bootstrap强调类名
1. .lead
- .lead {
- margin-bottom: 20px;
- font-size: 16px;
- font-weight: 200;
- line-height: 1.4;
- }
- @media (min-width: 768px) {/*大中型浏览器字体稍大*/
- .lead {
- font-size: 21px;
- }
- }
2.副标题:<small>、加粗:<strong>、<b>,斜体:<i>、<em>和<cite>

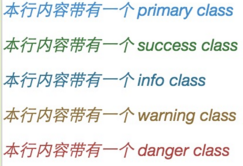
- <p class="text-primary">本行内容带有一个 primary class</p>
- <p class="text-success">本行内容带有一个 success class</p>
- <p class="text-info">本行内容带有一个 info class</p>
- <p class="text-warning">本行内容带有一个 warning class</p>
- <p class="text-danger">本行内容带有一个 danger class</p>
3.text-muted:提示,使用浅灰色(#999)- .text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
bootstrap强调类名的更多相关文章
- Bootstrap表格类名及对应图形
.table:基础表格 不管制作哪种表格都离不开类名“table”.所以大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”. .table ...
- bootstrap 常用类名
一. 常用类1.container居中的内容展示2.row 行内容显示3.col 列内容显示, 列必须在row 中xs 宽度小于768 ,sm宽度小于990 大于768 ,md 宽度大于990,小于 ...
- bootstrap常见类的总结
相信大家和我一样,曾经找过bootstrap的类名定义. 无奈没有找到现成的,那我就来总结一下常见类名吧. 基础样式:btn,alert,form,table,input,select.textare ...
- [转载:Q1mi]Bootstrap和基于Bootstrap的登录验证示例
转载自:Q1mi Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支 ...
- Bootstrap 框架
一,Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支持响应式布局, ...
- BootStrap常用组件及响应式开发
BootStrap常用组件 PS:所有的代码必须写在<class="container/container-fluid">容器当中 常用组件包含内容: 字体图标 下拉菜 ...
- Bootstrap框架 inconfont font-awesome
Bootstrap框架和inconfont.font-awesome使用 iconfont的使用:https://www.cnblogs.com/clschao/articles/10387580.h ...
- 前端之Bootstrap框架
一.Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支持响应式布局, ...
- Bootstrap 框架 day57
Bootstrap框架 Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包 ...
随机推荐
- homebrew的安装与使用
homebrew的安装:http://jingyan.baidu.com/article/fec7a1e5ec30341190b4e7e5.html 引用segfaultment上面的回答 没这个说法 ...
- (转)在二元树中找出和为某一值的所有路径,java版本
摘自:http://www.cnblogs.com/qi09/archive/2011/05/24/2055643.html 4.在二元树中找出和为某一值的所有路径 题目:输入一个整数和一棵二元树. ...
- Indy发送邮件被kbas退掉
用indy开发了发送邮件程序,通过126,sina等发送邮件可以发送出去,而通过tom,163则被退回,显示被 kbas系统退回.后来通过观察Foxmail的通讯过程,区别在foxmail发送EHLO ...
- mysql + unidac 使用事务例子
//备注:mysql必须是使用innoDB引擎才支持事务功能,否则以下事务相关代码将失效.//SQL SERVER和Oracle还没试,明天回公司试了再发代码.procedure TForm1.btn ...
- CString 中的SpanIncluding 和SpanExcluding 用法
SpanIncluding 简单的理解就是提取包含在指定串中的一个子串 MSDN上的备注说:从左边的第一个字符开始查找与给定串相等的字符,如果没有则返回空的串,反之,继续查找,到结束. 例子方便理解 ...
- Unable to resolve target 'android-21'
本文转载自:http://blog.csdn.net/love_javc_you/article/details/37728355 重新装完Ecplise+ATD+Android SDK 在Ecpli ...
- (转)Oracle存储过程基本语法
本文转载自:http://www.cnblogs.com/hero4china/articles/base_rule_oracle_procedure.html 存储过程 1 CREATE OR R ...
- 分布式缓存系统 Memcached 主线程之main函数
前两节中对工作线程的工作流程做了较为详细的分析,现把其主要流程总结为下图: 接下来本节主要分析主线程相关的函数设计,主函数main的基本流程如下图所示: 对于主线程中的工作线程的初始化到启动所有的工作 ...
- file does not exist 阿里云OSS图片上传遇到的问题
./uploads\20171209/0497b8dd16e72c6fcf5bfd552f535a81.png file does not exist 原代码 function aliyun($sav ...
- zabbix 在linux上安装以及一些配置
本文章将演示zabbix 3.2版本的安装,供有需要的伙伴们参考: 网络也有很多关于zabbix的安装文档,甚至每一步的配置都有详细的截图,我这里就不演示截图了,多配置几次自然就熟练了.多折腾. 楼主 ...
