SASS教程sass超详细教程
SASS安装及使用(sass教程、详细教程)
采用SASS开发CSS,可以提高开发效率。
SASS建立在Ruby的基础之上,所以得先安装Ruby。
Ruby的安装:
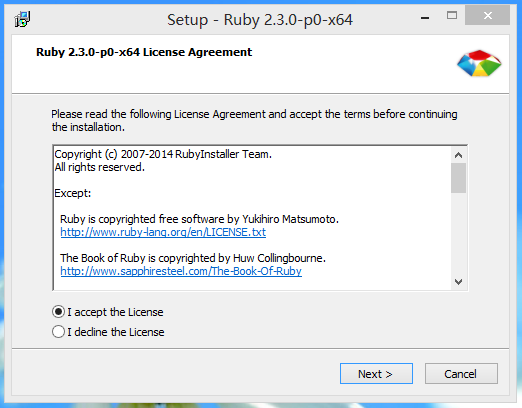
安装 rubyinstaller-2.3.0-x64.exe

注:在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境。
SASS的安装:

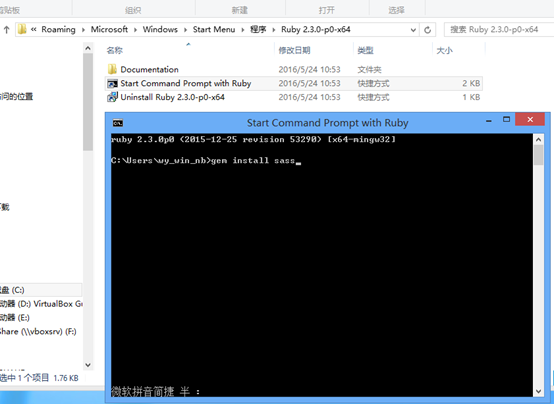
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby。
然后直接在命令行中输入:
gem install sass
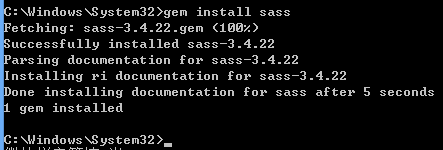
按回车键确认,等待一段时间就会提示你sass安装成功,如果失败,则换其他方法安装。

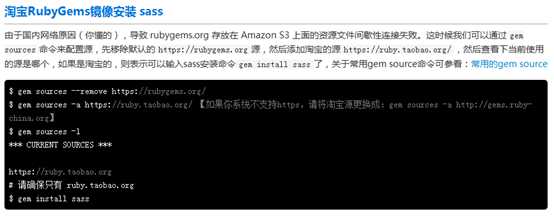
查看当前源
gem sources
删除默认源
gem sources --remove https://rubygems.org/
添加新源
gem sources -a http://grms.ruby-china.org/
安装sass
gem install sass

安装完成后就可以使用了
Sass 有两种语法。 第一种被称为 SCSS (Sassy CSS),是一个 CSS3 语法的扩充版本,这份参考资料使用的就是此语法。 也就是说,所有符合 CSS3 语法的样式表也都是具有相同语法意义的 SCSS 文件。 另外,SCSS 理解大多数 CSS hacks 以及浏览器专属语法,例如IE 古老的 filter 语法。 这种语种语法的样式表文件需要以 .scss 扩展名。
第二种比较老的语法成为缩排语法(或者就称为 "Sass"), 提供了一种更简洁的 CSS 书写方式。 它不使用花括号,而是通过缩排的方式来表达选择符的嵌套层级,I 而且也不使用分号,而是用换行符来分隔属性。 很多人认为这种格式比 SCSS 更容易阅读,书写也更快速。 缩排语法具有 Sass 的所有特色功能, 虽然有些语法上稍有差异; 这些差异在{file:INDENTED_SYNTAX.md 所排语法参考手册}中都有描述。 使用此种语法的样式表文件需要以 .sass 作为扩展名。
SASS的使用:
建立一个.scss的文件

