matplotlib的颜色和控制条
为了方便记忆,收藏备用
一 linestyle
'-' solid line style
'--' dashed line style
'-.' dash-dot line style
':' dotted line style
二marker style
'.' point marker
',' pixel marker
'o' circle marker
'v' triangle_down marker
'^' triangle_up marker
'<' triangle_left marker
'>' triangle_right marker
'' tri_down marker
'' tri_up marker
'' tri_left marker
'' tri_right marker
's' square marker
'p' pentagon marker
'*' star marker
'h' hexagon1 marker
'H' hexagon2 marker
'+' plus marker
'x' x marker
'D' diamond marker
'd' thin_diamond marker
'|' vline marker
'_' hline marker
三 matplotlib中color可用的颜色
cnames = {
'aliceblue': '#F0F8FF',
'antiquewhite': '#FAEBD7',
'aqua': '#00FFFF',
'aquamarine': '#7FFFD4',
'azure': '#F0FFFF',
'beige': '#F5F5DC',
'bisque': '#FFE4C4',
'black': '#000000',
'blanchedalmond': '#FFEBCD',
'blue': '#0000FF',
'blueviolet': '#8A2BE2',
'brown': '#A52A2A',
'burlywood': '#DEB887',
'cadetblue': '#5F9EA0',
'chartreuse': '#7FFF00',
'chocolate': '#D2691E',
'coral': '#FF7F50',
'cornflowerblue': '#6495ED',
'cornsilk': '#FFF8DC',
'crimson': '#DC143C',
'cyan': '#00FFFF',
'darkblue': '#00008B',
'darkcyan': '#008B8B',
'darkgoldenrod': '#B8860B',
'darkgray': '#A9A9A9',
'darkgreen': '#006400',
'darkkhaki': '#BDB76B',
'darkmagenta': '#8B008B',
'darkolivegreen': '#556B2F',
'darkorange': '#FF8C00',
'darkorchid': '#9932CC',
'darkred': '#8B0000',
'darksalmon': '#E9967A',
'darkseagreen': '#8FBC8F',
'darkslateblue': '#483D8B',
'darkslategray': '#2F4F4F',
'darkturquoise': '#00CED1',
'darkviolet': '#9400D3',
'deeppink': '#FF1493',
'deepskyblue': '#00BFFF',
'dimgray': '#696969',
'dodgerblue': '#1E90FF',
'firebrick': '#B22222',
'floralwhite': '#FFFAF0',
'forestgreen': '#228B22',
'fuchsia': '#FF00FF',
'gainsboro': '#DCDCDC',
'ghostwhite': '#F8F8FF',
'gold': '#FFD700',
'goldenrod': '#DAA520',
'gray': '#808080',
'green': '#008000',
'greenyellow': '#ADFF2F',
'honeydew': '#F0FFF0',
'hotpink': '#FF69B4',
'indianred': '#CD5C5C',
'indigo': '#4B0082',
'ivory': '#FFFFF0',
'khaki': '#F0E68C',
'lavender': '#E6E6FA',
'lavenderblush': '#FFF0F5',
'lawngreen': '#7CFC00',
'lemonchiffon': '#FFFACD',
'lightblue': '#ADD8E6',
'lightcoral': '#F08080',
'lightcyan': '#E0FFFF',
'lightgoldenrodyellow': '#FAFAD2',
'lightgreen': '#90EE90',
'lightgray': '#D3D3D3',
'lightpink': '#FFB6C1',
'lightsalmon': '#FFA07A',
'lightseagreen': '#20B2AA',
'lightskyblue': '#87CEFA',
'lightslategray': '#778899',
'lightsteelblue': '#B0C4DE',
