说说css伪元素::before和::after,你就会明白我们为什么需要它

wxml
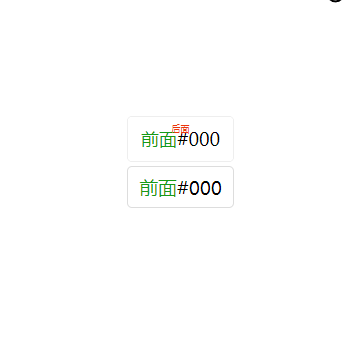
<view class='weui-loading'>#000</view> <view class='btn'><text class='green'>前面</text>#000</view>
css
/*
说说伪元素::before和::after,也许你会更加清晰 */ .weui-loading {
position: relative;
display: block;
margin-left: auto;
margin-right: auto;
padding-left: 14px;
padding-right: 14px;
box-sizing: border-box;
font-size: 18px;
text-align: center;
color: #000;
text-decoration: none;
line-height: 2.55555556;
border-radius: 5px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow: hidden;
} /* 为了兼容低版本,使用:before */
.weui-loading:before {
} .weui-loading::before {
content: '前面';
color: #179b16;
} /* 为了兼容低版本,使用:after */
.weui-loading:after {
} .weui-loading::after {
/* 如果content,也就是内容不连接的话,那么content就不会起作用 */
content: '后面';
color: #ec350c;
border: 1px solid #ddd;
width: 200%;
height: 200%;
position: absolute;
top:;
left:;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 10px;
} .btn {
color: #000;
width: 180rpx;
text-align: center;
padding: 2%;
border-radius: 5px;
border: 1px solid #ddd;
margin-top: 1%;
} .btn .green{
color: #179b16;
}
如果需要设置一个样式前面的文字是绿色,中间的字体是黑色,而后面的字体是红色,我们怕是要写多少样式了.
说说css伪元素::before和::after,你就会明白我们为什么需要它的更多相关文章
- jQuery如何改变css伪元素样式
首先我们看一下css伪元素是什么: CSS 伪元素用于向某些选择器设置特殊效果. 伪元素有哪些: :first-line 伪元素:"first-line" 伪元素用于向文本的首行设 ...
- css 伪元素分享!!!
最近接触到的css 伪元素觉得还算不错 分享下: 1.清楚内盒浮动设置: ;} .back_list ul:after{;visibility: hidden;}/*清楚内盒浮动设置*/ 2.伪元素a ...
- CSS伪类与CSS伪元素的区别及由来
关于两者的区别,其实是很古老的问题.但是时至今日,由于各种网络误传以及一些不负责任的书籍误笔,仍然有相当多的人将伪类与伪元素混为一谈,甚至不乏很多CSS老手.早些年刚入行的时候,我自己也被深深误导,因 ...
- (六)CSS伪元素
CSS伪元素用于向某些选择器设置特殊效果. 伪元素的用法和伪类相似: selector:pseudo-element {property:value;} CSS类也可以与伪元素配合使用: select ...
- CSS 伪元素
CSS伪元素是用来添加一些选择器的特殊效果. 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: selector.c ...
- css伪元素
CSS 伪元素用于向某些选择器设置特殊效果. 1.:first-line 伪元素 "first-line" 伪元素用于向文本的首行设置特殊样式.注意:"first-li ...
- js如何控制css伪元素内容(before,after)
曾经遇到的问题,在对抗UC浏览器屏蔽需要把内容输出到css 伪元素中输出.有个疑问如何用js控制它.于是在segmentfault提问,如下是对问题的整理: 如何用js控制css伪类after 简单粗 ...
- css伪元素用法大全
本文主要讲解css伪元素的用法,有需要的朋友可以阅读此文.本文讲解的伪元素有:before,after. 什么是伪元素(Pseudo element)? 伪元素不是真正的元素,不存在与文档之中,所以j ...
- js分析 汽_车_之_家 js生成css伪元素 hs_kw44_configUS::before
0.参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-elements https://developer.mozilla.org/ ...
- CSS伪元素before、after妙用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- GUI界面------tkinter
import tkinter as tk class APP: def __init__(self,master): frame = tk.Frame(master) frame.pack(side ...
- poj 3230(初始化。。动态规划)
Travel Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4353 Accepted: 1817 Descriptio ...
- 解决使用base64解码太慢的问题,原因是根本就不应该使用此方法解决。
/* 功能:将中文内容的斜杠和双引号转了,方便保存到lua+ssdb中,从SSDB提取出来组装JSON时就不会出错. 作者:黄海 时间:2015-01-31 */ function jsonencod ...
- ubuntu 18.04下安装编译的KMS,依赖库
libboost-system1.65.1 libglib2.0-0 libgstreamer-plugins-base1.0-0 libgstreamer1.0-0 libnice10 libsig ...
- codeforces Round 442 B Nikita and string【前缀和+暴力枚举分界点/线性DP】
B. Nikita and string time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- codeforces 868B The Eternal Immortality【暴力+trick】
B. The Eternal Immortality time limit per test 1 second memory limit per test 256 megabytes input st ...
- UVALive - 3211 (2-SAT + 二分)
layout: post title: 训练指南 UVALive - 3211 (2-SAT + 二分) author: "luowentaoaa" catalog: true m ...
- web前端读取文本文件内容
html5+js实现,参照xxyy888的CSDN博客文章<使用HTML+javascrpt读取txt文本文件>失败,将作者文章中的代码重新整理了下依然不行,文章代码存在的问题是括号错误, ...
- Centos7下安装7za 及7za常用命令
安装必备环境 yum install kernel-devel kernel-headers gcc-c++ make bzip2 下载源码(16.02版本,2016.10.04 publish) w ...
- Oracle 后台进程
一.基本后台进程 1.数据库写入进程(DBWn): 数据库写入程序讲数据库告诉缓存区中的修改块写入数据文件.对于多数系统来说,一个数据库写入程序(DBW0)就已经足够,但是对于 ...