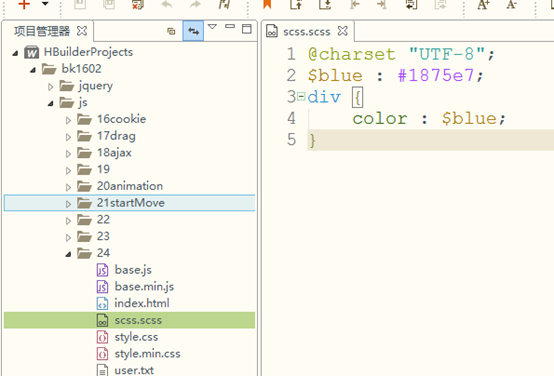
编写相关代码

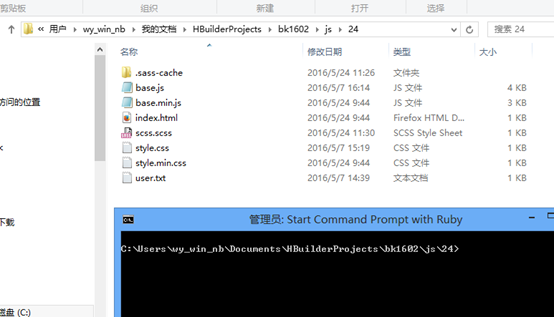
进入该目录

键入该命令

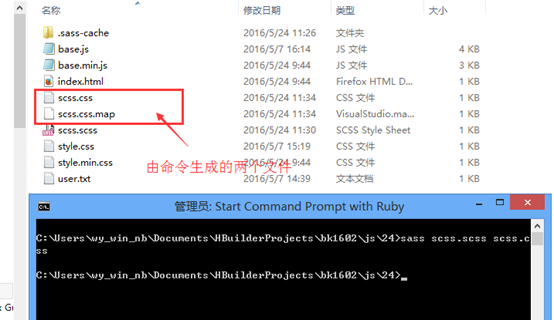
回车执行

最终的结果

SASS常用语法:
基本用法
1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
2 计算功能
SASS允许在代码中使用算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {
color : red;
}
可以写成:
div {
hi {
color:red;
}
}
属性也可以嵌套:
p {
border-color: red;
}
可以写成:
p {
border: {
color: red;
}
}
注意,border后面必须加上冒号。
4 注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
代码的重用
1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}
2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}
使用@include命令,调用这个mixin。
div {
@include left;
}
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
4 插入文件
@import命令,用来插入外部文件。
@import("path/filename.scss");
如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";
高级用法
1 条件语句
@if可以用来判断:
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
配套的还有@else命令:
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}
2 循环语句
SASS支持for循环:
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}
也支持while循环:
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
each命令,作用与for类似:
@each $member in a, b, c, d {
.#{$member} {
background-image: url("/image/#{$member}.jpg");
}
}
3 自定义函数
SASS允许用户编写自己的函数。
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}
(完)
SASS教程sass超详细教程的更多相关文章
- Github上传代码菜鸟超详细教程【转】
最近需要将课设代码上传到Github上,之前只是用来fork别人的代码. 这篇文章写得是windows下的使用方法. 第一步:创建Github新账户 第二步:新建仓库 第三部:填写名称,简介(可选), ...
- WebRTC VideoEngine超详细教程(三)——集成X264编码和ffmpeg解码
转自:http://blog.csdn.net/nonmarking/article/details/47958395 本系列目前共三篇文章,后续还会更新 WebRTC VideoEngine超详细教 ...
- Struts2+Spring4+Hibernate4整合超详细教程
Struts2.Spring4.Hibernate4整合 超详细教程 Struts2.Spring4.Hibernate4整合实例-下载 项目目的: 整合使用最新版本的三大框架(即Struts2.Sp ...
- 安装64位Oracle 10g超详细教程
安装64位Oracle 10g超详细教程 1. 安装准备阶段 1.1 安装Oracle环境 经过上一篇博文的过程,已经完成了对Linux系统的安装,本例使用X-Manager来实现与Linux系统的连 ...
- NumPy 超详细教程(3):ndarray 的内部机理及高级迭代
