Webkit 文字和背景效果
-webkit-background-clip:padding-box | border-box | content-box | text,指定对象的背景图像向外裁剪的区域。对应的脚本特性为backgroundClip
|
padding-box |
从padding区域(不含padding)开始向外裁剪背景。 |
|
border-box |
从border区域(不含border)开始向外裁剪背景。 |
|
content-box |
从content区域开始向外裁剪背景。 |
|
text |
从前景内容的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填充色之类的遮罩或实现文字渐变的效果。 |
示例:
div{ font-size:40px; width:500px; margin:30px auto; text-align:center; border:5px solid #999; padding:10px;}
.bgTest{background:-webkit-linear-gradient(top,#F00,#000);-webkit-background-clip:text;-webkit-text-fill-color:transparent;}
<div class="bgTest">
背景测试 Background Test
</div>
结果:Text

padding-box和border-box(不知为何两者感觉没区别)

content-box

-webkit-background-origin: padding-box | border-box | content-box
设置或检索对象的背景图像计算background-position时的参考原点(位置)。对应的脚本特性为backgroundOrigin
| padding-box | 从padding区域(含padding)开始显示背景图像。 |
|---|---|
| border-box | 从border区域(含border)开始显示背景图像。 |
| content-box | 从content区域开始显示背景图像。 |
示例:http://ued.ctrip.com/blog/wp-content/webkitcss/demo/background-origin.html
background-position:设置背景图像的起始位置,详细http://www.w3school.com.cn/cssref/pr_background-position.asp
-webkit-background-size:设置对象的背景图像的尺寸大小。该属性提供2个参数值(特性值cover和contain除外)。如果提供两个,第一个用于定义背景图像的宽度,第二个用于定义背景图像的高度。如果只提供一个,该值将用于定义背景图像的宽度,第2个值默认为auto,即高度为auto,此时背景图以提供的宽度作为参照来进行等比缩放。对应的脚本特性为backgroundSize
| <length> | 用长度值指定背景图像大小。不允许负值。 |
|---|---|
| <percentage> | 用百分比指定背景图像大小。不允许负值。 |
| auto | 背景图像的真实大小。 |
| cover | 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain | 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
示例:http://ued.ctrip.com/blog/wp-content/webkitcss/demo/background-size.html
文字相关:
-webkit-rtl-ordering:logical | visual
| logical | 默认。 |
|---|---|
| visual | 文本从右到左是倒序着编码,所以整个文本行可以从左到右呈现。 |
-webkit-text-fill-color:设置对象中的文字填充颜色。若同时设置text-fill-color和color,text-fill-color定义的颜色将覆盖color属性;通过text-fill-color属性,可以做出一些例如渐变文字和镂空文字的效果
-webkit-text-security:指定要使用的形状来代替文字的显示。
| none | 无。 |
|---|---|
| circle | 圆圈。 |
| disc | 圆形。 |
| square | 正方形。 |
-webkit-text-stroke :[ text-stroke-width ] | [ text-stroke-color ]。复合属性。设置或检索对象中的文字的描边。
-webkit-writing-mode:horizontal-tb | vertical-rl | vertical-lr | lr-tb | tb-rl
| horizontal-tb | 水平方向自上而下的书写方式。即 left-right-top-bottom(类似IE私有值lr-tb) |
|---|---|
| vertical-rl | 垂直方向自右而左的书写方式。即 top-bottom-right-left(类似IE私有值tb-rl) |
| vertical-lr | 垂直方向自左而右的书写方式。即 top-bottom-left-right |
| lr-tb | 左-右,上-下。对象中的内容在水平方向上从左向右流入,后一行在前一行的下面。 所有的字形都是竖直向上的。这种布局是罗马语系使用的(IE) |
| tb-rl | 上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE) |
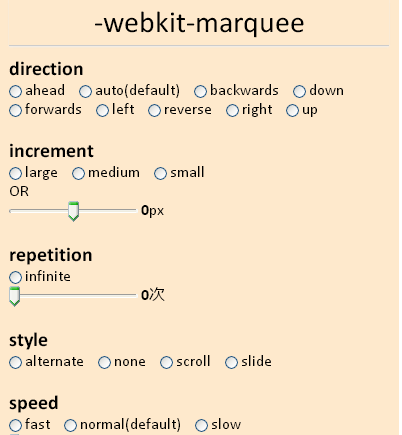
-webkit-marquee:<direction> <increment> <repetition> <style> <speed>,定义展示内容的属性
| <direction> | 文字滚动的方向 |
|---|---|
| <increment> | 每次移动的距离 |
| <repetition> | 文字滚动的重复次数 |
| <style> | 文字滚动的方式 |
| <speed> | 滚动或滑动的速度 |
各属性取值:

以上内容来自:http://ued.ctrip.com/blog/wp-content/webkitcss/quicksearch.html
Webkit 文字和背景效果的更多相关文章
- Chrome 浏览器 autocomplete off无效
在表单填写时突然发现autocomplete 失效了 网上搜索后得出大概意思是在某些情况下确实无效[捂脸] 解决方案 大致原因是浏览器默认为type为password的input标签自动填充密码 这样 ...
- 扩展HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条 color picker:颜色选择器 enum:枚举类型 boolean:真假编辑器 string:普通的文本编辑 ...
- HTML5轻松实现搜索框提示文字点击消失---及placeholder颜色的设置
在做搜索框的时候无意间发现html5的input里有个placeholder属性能轻松实现提示文字点击消失功能,之前还傻傻的在用js来实现类似功能... 示例 <form action=&quo ...
- CSS3文字渐变效果
background-clip + text-fill-color下的实现 如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面中看到类似下面的效果: <h2 class= ...
- css 文字超出部分显示省略号(原)
单行超出省略号 #word1{width: 100px; text-overflow: ellipsis; overflow: hidden;} 几行超出省略号(只兼容webkit内核) #wordN ...
- CSS实现单行与多行文字省略(truncation)
在上一篇文章小div布局之卡片堆叠(card-stacking)中有多行文字溢出省略的效果,这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记.具体来说,就是要实现这种文字 ...
- 让那些为Webkit优化的网站也能适配IE10
特别声明:此篇文章由David根据Charles Morris的英文文章原名<Adapting your WebKit-optimized site for Internet Explorer ...
- 关于使用flexible.js自适应页面,发现文字很多时,字体会变大的问题的原因和解决方案
具体自己还没研究过 先把别人写的文章收藏一下 主要是webkit 有一个Font Boosting特性,当文字小到一定程度的时候会触发这个属性,放大字体来提升页面的阅读感 . http://www.3 ...
- CSS控制文字,超出部分显示省略号
http://www.daqianduan.com/6179.html <p style="width: 300px;overflow: hidden;white-space: now ...
随机推荐
- mate-desktop安装在其他目录时一些配置信息
1.mate-desktop安装在其他目录时一些配置信息 2.BIN目录下添加相应的mate-session_gtk2/3 3.首先配置如下环境变量 #!/bin/sh if [[ "${E ...
- Linux的inode的理解
文件名 -> inode -> device block 一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"( ...
- LoadRunner 获取接口请求响应信息
Action() { int nHttpRetCode; // 默认最大长度为256,get请求需注意缓存问题,需要根据content-length进行修改 web_set_max_html_para ...
- I() 方法
I()方法的介绍及使用: http://www.jb51.net/article/51213.htm
- css浏览器兼容问题
https://www.douban.com/group/topic/4629864/
- 好代码系列(一):LazyObject
site-packages/django/utils/functional.py def new_method_proxy(func): def inner(self, *args): if self ...
- CSS3 @media 查询
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的. 媒体查询包含了一个媒体类型和CSS3规范中描述的包含一个或多个表达式的媒体属性, ...
- TraceView进行性能分析
一.TraceView概述 TraceView 是 Android 平台配备一个很好的性能分析的工具.它可以通过图形化的方式让我们了解我们要跟踪的程序的性能,并且能具体到 method. 详细内容参考 ...
- MSSQL-to-MySQL v5.3, 从MSSQL迁移到mySQL的最佳工具
将现有的MSSQL数据库迁移到MySQL数据库,尝试了很多种工具 MySQL Workbench / MSSQL to MySQL Export / DB Converter / openDBcopy ...
- ACM/ICPC 之 混合图的欧拉回路判定-网络流(POJ1637)
//网络流判定混合图欧拉回路 //通过网络流使得各点的出入度相同则possible,否则impossible //残留网络的权值为可改变方向的次数,即n个双向边则有n次 //Time:157Ms Me ...
