Android 滑动效果入门篇(二)—— Gallery
Gallery 是Android官方提供的一个View容器类,继承于AbsSpinner类,用于实现页面滑动效果。

从上面的继承关系可以看出,AbsSpinner类继承自AdapterView,因此我们可以自定义实现Adapter,来填充Gallery容器的数据。
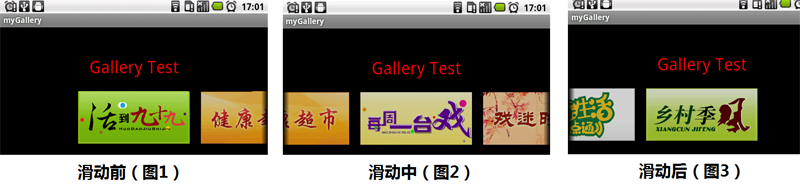
本示例通过自己实现一个Adapter,来填充Gallery容器的图片数据,首先看效果:

Activity
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.Gallery;
- import android.widget.Toast;
- public class GalleryActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Gallery gallery = (Gallery) findViewById(R.id.gallery);
- gallery.setAdapter(new ImageAdapter(this)); // gallery添加ImageAdapter图片资源
- gallery.setOnItemClickListener(listener); // gallery设置点击图片资源的事件
- }
- AdapterView.OnItemClickListener listener = new AdapterView.OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- Toast.makeText(GalleryActivity.this, "图片 " + (position + 1), Toast.LENGTH_SHORT).show();
- }
- };
- }
ImageAdapter.java
- import android.content.Context;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- public class ImageAdapter extends BaseAdapter {
- private Context mContext;
- // 图片数组源
- private Integer[] imgs = { R.drawable.img1, R.drawable.img2,
- R.drawable.img3, R.drawable.img4, R.drawable.img5,
- R.drawable.img6, R.drawable.img7};
- public ImageAdapter(Context c) {
- mContext = c;
- }
- @Override
- public int getCount() {
- return imgs.length;
- }
- // 获取图片位置
- @Override
- public Object getItem(int position) {
- return imgs[position];
- }
- // 获取图片ID
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView imageview = new ImageView(mContext);
- imageview.setImageResource(imgs[position]);
- imageview.setLayoutParams(new Gallery.LayoutParams(240, 120)); // 设置布局 图片120×120显示
- imageview.setScaleType(ImageView.ScaleType.CENTER); // 设置显示比例类型(不缩放)
- return imageview;
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <!-- 文字居中显示 android:gravity -->
- <!-- 控件居中显示 android:layout_gravity -->
- <TextView
- android:id="@+id/tv"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:layout_gravity="center"
- android:layout_marginTop="50dip"
- android:textColor="#ffff0000"
- android:textSize="30sp"
- android:text="Gallery Test"/>
- <Gallery
- android:id="@+id/gallery"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="10dip"
- android:layout_below="@id/tv" />
- </RelativeLayout>
示例分析:
1、ImageAdapter中,是继承BaseAdapter自定义实现的,重载了BaseAdapter的几个虚方法,其中重要的有两个
getCount(): 返回资源的大小(总长度)
getView(int position, View convertView, ViewGroup parent) : 返回当前显示的资源(获取焦点)
2、GalleryActivity中,通过gallery.setAdapter(imgAdapter); 设置资源,然后设置gallery的点击监听事件。
3、main.xml中,是布局文件,显示一个TextView和Gallery,RelativeLayout是相对布局
总体来说,Gallery 上述的示例很简单,结构比较清晰,能够满足基本的应用。
Gallery 高级应用
上面的示例,仅仅是最简单的Gallery应用,如果我们想做的更酷、更炫的效果:
1、Gallery 图片显示能够循环播放,即向右滑到左侧第一张图片后,需要接着显示最后一张图片;向左滑到最后一张图片后,需要接着显示第一张图片,往复不间断显示的循环效果。
2、选中图片高亮,未选中图片阴影,更加突出当前获取焦点的选中图片
3、区分“点击”与“选中”图片事件的区别和适用场景

效果1 —— 高亮显示
没有选中,在GalleryActivity中,设置gallery.setUnselectedAlpha(0.3f); 透明度为0.3
选
中,在ImageAdapter的getView(int position, View convertView, ViewGroup
parent)中,设置imageview.setBackgroundColor(Color.alpha(1)); 背景色为1
效果2 —— 循环播放
原理:Gallery循环播放的原理,跟循环链表的思想一样,首尾item连接都是通过“取余”实现
修改1、ImageAdapter中的getCount() 方法中,修改返回值为无穷大 return Integer.MAX_VALUE;
修
改2、ImageAdapter中的getView(int position, View convertView, ViewGroup
