selenium-webdirver api-定位方式
1,8种单数定位方式
# 通过ID定位目标元素
driver.find_element_by_id('i1')
# 通过className定位目标元素
driver.find_element_by_class_name('classname')
# 通过name属性定位目标元素
driver.find_element_by_name('n1')
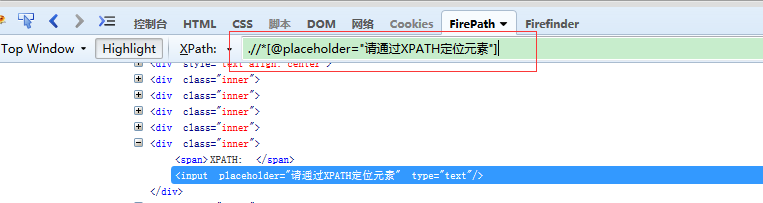
# 通过Xpath定位目标元素
driver.find_element_by_xpath('//*[@id="i1"]')
# 通过css Selector定位目标元素
driver.find_element_by_css_selector('[placeholder="请通过CSS SELECTOR定位元素"]')
# 通过标签名称定位(注:在一个页面中,标签一定会重复,所以不用这个来进行定位)
driver.find_element_by_tag_name('input') # 通过标签中的文本查找元素
driver.find_element_by_link_text('登录')
# 通过标签中文本的模糊匹配查找
driver.find_elements_by_partial_link_text('录')
2,8种复数定位方式
# 复数模式 以tag为例 返回的是相同所有元素,以list的方式返回
# element = driver.find_elements_by_tag_name('input')[5]
# driver.find_elements_by_class_name()
# driver.find_elements_by_id()
# driver.find_elements_by_link_text()
# driver.find_elements_by_partial_link_text()
# driver.find_elements_by_name()
# driver.find_elements_by_xpath()
# driver.find_elements_by_css_selector()
3,2种底层定位方式
# driver.find_element()
# driver.find_elements() 4,向文本框发送字符串sendkeys()
from selenium import webdriver
'''
# Chrome的配置
option = webdriver.ChromeOptions()
# # 增加启动就放大浏览器
option.add_argument("--start-maximized")
# # 启动浏览器
driver = webdriver.Chrome(chrome_options=option)
# 请求目标网址
driver.get("http://ui.imdsx.cn/uitester/")
#定位元素
element = driver.find_element_by_id('i1')
#向文本框发送字符串
element.send_keys('UI自动化')
4,定位到元素后,点击click
from selenium import webdriver
'''
# Chrome的配置
option = webdriver.ChromeOptions()
# # 增加启动就放大浏览器
option.add_argument("--start-maximized")
# # 启动浏览器
driver = webdriver.Chrome(chrome_options=option)
# 请求目标网址
driver.get("http://ui.imdsx.cn/uitester/")
#定位链接元素
element = driver.find_element_by_link_text('跳转大师兄博客地址')
#点击定位到链接
element.click()
5,执行JavaScript语句
# 执行JavaScript语句
driver.execute_script('JavaScript Commond') # 例:
# 通过js来操作滚动条
# 参数1:x 参数2: y
driver.execute_script('window.scrollTo(0,0);')# 滚动条滑动到顶端
6,关闭与退出
# 当开启多个时,关闭当前页面
driver.close() # 退出并关闭所有页面驱动
driver.quit()
7,窗口大小设置
driver = webdriver.Chrome()
# 获取浏览器大小
# size = driver.get_window_size()
# # 设置浏览器大小
# driver.set_window_size(1200,100)
8,获取所有窗口及其他
# 获取所有浏览器窗口的名字
# print(driver.window_handles)
# #获取当前浏览器窗口的名字
# print(driver.current_window_handle)
# 返回当前url
# print(driver.current_url)
# 返回是运行的什么浏览器,例如chrome
# print(driver.name)
# 页面面源码
# print(driver.page_source)
# 标题
# print(driver.title)
9,截取当前窗口的图片,会把当前页面截图保存
driver.get_screenshot_as_file('test.png')
10,element Api
# 根据标签属性名称,获取属性value
element.get_attribute('style')
# 向输入框输入字符串 如果input的type为file类型 可以输入文件绝对路径上传文件
element.send_keys()
# 清除文本内容
element.clear()
# 鼠标左键点击操作
element.click()
# 通过属性名称获取属性
element.get_property('id')
selenium-webdirver api-定位方式的更多相关文章
- python+selenium二:定位方式
# 八种单数定位方式:elementfrom selenium import webdriverimport time driver = webdriver.Firefox()time.sleep(2 ...
- selenium的基本定位方式总结
Selenium提供了8种定位方式. id name class name tag name link text partial link text xpath css selector 这8种定位方 ...