'lightyellow': '#FFFFE0',
'lime': '#00FF00',
'limegreen': '#32CD32',
'linen': '#FAF0E6',
'magenta': '#FF00FF',
'maroon': '#800000',
'mediumaquamarine': '#66CDAA',
'mediumblue': '#0000CD',
'mediumorchid': '#BA55D3',
'mediumpurple': '#9370DB',
'mediumseagreen': '#3CB371',
'mediumslateblue': '#7B68EE',
'mediumspringgreen': '#00FA9A',
'mediumturquoise': '#48D1CC',
'mediumvioletred': '#C71585',
'midnightblue': '#191970',
'mintcream': '#F5FFFA',
'mistyrose': '#FFE4E1',
'moccasin': '#FFE4B5',
'navajowhite': '#FFDEAD',
'navy': '#000080',
'oldlace': '#FDF5E6',
'olive': '#808000',
'olivedrab': '#6B8E23',
'orange': '#FFA500',
'orangered': '#FF4500',
'orchid': '#DA70D6',
'palegoldenrod': '#EEE8AA',
'palegreen': '#98FB98',
'paleturquoise': '#AFEEEE',
'palevioletred': '#DB7093',
'papayawhip': '#FFEFD5',
'peachpuff': '#FFDAB9',
'peru': '#CD853F',
'pink': '#FFC0CB',
'plum': '#DDA0DD',
'powderblue': '#B0E0E6',
'purple': '#800080',
'red': '#FF0000',
'rosybrown': '#BC8F8F',
'royalblue': '#4169E1',
'saddlebrown': '#8B4513',
'salmon': '#FA8072',
'sandybrown': '#FAA460',
'seagreen': '#2E8B57',
'seashell': '#FFF5EE',
'sienna': '#A0522D',
'silver': '#C0C0C0',
'skyblue': '#87CEEB',
'slateblue': '#6A5ACD',
'slategray': '#708090',
'snow': '#FFFAFA',
'springgreen': '#00FF7F',
'steelblue': '#4682B4',
'tan': '#D2B48C',
'teal': '#008080',
'thistle': '#D8BFD8',
'tomato': '#FF6347',
'turquoise': '#40E0D0',
'violet': '#EE82EE',
'wheat': '#F5DEB3',
'white': '#FFFFFF',
'whitesmoke': '#F5F5F5',
'yellow': '#FFFF00',
'yellowgreen': '#9ACD32'}


matplotlib的颜色和控制条的更多相关文章
- 自定义控件之圆形颜色渐变进度条--SweepGradient
前几天在群里面有人找圆形可颜色渐变进度条,其中主要的知识点是SweepGradient: mSweepGradient = new SweepGradient(240, 360, new int[] ...
- Color.js增强你对颜色的控制
往逝之因 不要低头,皇冠会掉... 可你又没有皇冠 Color.js 增强你对颜色的控制 阅读目录 轻松管理颜色--color.js库 使用color.js Accessor Methods 你该知 ...
- 不完全解决Android微信HTML5 播放视频的问题(不显示控制条,可交互)
首先你需要知道以下内容: http://ad.weixin.qq.com/learn/2-3-3--%E9%80%9A%E7%94%A8%E5%BA%93 这是微信为广告商开放的API,我一直认为只有 ...
- (ios)MPMoviePlayerController首次播放视频的时候,没有控制条
问题: 在视频播放时,现在控制条采用磨砂的效果,会遮罩部分视频 解决思路 1 播放器直接设置不带控制条,在app在 Foreground状态,默认播放器暂停,这样需要在获得Foreground事件,进 ...
- 【Python学习】matplotlib的颜色
matplotlib自带的颜色 seaborn的颜色 装了seaborn扩展的话,在字典seaborn.xkcd_rgb中包含所有的xkcd crowdsourced color names. 使用的 ...
- .NET C#生成随机颜色,可以控制亮度,生成暗色或者亮色 基于YUV模式判断颜色明亮度
.NET C#生成随机颜色,可以控制亮度,生成暗色或者亮色 基于YUV模式判断颜色明亮度 随机颜色在日常开发中很常用到,有时候要控制颜色明亮度,比如在白色背景网页上的随机颜色,一般要求颜色稍微暗一 ...