parent)方法中,设置imageview.setImageResource(imgs[position % imgs.length]);
取余
修改3、GalleryActivity中,设置gallery.setSelection(imgAdapter.imgs.length * 100); 使gallery显示图片的位置从中间开始显示(即imgAdapter.imgs.length * 100)
修改解释:
修改1,主要是为了是循环接近无限往复循环,使position无限大,循环在实践应用上不容易结束(理论上会结束,即2^31-1约20亿次循环后)
修改2,通过取余,使图片能够重复利用并显示
修改3,由于起始位置如果是0,则向右滑动左侧将无法循环(此时左侧将为-1,超出了imgs[]数组的下边界),因此开始应设置起始位置为imgAdapter.imgs.length的整数倍
效果3 —— “点击”和“选中”事件
1、点击事件OnItemClickListener,是需要用手点击才触发,滑动时不触发
2、选中事件OnItemSelectedListener,是当图片滑到屏幕正中,则视为自动选中,在滑动的过程中会触发
适用场景:
1、点击事件OnItemClickListener,是在确定要选中该项时,才点击进行逻辑处理
2、选中事件OnItemSelectedListener,可以用来提醒用户,当前获取焦点的项,如果确认为该项则需要点击OnItemClickListener后,进行下一步的逻辑处理
高级应用完整代码:
Activity
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.Gallery;
- import android.widget.Toast;
- public class GalleryActivity extends Activity {
- private ImageAdapter imgAdapter = null; // 声明图片资源对象
- private Gallery gallery = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- gallery = (Gallery) findViewById(R.id.gallery);
- imgAdapter = new ImageAdapter(this);
- gallery.setAdapter(imgAdapter); // 设置图片资源
- gallery.setGravity(Gravity.CENTER_HORIZONTAL); // 设置水平居中显示
- gallery.setSelection(imgAdapter.imgs.length * 100); // 设置起始图片显示位置(可以用来制作gallery循环显示效果)
- gallery.setOnItemClickListener(clickListener); // 设置点击图片的监听事件(需要用手点击才触发,滑动时不触发)
- gallery.setOnItemSelectedListener(selectedListener); // 设置选中图片的监听事件(当图片滑到屏幕正中,则视为自动选中)
- gallery.setUnselectedAlpha(0.3f); // 设置未选中图片的透明度
- gallery.setSpacing(40); // 设置图片之间的间距
- }
- // 点击图片的监听事件
- AdapterView.OnItemClickListener clickListener = new AdapterView.OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- Toast.makeText(GalleryActivity.this, "点击图片 " + (position + 1), 100).show();
- }
- };
- // 选中图片的监听事件
- AdapterView.OnItemSelectedListener selectedListener = new AdapterView.OnItemSelectedListener() {
- @Override
- public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
- Toast.makeText(GalleryActivity.this, "选中图片 " + (position + 1), 20).show();
- }
- @Override
- public void onNothingSelected(AdapterView<?> arg0) {
- }
- };
- }
ImageAdapter.java
- import android.content.Context;
- import android.graphics.Color;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- public class ImageAdapter extends BaseAdapter {
- private Context mContext;
- // 图片数组源
- public Integer[] imgs = { R.drawable.img1, R.drawable.img2,
- R.drawable.img3, R.drawable.img4, R.drawable.img5,
- R.drawable.img6, R.drawable.img7};
- public ImageAdapter(Context c) {
- mContext = c;
- }
- @Override
- public int getCount() {
- return Integer.MAX_VALUE;
- }
- // 获取图片位置
- @Override
- public Object getItem(int position) {
- return imgs[position];
- }
- // 获取图片ID
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView imageview = new ImageView(mContext);
- imageview.setImageResource(imgs[position % imgs.length]);
- imageview.setLayoutParams(new Gallery.LayoutParams(200, 94)); // 设置布局 图片120×120显示
- imageview.setScaleType(ImageView.ScaleType.CENTER); // 设置显示比例类型
- imageview.setBackgroundColor(Color.alpha(1));
- return imageview;
- }
- }
Android 滑动效果入门篇(二)—— Gallery的更多相关文章
- Android 滑动效果入门篇(一)—— ViewFlipper
ViewFilpper 是Android官方提供的一个View容器类,继承于ViewAnimator类,用于实现页面切换,也可以设定时间间隔,让它自动播放.又ViewAnimator继承至于Frame ...
