javaScript的原型继承与多态性
1.prototype
我们可以简单的把prototype看做是一个模版,新创建的自定义对象都是这个模版(prototype)的一个拷贝 (实际上不是拷贝而是链接,只不过这种链接是不可见,给人们的感觉好像是拷贝)。
//'构造函数'a
function a(name){
this.name = name
} //原型属性,可共享
a.prototype.getName = function(){
return this.name;
} a.prototype.setName = function(name){
this.name = name;
return this.name;
} var b = new a('zqz'); //--内部实现
//看上去像copy 其实就是改变了实例的指针到a原型上
//复制'成员属性','成员函数'
var _b = {
getName:function(){
return this.name;
},
setName:function(name){
this.name = name;
return this.name;
}
} //还有构造函数的指向为a
var b = _b;
//--end //使用
b.getName() //=>zqz
b.setName('z') b.getName() //=>z ------------------- //把MyFn作为构造函数
function MyFn(){}
var a = new MyFn(); function MyFn(){}
var a = {}
MyFn.call(a) //将a对象作为this的指针调用MyFn函数
继承可以理解为一个对象从另一个对象获取属性的过程。
java:使用new创建对象时,会调用构造方法初始化对象。
constructor始终指向创建当前对象的构造函数
2.原型继承

左边跟右边都能实现方法的调用。
但是左边在每个实例对象的上创建一个个jiao对象副本。
而右边不会,因为不管new出多少对象。都只会共享原型上的一个jiao正本。prototype提供了一群同类对象共享属性和方法的机制。
function Person(name){
this.name = name;
}
Person.prototype.Say = function(){
alert(this.name)
}
function Emp(name, sal){
Person.call(this, name);
this.sal = sal;
}
//这里的操作就是将Person这个类的方法跟属性复制一份出来给Emp的原型(原型上的Say是不会copy故去的,Say而是在Emp的原型链上)
//并且这时候Emp.prototype.constructor不再指向Emp这个构造函数,而是指向Person
//在原型模型中,为了实现类继承,必须首先将子类构造函数的prototype设置为一个父类的对象实例
Emp.prototype = new Person();
Emp.prototype.Show = function(){
alert(this.name + '$' +this.sal)
}
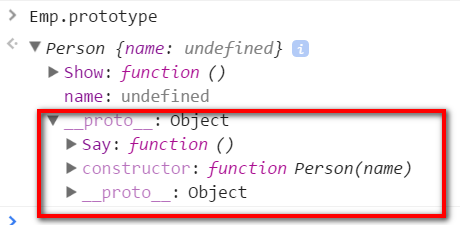
见图:

这里我们只是需要这个原型__proto__,而不需要name这类成员属性,因为这些对于继承来说没什么用。
3.多态性
对象可以覆盖原型对象的属性跟方法,但这钟覆盖其实是在自身对象上创建了新的属性和方法,只不过这些属性和方法与原型对象的同名而已。(原型上的其实并没有改变)
这中掩盖机制就是"多态"性。与静态语言的虚函数和重载不谋而合。
然后,更厉害的是,我们可以随之给原型对象动态添加新的属性和方法,从而动态的扩展基类的功能特性。
function Person(name){
this.name = name;
}
Person.prototype.Say = function(){
alert(this.name)
}
var xiaoming = new Person('小明')
xiaoming.Say()
var xiaohong = new Person('小红');
//小红实现自己的Say方法,不会覆盖Person上的Say
xiaohong.Say = function(){
alert('我叫' + this.name)
}
xiaohong.Say();
javaScript的原型继承与多态性的更多相关文章
- JavaScript的原型继承
JavaScript是一门面向对象的语言.在JavaScript中有一句很经典的话,万物皆对象.既然是面向对象的,那就有面向对象的三大特征:封装.继承.多态.这里讲的是JavaScript的继承,其他 ...
- Javascript的原型继承,说清楚
一直以来对Javascript的原型.原型链.继承等东西都只是会用和了解,但没有深入去理解这门语言关于继承这方面的本质和特点.闲暇之余做的理解和总结,欢迎各位朋友一起讨论. 本文本主要从两段代码的区别 ...