- Selenium八大元素定位方式
1.根据id来定位: import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.sele ...
- selenium定位方式-获取标签元素:find_element_by_xxx
定位方式取舍# 唯一定位方式.多属性定位.层级+角标定位(离目标元素越近,相对定位越好) # 推荐用css selector(很少用递进层次的定位)# 什么时候用xpath呢? 当你定位元素时,必须要 ...
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
- selenium:css_selector定位详解(css selector和xpath的比较)
selenium使用css selector和xpath的比较 selenium提供的定位方式(常用) ID NAME CLASS CSS SELECTOR XPATH 推荐的定位方式的优先级 优 ...
- 《手把手教你》系列技巧篇(二十)-java+ selenium自动化测试-元素定位大法之终卷(详细教程)
1.简介 这篇文章主要是对前边的文章中的一些总结和拓展.本来是不打算写着一篇的,但是由于前后文章定位元素的时间有点长,怕大家忘记了,就在这里简单做一个总结和拓展. 2.Selenium八种定位方式 S ...
- Selenium Webdriver元素定位的八种常用方式
楼主原创,欢迎学习和交流,码字不容易,转载请注明出处,谢谢. 在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素 ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
- selenium WebDriver 八种定位方式源码
/* * 多种元素定位方式 */ package com.sfwork; import java.util.List; import org.openqa.selenium.By; import or ...
随机推荐
- Can’t connect to local MySQL server through socket 解决办法
启动mysql 报错: ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/var/lib/mysql/m ...
- 0201-开始使用Spring Cloud实战微服务准备工作
1.Spring Cloud是什么 基于spring boot,之上快速构建分布式系统的工具集 服务注册和发现[eureka.Consul.Zookeeper].服务负载均衡[Ribbon,feign ...
- 000-mysql小技巧
1.使用Navicat 链接5.7版本出现 mysql 5.7.9 [Err] 1055报错解决,[Err] 1055 – Expression #1 of ORDER BY clause is no ...
- 拟牛顿法——DFP、BFGS、L-BFGS
DFP 该算法的核心是:通过迭代的方法,对Hk+1(-1)近似.迭代方式: 其中D0通常取为单位矩阵,关键是每一步构造矫正矩阵△Dk. 考虑△Dk 的待定形式为 拟牛顿的条件 这里插播一下拟牛顿的条件 ...
- 使用git工具上传项目到github步骤
这里记录一下上传项目到github的步骤.使用的工具是Git bash. 1.登陆github,没有账户就注册一个,新建一个Repository(仓库). 2.绑定用户. 因为Git是分布式版本控制系 ...
- Open SQL和Native SQL到底有什么本质的区别
1.個人愚見:它們只是在实现的方式上,执行效率上不同,有的书上还说native sql存在一定风险 *& 20170521 171300 1.Open sql 是由创建数据库数据的ABAP命令 ...
- random模块(随机数库)
random random.random random.random()用于生成一个0到1的随机浮点数: 0 <= n < 1.0 random.uniform random.unifor ...
- TLS and SSL
SSL:(Secure Socket Layer,安全套接字层),位于可靠的面向连接的网络层协议和应用层协议之间的一种协议层.SSL通过互相认证.使用数字签名确保完整性.使用加密确保私密性,以实现客户 ...
- numpy的random模块详细解析
随机抽样 (numpy.random) 简单的随机数据 rand(d0, d1, ..., dn) 随机值 >>> np.random.rand(3,2) array([[ 0.14 ...
- (C#)ListView双击Item事件
/// <summary> /// 双击选择播放列表项进行播放 /// </summary> /// <param name="sender"> ...