HTML5 语义元素(二)文本内容
上一篇介绍的是关于页面结构方面的语义元素,本篇介绍文本内容方面,包含:<bdi>、<details>、<summary>、<mark>、<output> 、<ruby>、<rt>、<rp>、<time>、<wbr>等语义元素。
目录
1. 介绍
1.1 说明
1.2 分类
2. IE支持的
3. IE不支持的
1. 介绍
1.1 说明
文本内容方面的语义元素,通常用于描述特殊的内容片段。可使用这些语义元素标注出重要信息,如:名称、评价、注意事项、日期等。
包含的元素有:<bdi>、<details>、<summary>、<mark>、<output> 、<ruby>、<rt>、<rp>、<time>、<wbr>等。
<bdi> :标注一段脱离父元素的文本方向的内容,采用系统默认的文本方向。
<details> :用于描述文档细节的部分。
<summary> :标注 <details> 元素的标题。
<mark> :标注突显的文本。
<output> :标注一个将来会被填充内容的区域。
<ruby> :标注注释(中文注音或字符)。
<rt> :在 <ruby > 元素中使用,定义字符(中文注音或字符)的解释或发音。
<rp> :在 <ruby > 元素中使用,定义不支持 ruby 元素的浏览器所显示的内容。
<time> :标注日期或时间。
<wbr> :标注一个单词在后续空间无法全部容下时进行换行。
1.2 分类
IE浏览器各版本对这些元素支持情况各不相同,这里分为IE支持的和不支持的来介绍:
IE支持的:<mark>、<output>、<ruby>、<rt>、<rp>、<time>。
IE不支持的:<bdi>、<details>、<summary>、<wbr>。
2. IE支持的
IE浏览器支持的元素,在Chrome浏览器也得到了支持。
包含:<mark>、<output>、<ruby>、<rt>、<rp>、<time>。
2.1 <mark>:标注突显的文本
浏览器最低版本:IE 9、Chrome 26
使用场景:重要的内容。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/mark
示例:
<p>中国的首都是<mark>北京</mark></p>

2.2 <output> :标注一个将来会被填充内容的区域
浏览器最低版本:IE 9、Chrome 33
使用场景:显示计算结果、JavaScript返回值等的一个区域。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/output
属性:
for :关联的元素ID。若有多个,以空格分隔。
form :关联的表单ID。若在一个form表单里,可不用赋值此属性。
示例:
<form id="form" oninput="result.value=userName.value">
<input type="text" name="userName"/>
<output name="result"></output>
</form>

2.3 <ruby>、<rt>、<rp> :标注注释(中文注音或字符)
<ruby> :标注注释(中文注音或字符)。<详细资料>
<rt> :在 <ruby > 元素中使用,定义字符(中文注音或字符)的解释或发音。<详细资料>
<rp> :在 <ruby > 元素中使用,定义不支持 ruby 元素的浏览器所显示的内容。<详细资料>
浏览器最低版本:IE 5、Chrome 5
使用场景:中文拼音、日文假名。
示例:
<h5>中文拼音</h5>
<p>
<ruby>中<rt>zhong</rt>国<rt>guo</rt></ruby>
</p>
<h5>日文假名</h5>
<p>
<ruby>漢<rt>かん</rt>字<rt>じ</rt></ruby>
</p>

2.4 <time>:标注日期或时间
浏览器最低版本:IE 9、Chrome 33
使用场景:新闻、博客的发表日期。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/time
示例:
创建日期:<time datetime="2016-04-15T12:30" >2016/04/15 12:30</time>
属性:
datetime {datetime} :设定此元素的日期和时间。<time>元素显示日期时间的格式有可能多样,同样的一个时间,有些显示的文本为X分钟前、有些为英文月份,但实际的日期时间只需保存此属性里。
示例:
<p>创建日期:<time datetime="2016-04-15 12:30" >2016/04/15 12:30</time></p>
<p>创建日期:<time datetime="2016-04-15 12:30" >30分钟前</time></p>
<p>创建日期:<time datetime="2016-04-15 12:30" >April 15</time></p>

3. IE不支持的
IE浏览器不支持的元素,在Chrome浏览器也得到了支持。
包含:<bdi>、<details>、<summary>、<wbr>。
3.1 <bdi>:标注一段脱离父元素文本方向的内容,采用系统的默认文本方向
浏览器最低版本:IE 不支持、Chrome 16
使用场景:阿拉伯语、波斯语等从右往左读的文字。
详细资料:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/bdi
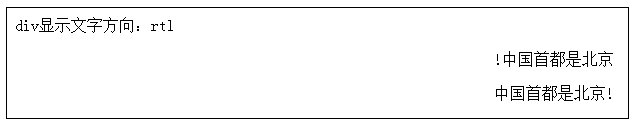
<p>div显示文字方向:rtl</p>
<div dir="rtl">
<p>中国首都是北京!</p>
<p><bdi>中国首都是北京!</bdi></p>
</div>

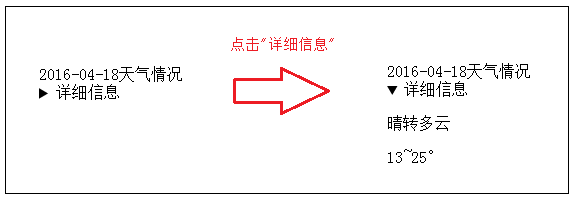
3.2 <summary>、<details> :标注可展开、闭合的内容块
<details>:用于描述文档细节的部分。<详细资料>
<summary>:表示包含 <details> 元素的标题。<详细资料>
浏览器最低版本:IE 不支持、Chrome 12
使用场景:商品详情、文档细节。
示例:
<summary>
2016-04-18天气情况
<details>
<p>晴转多云</p>
<p>13~25°</p>
</details>
</summary>