- Android 滑动效果进阶篇(六)—— 倒影效果
上篇介绍了使用Animation实现3D动画旋转翻页效果,现在介绍图片倒影实现,先看效果图 本示例主要通过自定义Gallery和ImageAdapter(继承自BaseAdapter)实现 1.倒影绘 ...
- Android 滑动效果基础篇(四)—— Gallery + GridView
Android系统自带一个GridView和Gallery两个控件,GridView网格显示,Gallery单个浏览,两者结合起来可以真正实现Gallery浏览图片效果. 本示例通过GridView和 ...
- Android 滑动效果基础篇(三)—— Gallery仿图像集浏览
Android系统自带一个Gallery浏览图片的应用,通过手指拖动时能够非常流畅的显示图片,用户交互和体验都很好. 本示例就是通过Gallery和自定义的View,模仿实现一个仿Gallery图像集 ...
- Android 滑动效果高级篇(八)—— 自定义控件
自定义控件,较常用View.ViewGroup.Scroller三个类,其继承关系如下: 本示例自定义控件,实现一个Gallery效果,并添加了一个显示View个数和位置的bar条,效果图: 自定义控 ...
- Android 滑动效果进阶篇(五)—— 3D旋转
前面介绍了利用Android自带的控件,进行滑动翻页制作效果,现在我们通过代码实现一些滑动翻页的动画效果. Animation实现动画有两个方式:帧动画(frame-by-frame animatio ...
- Android 滑动效果高级篇(七)—— 华丽翻页效果
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处 之前看到像ipad上的ibook的模拟书籍翻页的特效感觉很炫,在android上也有像laputa和ireader ...
- 十六、Android 滑动效果汇总
Android 滑动效果入门篇(一)—— ViewFlipper Android 滑动效果入门篇(二)—— Gallery Android 滑动效果基础篇(三)—— Gallery仿图像集浏览 And ...
- Android 滑动效果汇总
Android 滑动效果入门篇(一)—— ViewFlipper Android 滑动效果入门篇(二)—— Gallery Android 滑动效果基础篇(三)—— Gallery仿图像集浏览 And ...
随机推荐
- Android欢迎界面的创建方法
1.制作一张启动图片splash.png,放置在res->drawable-hdpi文件夹中.2.新建布局文件splash.xml <?xml version="1.0" ...
- [转]解决crystal report水晶报表在浏览器提示bobj未定义的错误
网上的中文文章(比如这篇文章)都是写的部署到服务器后出现的问题,同时也指出要把crystal report的aspnet_client文件夹拷贝到对应项目的根目录里,这样就可以正常显示了,但是具体到我 ...
- 数据库表中MAX ID获取,确保每次调用没有重复工具类(NumberUtil)
下面这个类是获取数据库中一个字段的最大值.配置在数据库中. public class NoFactory { private final static Logger cLogger = Logger. ...
- 【原】Mongodb相关资料
Mongodb与关系型数据库对比 Mongodb与关系型数据库对比 由于之前主要接触的是关系型数据库,所以主要将Mongodb与关系型数据库进行对比:主要从术语.Server与Client.数据定义语 ...
- 利用flashback query 恢复表数据
flashback query可以查询过去某个时间点对象的状态,从而可以利用此来进行恢复数据 1 准备测试数据 用普通用户创建一个表,表中插入部分数据: SQL> show user USER ...
- Android Studio的安装使用记录[持续更新]
参考资料: Windows环境下Android Studio v1.0安装教程 http://ask.android-studio.org/?/article/9 1. 下载与安装 在http://w ...
- 【转】Maven实战(五)---两个war包的调用
原博文出自于: http://blog.csdn.net/liutengteng130/article/details/42879803 感谢! 开篇前提 1.为什么要用两个war包的调用? ...
- homework-02 "最大子数组之和"的问题进阶
代码编写 这次的作业瞬间难了好多,无论是问题本身的难度或者是单元测试这一原来没接触过的概念或者是命令行参数的处理这些琐碎的问题,都使得这次作业的完成说不上轻松. 最大子数组之和垂直水平相连的拓展问题解 ...
- angular的注入实现
angular需要对用户的传入函数进行静态分析,抽取当中的依赖,才能工作.因此用户的函数,包括控制器函数,工厂函数,服务函数与$watch回调都只是一个模板,用于取toString,真正运行的是编译后 ...
- Sqoop 命令
1)list-databases List available databases on a server sqoop list-databases --connect jdbc:db2:// ...
