Bootstrap-Select 动态加载数据的小记
关于前端框架系列的可以参考我我刚学Bootstrap时候写的LoT.UI http://www.cnblogs.com/dunitian/p/4822808.html#lotui
bootstrap-select没有select2那么强大的api,但是胜在漂亮啊,配合自己写的脚本基本上也是够用了
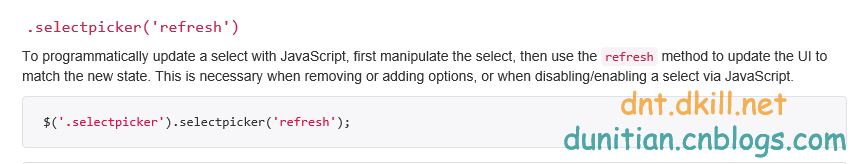
一般都是自己Ajax加载数据,然后字符串拼接。拼接完了之后用官网的方法刷新一下select就可以了


举个不成文的例子(有更好的方法可以留言):包含optgroup
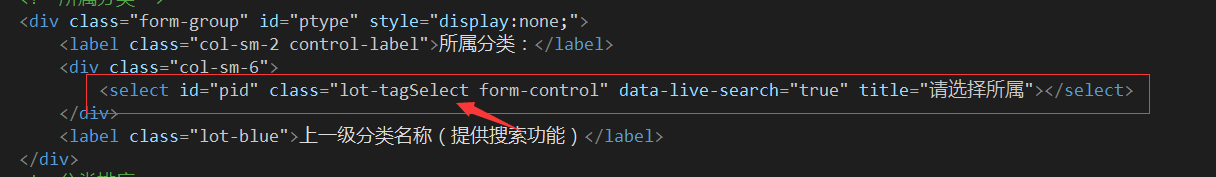
前端HTML部分

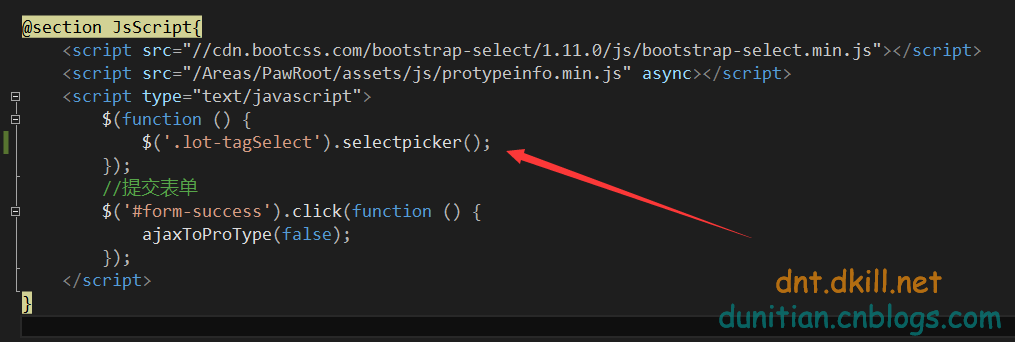
初始化(可有可无)

