JS高级程序设计第三版——基本概念
前言:任何语言的核心都必然会描述这门语言最基本的工作原理。而描述的内容通常都要设计这门语言的语法、操作符、数据类型、内置功能等用于构建复杂解决方案的基本概念。
语法:
1、 区分大小写;
2、 标识符一般采用驼峰大小写格式(如:myCar),所谓标识符就是指变量、函数、属性的名字,或者函数的参数,有一定的命名规则。
严格模式:
严格模式是为JavaScript定义了一种不同的解析与执行模型。在严格模式下,ECMAScript 3中的一些不确定的行为将得到处理,而且对某些不安全的操作也会抛出错误,要在整个脚本中启用严格模式,可以在顶部添加如下代码:

也可以指定函数在严格模式下执行:

严格模式下,JavaScript的执行结果会有很大的不同。
变量:
ECMAScript的变量是松散类型的,所谓的松散类型就是可以用来保存任何类型的数据。换句话说,每个变量仅仅是一个用于保存值的占位符而已。
如果在函数中使用var定义一个变量,那么这个变量在函数退出后就会被立即销毁,例如:

可以在函数内省略var操作符,从而创建一个全局变量。这样,只要调用一次函数,这个变量就有了定义,就可以在函数外部的任何地方被访问到。

数据类型:
ECMAScript中有5中简单数据类型(也称为基本数据类型),分别是:Undefined、Null、Boolean、Number和String,还有1种复杂类型Object。
typeof操作符:
因为ECMAScript是松散类型的,所以需要有一种手段来检测给定变量的数据类型。对一个值使用typeof操作符可能返回下列某个字符串:


使用案例:

undefined类型:
undefined类型只有一个值,即特殊的undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined,例如:

相关例子:

让人感到困惑的是对未初始化的变量执行typeof操作符会返回undefined值,而对未声明的变量执行typeof操作符同样也会返回undefined值。例如:

这个结果有其逻辑上的合理性,因为虽然这两种变量从技术角度看有本质区别,但是实际上无论对哪种变量也不可能执行真正的操作。
Null类型:
Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测null值时会返回“object”的原因,例如:

实际上,undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true,如:

尽管null和undefined有这样的关系,但是它们的用途完全不同。
Boolean类型:
Boolean类型是ECMAScript中使用得最多的一种类型,该类型只有两个字面值:true和false。这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0.
Number类型:
Number类型是ECMAScript中最令人关注的数据类型了,这种类型使用IEEE754格式来表示整数和浮点数值。关于浮点数值计算会产生误差的问题,这是使用基于IEEE754数值的浮点计算问题,如:

要想确定一个数值是不是有穷的,可以使用isFinite()函数。这个函数在参数位于最小与最大值之间时会返回true,如:

NaN,即非数值,是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。例如在其他编程语言中,任何数值除以0都会导致错误,从而停止代码执行。但在ECMAScript中,任何数值除以0会返回NaN,因此不会影响其他代码的执行。需要注意的是NaN与任何值都不相等,包括NaN本身。
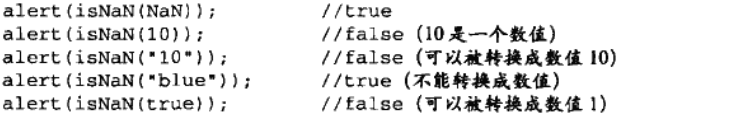
isNaN()函数接受一个参数,该参数可以是任何类型,而函数会帮我们确定这个参数是否“不是数值”,如:

数值转换:
有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。
Number()函数的转换规则如下:


例子:

由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数。转换规则为:

指定基数会影响到转换的输出结果,如:

parseFloat()函数与parseInt()函数类似,也是从第一个字符开始解析每个字符,而且也是一直解析到字符串末尾,或者解析到遇见一个无效的浮点数字字符为止。典例:

String类型:
String类型用于标识由零或多个16位Unicode字符组成的字符序列,即为字符串。
字符字面量:String数据类型包含一些特殊的字符字面量,也叫转义序列,这些字符字面量如下表所示:

字符串的特点:内容不可变,也就是说,字符串一旦创建,它们的值就不能改变。要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量,如:

转换为字符串:要把一个值转换为一个字符串有两种方式。第一种是使用几乎每个值都有的toString()方法。这个方法唯一要做的就是返回相应值的字符串表现,如:

指定基数转换:

其他形式的转换:

因为null和undefined中没有toString()方法,所以String()函数就返回了这两个值的字面量。
Object类型:
ECMAScript中的对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。而创建Object类型的实例并为其添加属性和方法,就可以创建自定义对象,如:

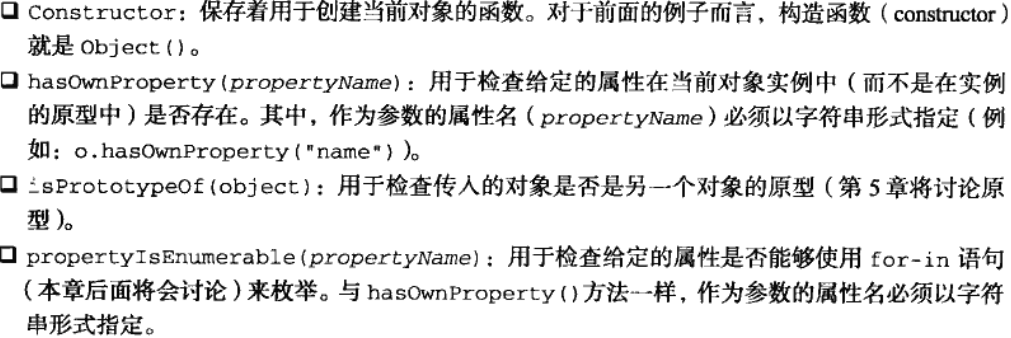
需要理解一个重要的思想是:在ECMAScript中,Object类型是所有它的实例的基础。换句话说,Object类型所具有的任何属性和方法也同样存在于更具体的对象中。Object的每个实例都具有下列属性和方法:


递增递减操作符遵循的规则案例:

逻辑与中的问题
逻辑与操作属于短路操作(和逻辑或一样),并且不能在逻辑与中使用未定义的值,如例子:

改正:

相等操作符:
相等和不相等:先转换再比较,如:

全等和不全等:仅比较而不转换。

for-in语句:
for-in语句是一种精准的迭代语句,可以用来枚举对象的属性,如:

如果表示要迭代的对象变量值为nul或undefined,for-in语句会抛出错误。
label语句:

break和continue语句都可以与label语句联合使用,从而返回代码中特定的位置。这种联合使用的情况多发生在循环嵌套的情况下,如:

另一种:

with语句:
with语句的作用是将代码的作用域设置到一个特定的对象中。定义with语句的目的主要是为了简化多次编写同一个对象的工作,如:

使用with语句:

在这个重写后的例子中,使用with语句关联了location对象。这意味着在with语句的代码块内部,每个变量首先被认为是一个局部变量,而如果在局部环境中找不到该变量的定义,就会查询location对象中是否有同名的属性。如果发现了同名属性,则以location对象属性的值作为变量的值。需要注意的是:严格模式下不允许使用with语句,否则将视为语法错误。
函数:
函数对任何语言来说都是一个核心的概念。通过函数可以分装任意多条语句,而且可以在任何地方、任何时候调用执行。
函数体内执行完return语句之后停止并立即退出。因此,位于return语句之后的任何代码都永远不会执行,如:


另外,return语句也可以不带有任何的返回值。
在严格模式中,对函数有一些限制:

arguments对象:
该对象与数组类似,可以使用方括号语法访问函数内的每一个元素,使用length属性来确定传递进来多少个参数。如:

开发人员可以利用这点让函数呢过股接收任意个参数并分别实现适当的功能,如:

另一个与函数相关的重要方面,就是arguments对象可以与命名参数一起使用,如:

JS高级程序设计第三版——基本概念的更多相关文章
- js高级程序设计(三)基本概念
数据类型 ECMAscript中有五种简单数据类型Undefined,Null,Boolean,Number,String 还有一种复杂数据类型Object. typeof操作符 typeof可能返回 ...
- JS高级程序设计第三版——JavaScript简介
JavaScript简史 JavaScript由Netscape(网景)公司在1995年发布,最开始的主要目的是处理以前由服务器端语言负责的一些输入验证操作,以便提高用户体验,后来就慢慢的发展为一门强 ...
- 读书笔记 - js高级程序设计 - 第三章 基本概念
启用严格模式 "use strict" 这是一个 pragma 编译指示 让编码意图更清晰 是一个重要原则 5种简单数据类型 Undefined Null Boolean Num ...
- JS高级程序设计第三版——变量、作用域和内存问题
JavaScript变量: 由于JavaScript变量松散类型的本质,决定了它只是在特定时间用于保存特定值的一个名字而已.由于不存在定义某个变量必须要保存何种数据类型值的规则,变量的值及其数据类型可 ...
- JS高级程序设计第三版——在HTML中使用JavaScript
使用<script>元素的方式 外部引用式.行内式.嵌入式. JavaScript引用放在<body>后面的原因 假如在文档的<head>元素中包含所有JavaSc ...
- JavaScript高级程序设计第三版.CHM【带实例】
从驱动全球商业.贸易及管理领域不计其数的复杂应用程序的角度来看,说 JavaScript 已经成为当今世界上最流行的编程语言一点儿都不为过. JavaScript 是一种非常松散的面向对象语言,也是 ...
- javascript高级程序设计第三版书摘
在HTML 中使用JavaScript <script>元素 在使用<script>元素嵌入 JavaScript 代码时,只须为<script>指定 type 属 ...
- 22.1 高级函数【JavaScript高级程序设计第三版】
函数是JavaScript 中最有趣的部分之一.它们本质上是十分简单和过程化的,但也可以是非常复杂和动态的.一些额外的功能可以通过使用闭包来实现.此外,由于所有的函数都是对象,所以使用函数指针非常简单 ...
- 13.4.3 鼠标与滚轮事件【JavaScript高级程序设计第三版】
鼠标事件是Web 开发中最常用的一类事件,毕竟鼠标还是最主要的定位设备.DOM3 级事件中定义了9 个鼠标事件,简介如下. click:在用户单击主鼠标按钮(一般是左边的按钮)或者按下回车键时触发.这 ...
随机推荐
- there is already 'RtController' bean method 项目报错
今天开发项目时候发现项目报错启动的时候,也没有具体指的是哪一行报错,其实很简单的知道,首先看下报错信息: there is already 'RtController' bean method pub ...
- python学习之路---day21--模块和栈
模块和栈 一:计数模块collections 基础版本: s="qwewsfdfjiehrfqweqweqwqewq" dic={} for el in s: dic[el]=di ...
- Android 应用资源及R文件的位置
1.介绍 (1)常识 (2)在res目录下新建资源文件(例如数字资源) app--->res,选择res,右击new--->value resource file 2.字符资源(strin ...
- python tkinter 基本操作与事件
基本操作 import tkinter as tk # 引入tk 包 win=tk.Tk() # 引入窗口对象 win.title("窗口标题") # 窗口标题 win.geome ...
- python学习,day2:列表的使用,增删改合并等
# coding=utf-8 # Author: RyAn Bi names = ['A','B','C','D'] print(names) print(names[0]) #从0开始记录 prin ...
- java程序员的从0到1:统计某字符串在某文件中出现的次数(面试题)
目录: 1. 编程题目 2. 方法一 3. 方法二 4. 方法三 5. 方法四 6. 总结 正文: 1. 编程题目 写一个方法,输入一个文件名和一个字符串,统计这个字符串在这个文件中出现的次数. 2. ...
- ssm框架搭建出现的异常:The import org.springframework cannot be resolved
1.检查是否有这个包;是否在maven依赖中添加了spring-context.,检查后我有这个包,而且在仓库中找到了 2.怀疑没有下完整,将其删除又导了一遍,还是报错. 3.后来重启了一遍eclip ...
- PHP冒泡排序的实现方法
<?php function BubbleSort($arr){ $count = count($arr); if($count<=1){ return $arr; } for($i=0; ...
- PHP jQuery实现上传图片时预览图片的功能实例
在PHP项目开发中,有时候经常需要做添加图片的功能.添加图片时,一般需要即时预览上传的图片.下面这个例子就是简单的预览上传图片功能,代码如下(分两部分): 1.HTML代码: <div clas ...
- nodejs日志管理log4js
常用的2种配置: 1.按文件大小分片,备份若干数量的文件 var log4js = require('log4js'); log4js.configure({ "appenders" ...