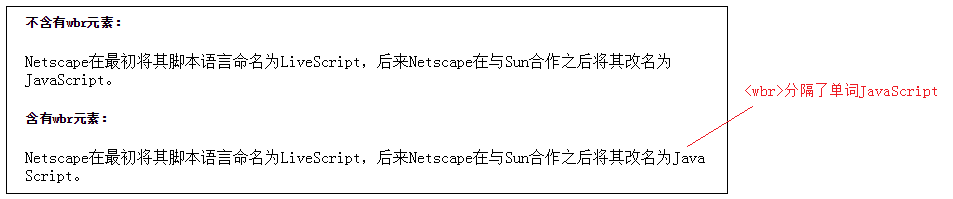
3.3 <wbr>:标注一个单词在后续空间无法全部容下时进行换行
浏览器最低版本:IE 不支持、Chrome 1
使用场景:比较长的英文单词。
详细资料:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/wbr
示例:
<h5>不含有wbr元素:</h5>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。</p>
<h5>含有wbr元素:</h5>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为Java<wbr>Script。</p>

HTML5 语义元素(二)文本内容的更多相关文章
- HTML5 语义元素、迁移、样式指南和代码约定
语义元素是拥有语义的元素. 什么是语义元素? 语义元素清楚地向浏览器和开发者描述其意义. 非语义元素的例子:<div> 和 <span> - 无法提供关于其内容的信息. 语义元 ...
- HTML5语义元素总结
HTML5语义元素 语义=意义 语义元素=元素的意义 什么事语义元素? 一个语义元素能够清楚的描述其意义给浏览器和开发者. 无语义 元素实例:div.span.无需考虑内容. 语义 元素实例:fo ...
- HTML5: HTML5 语义元素
ylbtech-HTML5: HTML5 语义元素 1.返回顶部 1. HTML5 语义元素 语义= 意义 语义元素 = 有意义的元素 什么是语义元素? 一个语义元素能够清楚的描述其意义给浏览器和开发 ...
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- HTML5 语义元素
返回目录 http://hovertree.com/h/bjaf/html5zixueji.htm 一个语义元素能够清楚的描述其意义给浏览器和开发者.无语义 元素实例: <div> 和 & ...
- APP自动化 -- 获取toast元素的文本内容
一.toast元素 1.表现形式:toast元素就是下图中 “操作成功” 那个一闪而过的标签. 2.特殊点:因为一闪而过,时间太短,用UIAutomatorView截屏截不到. 二.获取方法 1.用 ...
- HTML5语义元素
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [SoapUI]怎样获取隐藏元素的文本内容Get text of hidden element
隐藏元素无法通过gettext()获取其文本内容,须用javascript来获取 String actualDataPointName = (String) ((JavascriptExecutor) ...
- 新的HTML5语义元素
先看一个传统的HTML4的文档: <div class="header"> <h1>My Site Name</h1> <h2>My ...
随机推荐
- Unity3d学习 相机的跟随
最近在写关于相机跟随的逻辑,其实最早接触相机跟随是在Unity官网的一个叫Roll-a-ball tutorial上,其中简单的涉及了关于相机如何跟随物体的移动而移动,如下代码: using Unit ...
- Kooboo CMS技术文档之五:站点配置管理
站点关系 管理站点间的关系,站点可以有子站点,子站点继承父站点的部分配置数据,同时子站点还可以根据需要,本地化由父站点继承而来的数据.通过继承和本地化,可以让子站点在用最小的改动代价,来完成一个与父站 ...
- Android 获取meta-data中的数据
在 Android 的 Mainfest 清单文件中,Application,Activity,Recriver,Service 的节点中都有这个的存在.很多时候我们可以通过 meta-data 来配 ...
- 【.net 深呼吸】跨应用程序域执行程序集
应用程序域,你在网上可以查到它的定义,凡是概念性的东西,大伙儿只需要会搜索就行,内容看了就罢,不用去记忆,更不用去背,“名词解释”是大学考试里面最无聊最没水平的题型. 简单地说,应用程序域让你可以在一 ...
- 重撸js_2_基础dom操作
1.node 方法 返回 含义 nodeName String 获取节点名称 nodeType Number 获取节点类型 nodeValue String 节点的值(注意:文本也是节点) 2.inn ...
- Spring框架概述
Spring是最流行的Java企业级应用开发框架,全球数以百万的开发者在使用Spring框架创建高性能.易测试.可重用的代码. Spring框架的核心特性可以应用于任何Java应用,但扩展的JavaE ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- maven打包插件:appassembler
1.打包成bat 打包命令:mvn clean package appassembler:assemble <plugin> <groupId>org.codehaus.moj ...
- SQL Server 批量删除存储过程
原理很简单的'drop proc xxx'即可,下面有提供了两种方式来删除存储过程,其实本质是相同的,方法一是生成删除的sql后直接执行了,方法二会生成SQL,但需要检查后执行,个人推荐第二种做法. ...
- 烂泥:redis3.2.3安装与配置
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb 前一段时间写过一篇codis集群的文章,写那篇文章主要是因为当时的项目不支持redis自 ...