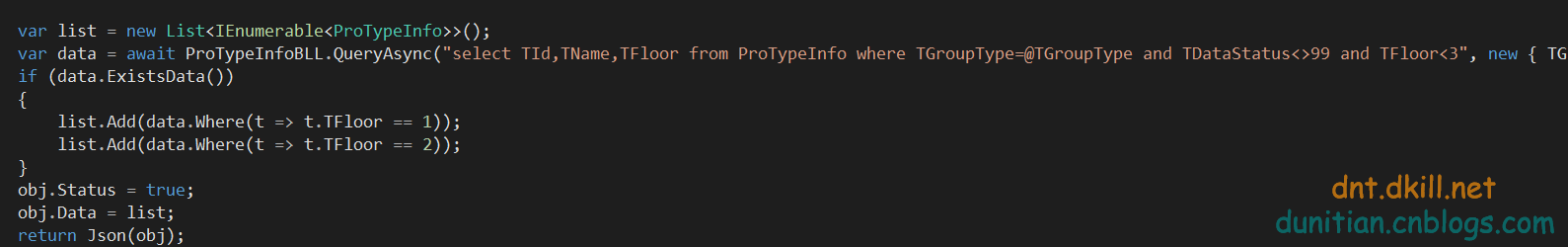
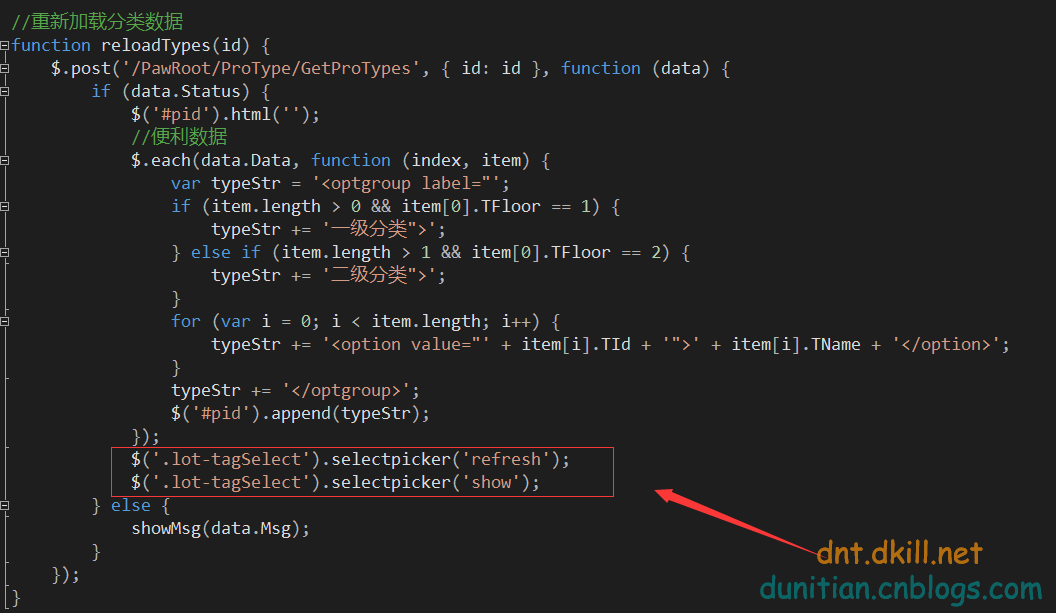
后端代码:(我需要分类显示)

JS部分:$('.lot-tagSelect').selectpicker('refresh'); $('.lot-tagSelect').selectpicker('show');