- 谈谈javascript中原型继承
什么是继承?拿来主义:自己没有,别人有,把别人的拿过来使用或者让其成为自己的 如何实现继承的方式 原型继承 混入继承 经典继承 1. 混入继承 由于一个对象可以继承自任意的对象,即:o可以继承自对象o ...
- 关于JavaScript的原型继承与原型链
在讨论原型继承之前,先回顾一下关于创建自定义类型的方式,这里推荐将构造函数和原型模式组合使用,通过构造函数来定义实例自己的属性,再通过原型来定义公共的方法和属性. 这样一来,每个实例都有自己的实例属性 ...
- Javascript 构造函数原型继承机制
我们先聊聊Js的历史,1994年Netscape公司发布了Navigator浏览器0.9班.这是历史上第一个比较成熟的网络浏览器.轰动一时.但是,这个版本的浏览器只能用来浏览,不具备交互功能,最主要的 ...
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
- javascript原型继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript由 ...
- JavaScript大杂烩4 - 理解JavaScript对象的继承机制
JavaScript是单根的完全面向对象的语言 JavaScript是单根的面向对象语言,它只有单一的根Object,所有的其他对象都是直接或者间接的从Object对象继承.而在JavaScript的 ...
- 深入理解JavaScript系列:史上最清晰的JavaScript的原型讲解
一说起JavaScript就要谈的几个问题,原型就是其中的一个.说了句大话,史上最清晰.本来是想按照大纲式的行文写一下,但写到后边感觉其实就一个概念,没有什么条理性,所以下面就简单按照概念解释的模式谈 ...
随机推荐
- 前端开发中SEO的十二条总结
一. 合理使用title, description, keywords二. 合理使用h1 - h6, h1标签的权重很高, 注意使用频率三. 列表代码使用ul, 重要文字使用strong标签四. 图片 ...
- [高并发]Java高并发编程系列开山篇--线程实现
Java是最早开始有并发的语言之一,再过去传统多任务的模式下,人们发现很难解决一些更为复杂的问题,这个时候我们就有了并发. 引用 多线程比多任务更加有挑战.多线程是在同一个程序内部并行执行,因此会对相 ...
- tLinux 2.2下安装Mono 4.8
Tlinux2.2发行版基于CentOS 7.2.1511研发而成,内核版本与Tlinux2.0发行版保持完全一致,更加稳定,并保持对Tlinux2.0的完全兼容.Mono 4版本要求CentOS 7 ...
- [转]利用URLConnection来发送POST和GET请求
URL的openConnection()方法将返回一个URLConnection对象,该对象表示应用程序和 URL 之间的通信链接.程序可以通过URLConnection实例向该URL发送请求.读取U ...
- ASP.NET Core中如影随形的”依赖注入”[下]: 历数依赖注入的N种玩法
在对ASP.NET Core管道中关于依赖注入的两个核心对象(ServiceCollection和ServiceProvider)有了足够的认识之后,我们将关注的目光转移到编程层面.在ASP.NET ...
- OpenGL超级宝典笔记----渲染管线
在OpenGL中任何事物都在3D空间中,但是屏幕和窗口是一个2D像素阵列,所以OpenGL的大部分工作都是关于如何把3D坐标转变为适应你屏幕的2D像素.3D坐标转为2D坐标的处理过程是由OpenGL的 ...
- asp.net mvc 验证码
效果图 验证码类 namespace QJW.VerifyCode { //用法: //public FileContentResult CreateValidate() //{ // Validat ...
- 【开发软件】 在Mac下配置php开发环境:Apache+php+MySql
本文地址 原文地址 本文提纲: 1. 启动Apache 2. 运行PHP 3. 配置Mysql 4. 使用PHPMyAdmin 5. 附录 有问题请先 看最后的附录 摘要: 系统OS X ...
- 【Update】C# 批量插入数据 SqlBulkCopy
SqlBulkCopy的原理就是通过在客户端把数据都缓存在table中,然后利用SqlBulkCopy一次性把table中的数据插入到数据库中. SqlConnection sqlConn = new ...
- [jquery]jquery正则表达式验证(手机号、身份证号、中文名称)
数字判断方法:isNaN()函数 test()方法 判断字符串中是否匹配到正则表达式内容,返回的是boolean值 ( true / false ) // 验证中文名称 function isChin ...
