Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续。。。。
Old:
联系源码:https://github.com/dunitian/LoTHTML5
文档下载:https://github.com/dunitian/LoTDotNet/
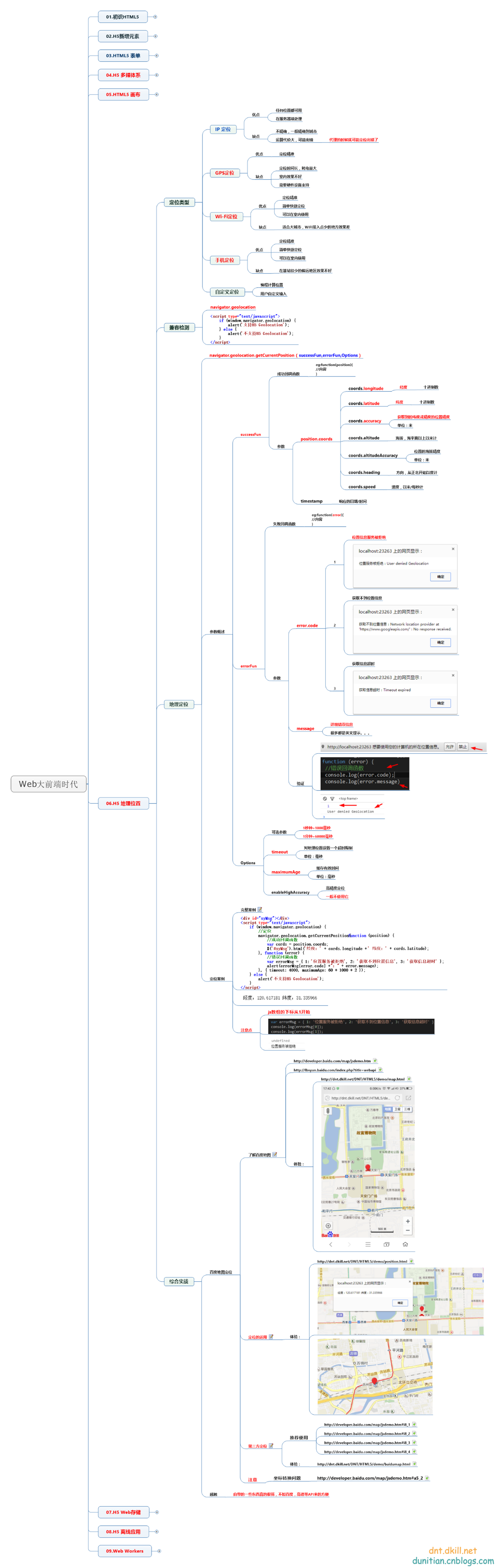
思维导图(不断更新):
图片:http://dnt.dkill.net/DNT/HTML5/index.jpg
源码:http://dnt.dkill.net/DNT/HTML5/h5.zip
在线文档:http://dnt.dkill.net/DNT/HTML5
00.Web大前端时代之:HTML5+CSS3入门系列~Bug反馈文章
http://www.cnblogs.com/dunitian/p/5364426.html
01.Web大前端时代之:HTML5+CSS3入门系列~初识HTML5
http://www.cnblogs.com/dunitian/p/5123530.html
02.Web大前端时代之:HTML5+CSS3入门系列~H5 结构元素
http://www.cnblogs.com/dunitian/p/5123741.html
03.Web大前端时代之:HTML5+CSS3入门系列~H5 功能元素
http://www.cnblogs.com/dunitian/p/5124582.html
04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
http://www.cnblogs.com/dunitian/p/5125371.html
05. Web大前端时代之:HTML5+CSS3入门系列~H5 多媒体系
http://www.cnblogs.com/dunitian/p/5141492.html
06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
http://www.cnblogs.com/dunitian/p/5149156.html
07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
http://www.cnblogs.com/dunitian/p/5161606.html
08. Web大前端时代之:HTML5+CSS3入门系列~H5 Web存储
http://www.cnblogs.com/dunitian/p/5161612.html
更新ing
汇总图:
1.初始HTML5
2.HTML5新增元素
3.HTML5表单
4.H5 多媒体系
5.HTML5画布
6.H5 地理位置
7.H5 web存储
Web大前端时代之:HTML5+CSS3入门系列的更多相关文章
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- 01.Web大前端时代之:HTML5+CSS3入门系列~初识HTML5
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 文档申明 <!--文档类型申明,html代表是ht ...
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写&l ...
- 03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 2.功能元素 1.hgroup 对网页或区段(secti ...
- 04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 一.input新增类型: 1.tel:输入类型用于应该包 ...
- 05. Web大前端时代之:HTML5+CSS3入门系列~H5 多媒体系
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.引入 概述 音频文件或视频文件都可以看做是一个容器文 ...
- 06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 我们先看看画布的魅力: 初始画布 canvas默认是宽3 ...
- 08. Web大前端时代之:HTML5+CSS3入门系列~H5 Web存储
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html
- 08. Web大前端时代之:HTML5+CSS3入门系列 ~ QQ空间时间轴
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 大前端系列,主要就是使用CSS3.0来实现,注释我已经打 ...
随机推荐
- SQL Server on Linux 理由浅析
SQL Server on Linux 理由浅析 今天的爆炸性新闻<SQL Server on Linux>基本上在各大科技媒体上刷屏了 大家看到这个新闻都觉得非常震精,而美股,今天微软开 ...
- ZIP压缩算法详细分析及解压实例解释
最近自己实现了一个ZIP压缩数据的解压程序,觉得有必要把ZIP压缩格式进行一下详细总结,数据压缩是一门通信原理和计算机科学都会涉及到的学科,在通信原理中,一般称为信源编码,在计算机科学里,一般称为数据 ...
- Objective-C三种定时器CADisplayLink / NSTimer / GCD的使用
OC中的三种定时器:CADisplayLink.NSTimer.GCD 我们先来看看CADiskplayLink, 点进头文件里面看看, 用注释来说明下 @interface CADisplayLin ...
- .NET跨平台之运行与Linux上的Jexus服务器
谈及.NET跨平台,已经不是什么稀奇的事儿.今天我们就以Jexus服务器的部署为例.简单示范下.在这里,我用VMWare虚拟机来搭建Linux运行环境. Linux,我们选择CentOS7.大家可以前 ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 我这么玩Web Api(二):数据验证,全局数据验证与单元测试
目录 一.模型状态 - ModelState 二.数据注解 - Data Annotations 三.自定义数据注解 四.全局数据验证 五.单元测试 一.模型状态 - ModelState 我理解 ...
- JS魔法堂:不完全国际化&本地化手册 之 理論篇
前言 最近加入到新项目组负责前端技术预研和选型,其中涉及到一个熟悉又陌生的需求--国际化&本地化.熟悉的是之前的项目也玩过,陌生的是之前的实现仅仅停留在"有"的阶段而已. ...
- ASP.NET MVC——模型绑定
这篇文章我们来讲讲模型绑定(Model Binding),其实在初步了解ASP.NET MVC之后,大家可能都会产生一个疑问,为什么URL片段最后会转换为例如int型或者其他类型的参数呢?这里就不得不 ...
- Collection集合
一些关于集合内部算法可以查阅这篇文章<容器类总结>. (Abstract+) Collection 子类:List,Queue,Set 增: add(E):boolean addAll(C ...
- iOS10之Expected App Behaviors
昨天上架到appStore的时候碰到个问题,构建好后上传到itunesconnect的的包都用不了, 显示错误为:此构建版本无效. 或者英文显示为:ITC.apps.preReleaseBuild.e ...