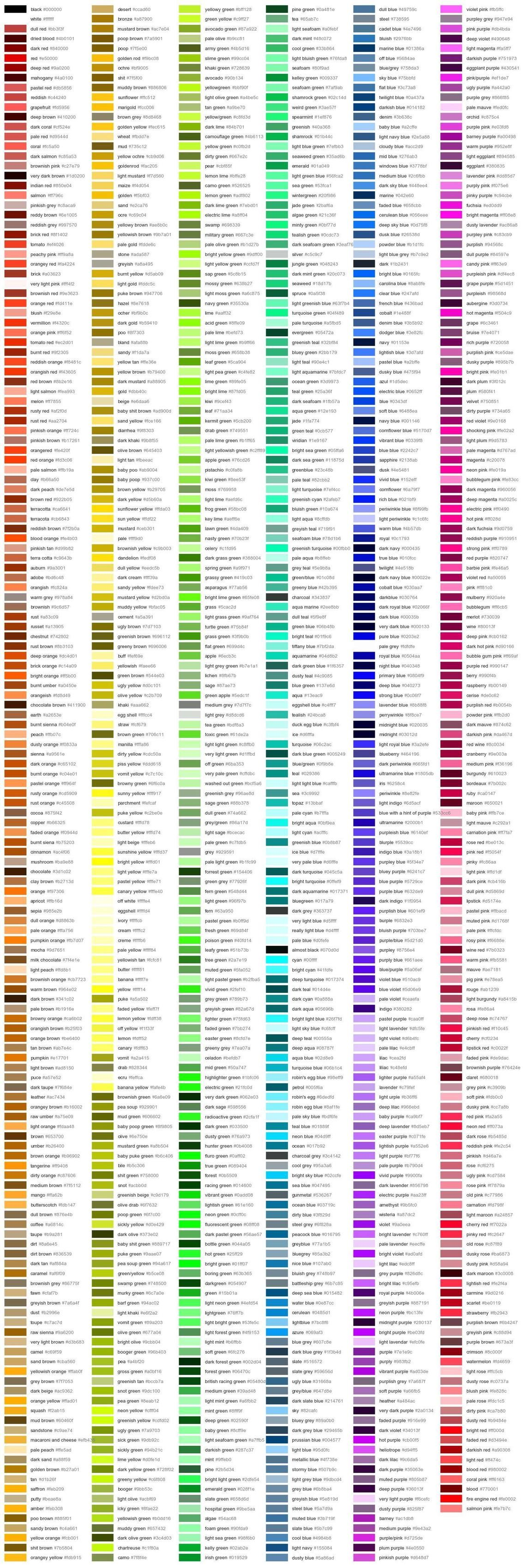
- matplotlib 画图颜色参数值及对应色卡
matplotlib 色卡对应参数值 cnames = { 'aliceblue': '#F0F8FF', 'antiquewhite': '#FAEBD7', 'aqua': '#00FFFF', ...
- matplotlib设置颜色、标记、线条,让你的图像更加丰富
今天是数据处理专题的第11篇文章,我们继续来介绍matplotlib这个包的使用方法. 在上一篇文章当中我们介绍了matplotlib当中subplot的概念以及用法,今天我们将会来介绍matplot ...
- 【原】Github系列之三:开源iOS下 渐变颜色的进度条WGradientProgress
概述 今天我们来实现一个iOS平台上的进度条(progress bar or progress view).这种进度条比APPLE自带的更加漂亮,更加有“B格”.它拥有渐变的颜色,而且这种颜色是动态移 ...
随机推荐
- Spring3.x JSR-303
JSR303介绍 JSR303-Bean Validation描述:This JSR will define a meta-data model and API for JavaBeanTM vali ...
- upper_bound函数,binary_check函数
个人心得:二分的经典运用,刚开始就是upper_bound可能难以实现一点,还有就是要注意没找到的时候 lower_bound 返回大于等于key的第一个元素的下标.upper_bound 返回大于k ...
- sqlserver sql语句附加 分离数据库
当使用 sp_attach_db 系统存储过程附加数据库时- - Tag: 当使用 sp_attach_db 系统存储过程附加数据库时 //附加数据库 sp_attach_db 当使用 sp_atta ...
- 日志jar包冲突报错:Class path contains multiple SLF4J bindings
问题现象:tomcat启动卡死,报错日志如下: 十一月 07, 2017 8:35:45 下午 org.apache.catalina.core.ApplicationContext log 信息: ...
- python3 之 linux命令实现
os.mkdir(path[, mode]) 以数字mode的mode创建一个名为path的文件夹.默认的 mode 是 0777 (八进制) # 创建多级目录 mkdir -p dir1/dir2 ...
- 有关implicit Intent的使用
Intent intent = new Intent(Intent.ACTION_VIEW); intent.setData(Uri.parse("geo:20.000,50.000&quo ...
- MyBatis 一对一(OneToOne)__SELECT
1.创建SQL脚本: CREATE TABLE t_person( id int(3) not null auto_increment, name varchar(20) default null ...
- Web验证码图片的生成-基于Java的实现
验证码图片是由程序动态产生的,每次访问的内容都是随机的.那么如何采用程序动态产生图片,并能够显示在客户端页面中呢?原理很简单,对于java而言,我们首先开发一个Servlet,这个Servlet的任务 ...
- js中的Math
js中的Math Math.round 取最接近的整数 Math.round(-2.7) // -3 Math.ceil 向上取整 Math.ceil(1.1) // 2 Math.floor 向下取 ...
- 一个电脑同时运行 64bit 和 32bit 的eclipse 如何匹配 jdk环境
一个电脑同时运行 64bit 和 32bit 的 eclipse 如何匹配 jdk环境 1 eclipse 分 64bit 和 32bit 两种. 64bit的eclipse 只能搭配 64b ...