系列文章地址 NumPy 最详细教程(1):NumPy 数组 NumPy 超详细教程(2):数据类型 NumPy 超详细教程(3):ndarray 的内部机理及高级迭代 ndarray 对象的内部机理 ...
- NumPy 超详细教程(2):数据类型
系列文章地址 NumPy 最详细教程(1):NumPy 数组 NumPy 超详细教程(2):数据类型 NumPy 超详细教程(3):ndarray 的内部机理及高级迭代 文章目录 NumPy 数据类型 ...
- NumPy 超详细教程(1):NumPy 数组
系列文章地址 NumPy 最详细教程(1):NumPy 数组 NumPy 超详细教程(2):数据类型 NumPy 超详细教程(3):ndarray 的内部机理及高级迭代 文章目录 Numpy 数组:n ...
- 【python】10分钟教你用python打造贪吃蛇超详细教程
10分钟教你用python打造贪吃蛇超详细教程 在家闲着没妹子约, 刚好最近又学了一下python,听说pygame挺好玩的.今天就在家研究一下, 弄了个贪吃蛇出来.希望大家喜欢. 先看程序效果: 0 ...
- 数学规划求解器lp_solve超详细教程
前言 最近小编学了运筹学中的单纯形法.于是,很快便按奈不住跳动的心.这不得不让我拿起纸和笔思考着,一个至关重要的问题:如何用单纯形法装一个完备的13? 恰巧,在我坐在图书馆陷入沉思的时候,一位漂亮的小 ...
- c++ 网络编程课设入门超详细教程 ---目录
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/9663167.html c++ 网络编程(一)TCP/UDP windows/linux 下入门 ...
随机推荐
- 使用ServiceStack构建Web服务
提到构建WebService服务,大家肯定第一个想到的是使用WCF,因为简单快捷嘛.首先要说明的是,本人对WCF不太了解,但是想快速建立一个WebService,于是看到了MSDN上的这一篇文章 Bu ...
- 关于如何提高Web服务端并发效率的异步编程技术
最近我研究技术的一个重点是java的多线程开发,在我早期学习java的时候,很多书上把java的多线程开发标榜为简单易用,这个简单易用是以C语言作为参照的,不过我也没有使用过C语言开发过多线程,我只知 ...
- input[tyle="file"]样式修改及上传文件名显示
默认的上传样式我们总觉得不太好看,根据需求总想改成和上下结构统一的风格…… 实现方法和思路: 1.在input元素外加a超链接标签 2.给a标签设置按钮样式 3.设置input[type='file' ...
- Xamarin+Prism开发详解三:Visual studio 2017 RC初体验
Visual studio 2017 RC出来一段时间了,最近有时间就想安装试试,随带分享一下安装使用体验. 1,卸载visual studio 2015 虽然可以同时安装visual studio ...
- 【Reading Note】Python读书杂记
赋值 >>> list=[] >>> app=[list,list,list] >>> app [[], [], []] >>> ...
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- git 命令总结
1 删除分支 git push origin :branch name(Task_******) //删除远程分支 git branch -D branch name(Task_******) ...
- 海鑫智圣:物联网漫谈之MQTT协议
什么是MQTT协议 MQTT(消息队列遥测传输协议)是IBM在1999年专门针对物联网等应用场景来制订的轻量级双向消息传输协议,它主要是为了解决物联网上使用到的设备的互相通信的问题,以及这些设备与后端 ...
- Linux根文件系统分析之init和busybox
Hi,大家好!我是CrazyCatJack.今天给大家讲解Linux根文件系统的init进程和busybox的配置及编译. 先简单介绍一下,作为一个嵌入式系统,要想在硬件上正常使用的话.它的软件组成大 ...
- 如何查看w3p.exe 和IIS 应用程序池的关系
图形界面方式 命令行方式 如果找不到 appcmd Appcmd.exe exists at the location %systemroot%\system32\inetsrv\. You eith ...
