Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境
个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择。使用优秀的集成开发环境(Integrated Development Environment)能节省很多时间,而且编写代码更加高效。工欲善其事,必先利其器。
支持AngularJS较好的编辑器有以下:
- Visual Studio Code code.visualstudio.com 特点:免费,支持Windows/Mac/Linux三大平台

Sublime Text3 https://www.sublimetext.com/ 特点:入门简单,插件多。支持三大操作系统平台。

- WebStorm https://www.jetbrains.com/webstorm/ 特点:支持三大平台,收费。可以可视化配置单元测试和端到端测试。语法提示也非常好。

- Netbeans https://netbeans.org/downloads/ 老牌IDE,PHP开发者的首选IDE。特点:免费;支持三大操作系统平台。

其他。还有重量级的Visual Studio 2015等等。
2.构建工具
为什么需要构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
目前在前端开发过程中常用的构建工具有2种,一个是Grunt,另外一个Gulp。
2.1 Grunt

简介:Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。先看看入门文档吧。
特点:
- Grunt有一个完善的社区,插件丰富
- 它简单易学,你可以随便安装插件并配置它们
- 你不需要多先进的理念,也不需要任何经验
2.2 Gulp

简介:gulp.js - 基于流(stream)的自动化构建工具。Grunt 采用配置文件的方式执行任务,而 Gulp 一切都通过代码实现。
特点:
- 易于使用:采用代码优于配置策略,Gulp让简单的事情继续简单,复杂的任务变得可管理。
- 高效:通过利用Node.js强大的流,不需要往磁盘写中间文件,可以更快地完成构建。
- 高质量:Gulp严格的插件指导方针,确保插件简单并且按你期望的方式工作。
易于学习:通过把API降到最少,你能在很短的时间内学会Gulp。构建工作就像你设想的一样:是一系列流管道。
3.包管理工具
为什么需要包管理工具?
因为现在前端开发有更多的类库和框架使用,一般情况下,一个Web前端项目至少需要使用5个以上库和第三方组件。但是需要前端工程师一直关注这些类库和框架,而且在升级的时候能升级到特定的版本是一件很具有挑战性的工作。而且各个版本之间还有一些依赖的关系。所以为了解决这些问题,不同的团队开发了不同的包管理工具。而目前主流的包管理工具有以下3类:
3.1 Bower
Web sites are made of lots of things — frameworks, libraries, assets, and utilities. Bower manages all these things for you.
可以看到Bower不仅能管理框架,类库,而且还可以帮前端工程师管理静态文件assets,或者实用的插件或小工具等内容。
全局安装Bower
npm install -g bower使用Bower安装包
bower install <package>
比如下面命令是安装最新版本jQuery和Bootstrap
bower install jquery
bower install bootstrap
3.2 npm

NPM:Node Package Manager.NPM最初只是作为node.js的包管理工具,在前端开发过程中,大多是使用它安装构建等相关工具,或者写Node.js生成mock数据需要它安装相应的express和body-parser等模块。其实npm本身也是可以作为包管理工具来使用。比如使用npm安装jQuery和Angularjs,命令如下所示:
npm install jquery
npm install angular
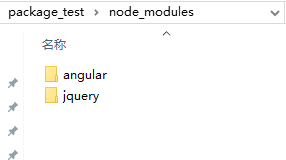
成功安装之后,在当前目录下面会有一个node_modules文件夹,有2个子文件夹,分别是jQuery和Angular。截图如下所示:
3.3 yarn

facebook发布的新一代包管理工具,旨在解决以往使用npm作为包管理会遇到的一些问题。从其官方介绍可以看到其重点强调的3个点:快、可靠、安全。
https://yarnpkg.com/
使用和参考:[http://imweb.io/topic/581f6c0bf2e7e042172d618a]
在Google趋势里面也可以看到以上四种包管理工具使用情况。因为Yarn和大数据里面一个组件是相同的名字,所以这里的yarn不一定就是yarn这个包管理工具。
聊聊Webpack