做一记录,收工
LoT.UI前后台通用框架分解系列汇总:
01.LoT.UI 前后台通用框架分解系列之——小图片背景全屏显示
http://www.cnblogs.com/dunitian/p/5507306.html
02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
http://www.cnblogs.com/dunitian/p/5507427.html
03.LoT.UI 前后台通用框架分解系列之——多样的表格
http://www.cnblogs.com/dunitian/p/5520659.html
04.LoT.UI 前后台通用框架分解系列之——轻巧的弹出框
http://www.cnblogs.com/dunitian/p/5524015.html
05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
http://www.cnblogs.com/dunitian/p/5524019.html
http://www.cnblogs.com/dunitian/p/5801104.html
06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
http://www.cnblogs.com/dunitian/p/5535431.html
07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
http://www.cnblogs.com/dunitian/p/5551701.html
07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器
http://www.cnblogs.com/dunitian/p/5640053.html
08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器
Bootstrap-Select 动态加载数据的小记的更多相关文章
- asp.net c# select 动态加载数据
1.说明通过 asp.net,利用jQuery ,c#语言给 select控件动态加载数据.前端页面使用的是.aspx类型的HTML页面,后台使用MVC上的controller控制器 2.webcon ...
- Extjs-树 Ext.tree.TreePanel 动态加载数据
先上效果图 1.说明Ext.tree.Panel 控件是树形控件,大家知道树形结构在软件开发过程中的应用是很广泛的,树形控件的数据有本地数据.服务器端返回的数据两种.对于本地数据的加载,在extjs的 ...
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- 微信小程序(五) 利用模板动态加载数据
利用模板动态加载数据,其实是对上一节静态数据替换成动态数据:
- mui 动态加载数据出现的问题处理 (silder轮播组件 indexedList索引列表 下拉刷新不能继续加载数据)
mui-slider 问题:动态给mui的图片轮播添加图片,轮播不滚动. 解决:最后把滚动轮播图片的mui(".mui-slider").slider({interval: 300 ...
- ASP.NET MVC动态加载数据
ASP.NET MVC动态加载数据,一般的做法是使用$.each方法来循环产生tabel: 你可以在html时先写下非动态的部分: Source Code 上图中,有一行代码: <tbody ...
- js实现滚动条来动态加载数据
主要angular2+es6 data:Array<any> //展示的数据 allData:Array<any> //全部的数据 size:number = 10 //每次动 ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
随机推荐
- SQL数据库之DQL
初来乍到,我是一个Java行业的小学生,刚学半年. 今天老师讲了数据库的操作语句,在这里与大家分享一下我学到的知识吧,要是有不足的地方麻烦大家指出来,共同进步,共同提高! 1.数据库中的各种符号 %: ...
- KV存储系统
现在的KV存储系统都是分布式的,首先介绍Zookeeper——针对大型分布式系统的高可靠的协调系统. 开发分布式系统是件很困难的事情,其中的困难主要体现在分布式系统的“部分失败”.“部分失败”是指信息 ...
- Eclipse中启动tomcat报错java.lang.OutOfMemoryError: PermGen space的解决方法
有的项目引用了太多的jar包,或者反射生成了太多的类,异或有太多的常量池,就有可能会报java.lang.OutOfMemoryError: PermGen space的错误, 我们知道可以通过jvm ...
- Android业务组件化之子模块SubModule的拆分以及它们之间的路由Router实现
前言: 前面分析了APP的现状以及业务组件化的一些探讨(Android业务组件化之现状分析与探讨),以及通信的桥梁Scheme的使用(Android业务组件化之URL Scheme使用),今天重点来聊 ...
- 【云知道】LoadRunner 录制问题集锦
关键词:各路录制小白汇集于此 虽然知道君对录制不感冒,但总是看到扎堆的人说这些问题,忍不住要站出来了. 百度虽好,帮助了很多小白,但关键是百度并没有排除错误内容,经过历史的几年传播,错的都快变对的了, ...
- dotNet Core开发环境搭建及简要说明
一.安装 .NET Core SDK 在 Windows 上使用 .NET Core 的最佳途径:使用Visual Studio. 免费下载地址: Visual Studio Community 20 ...
- [数据结构]——链表(list)、队列(queue)和栈(stack)
在前面几篇博文中曾经提到链表(list).队列(queue)和(stack),为了更加系统化,这里统一介绍着三种数据结构及相应实现. 1)链表 首先回想一下基本的数据类型,当需要存储多个相同类型的数据 ...
- 【SAP业务模式】之ICS(六):发票输出类型
这篇开始主要讲述发票输出类型: 首先我们新建一个发票类型,用于公司间的发票MIV,而标准的发票类型还是F2保持不变: 一.新建发票类型: 目录:SPRO-销售与分销-出具发票-开票凭证-定义出具发票类 ...
- 【Win10】UAP/UWP/通用 开发之 x:Bind
[Some information relates to pre-released product which may be substantially modified before it's co ...
- 【JavaScript吉光片羽】遭遇IE8
最初对做兼容性的认知只停留在UI层面,但其实UI层面都还好,因为毕竟你可以直接看得见现象,更为重要的是在JavaScript层面,因为这个部分涉及到功能性,前者最多是体验性的问题.下面扯一下这几天遇到 ...
