设置日期选择范围Picker Options
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期 ...