Webpack 是一个前端资源加载/打包工具,只需要相对简单的配置就可以提供前端工程化需要的各种功能,并且如果有需要它还可以被整合到其他比如 Grunt / Gulp 的工作流。
Webpack完成的是打包的任务,它不负责包的安装,安装我们还是也借助前面三者。
入门和使用方法可以参考:Webpack从入门到上线
4.参考资料
Angular企业级开发(2)-搭建Angular开发环境的更多相关文章
- A10 平板开发二搭建Android开发环境
我是直接在Ubuntu 12.10 64位系统下操作的,搭建Ubuntu开发环境类似,见Ubuntu 10.04开发环境配置.需要注意的是,64位的系统,需要安装支持32位的库(sudo apt-ge ...
- HBase二次开发之搭建HBase调试环境,如何远程debug HBase源代码
版本 HDP:3.0.1.0 HBase:2.0.0 一.前言 之前的文章也提到过,最近工作中需要对HBase进行二次开发(参照HBase的AES加密方法,为HBase增加SMS4数据加密类型).研究 ...
- Microsoft HoloLens 开发(1): 搭建 HoloLens 开发环境
1.硬件配置 64位 Windows 10 专业版, 企业版, or 教育版 (注: 家庭版不支持 Hyper-V 或者 HoloLens emulator) 64位 CPU 4核CPU (或者大于4 ...
- RAP开发入门-搭建RAP开发环境(一)
ps:补充 RAP (Remote Application Platform) 官网地址eclipse.org/rap 1.下载IDE http://www.eclipse.org/downloads ...
- react实战项目开发(1) 搭建react开发环境初始化项目(Create-react-app)
前言 Create React App npm install -g create-react-app create-react-app my-app cd my-app npm start 执行命令 ...
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构 1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML 1.2 服务:用来封装可重用的业务逻辑 1.3 指令:允许你想HTML元素添加自定 ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- Angular企业级开发(8)-控制器的作用域
scope概念 scope(作用域)是视图和控制器之间的桥梁,scope本身是一个对象,有方法和属性.scope可以应用在视图和控制器上. scope简单示例 <!DOCTYPE html> ...
随机推荐
- 重温Http协议--请求报文和响应报文
http协议是位于应用层的协议,我们在日常浏览网页比如在导航网站请求百度首页的时候,会先通过http协议把请求做一个类似于编码的工作,发送给百度的服务器,然后在百度服务器响应请求时把相应的内容再通过h ...
- C#与C++的发展历程第三 - C#5.0异步编程巅峰
系列文章目录 1. C#与C++的发展历程第一 - 由C#3.0起 2. C#与C++的发展历程第二 - C#4.0再接再厉 3. C#与C++的发展历程第三 - C#5.0异步编程的巅峰 C#5.0 ...
- Intel Media SDK H264 encoder GOP setting
1 I帧,P帧,B帧,IDR帧,NAL单元 I frame:帧内编码帧,又称intra picture,I 帧通常是每个 GOP(MPEG 所使用的一种视频压缩技术)的第一个帧,经过适度地压缩,做为随 ...
- AFNetworking 3.0 源码解读(七)之 AFAutoPurgingImageCache
这篇我们就要介绍AFAutoPurgingImageCache这个类了.这个类给了我们临时管理图片内存的能力. 前言 假如说我们要写一个通用的网络框架,除了必备的请求数据的方法外,必须提供一个下载器来 ...
- C++随笔:.NET CoreCLR之GC探索(4)
今天继续来 带大家讲解CoreCLR之GC,首先我们继续看这个GCSample,这篇文章是上一篇文章的继续,如果有不清楚的,还请翻到我写的上一篇随笔.下面我们继续: // Initialize fre ...
- WCF基础
初入职场,开始接触C#,开始接触WCF,那么从头开始学习吧,边学边补充. SOA Service-Oriented Architecture,面向服务架构,粗粒度.开放式.松耦合的服务结构,将应用程序 ...
- python 3.5 成功安装 scrapy 的步骤
http://www.cnblogs.com/hhh5460/p/5814275.html
- spider RPC入门指南
本部分将介绍使用spider RPC开发分布式应用的客户端和服务端. spider RPC中间件基于J2SE 8开发,因此需要确保服务器上安装了JDK 8及以上版本,不依赖于任何额外需要独立安装和配置 ...
- NDK开发_笔记0
自谷歌搜索退出中国以来,谷歌对全球第二大市场中国的态度一直保持冷淡.可是北京时间12月8日,谷歌2016开发者大会在北京召开,同时专门针对中国的谷歌开发者网站已经上线:https://develope ...
- 图解DevExpress RichEditControl富文本的使用,附源码及官方API
9点半了,刚写到1.2. 该回家了,明天继续写完. 大家还需要什么操作,留言说一下,没有的我明天继续加. 好久没有玩DevExpress了,今天下载了一个玩玩,发现竟然更新到14.2.5了..我去 ...

