eclipse下的Tomcat安装与web项目 搭建
Tomcat 安装
环境: win10-64位 apache-tomcat-7.0.57-windows-x64
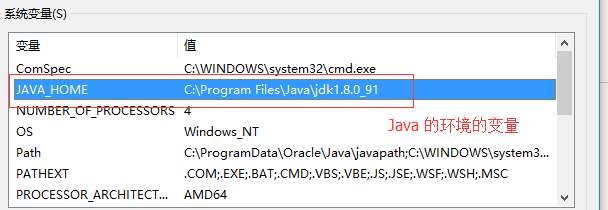
首先要配置Windows 的环境变量 JAVA_HOME(就是Java的环境变量)

tomcat 解压后是绿色文件,可以直接运行 找到bin 目录下 Windows 下直接点击startup 在Linux下 在目录下输入 ./startup.sh(window下 的git 版本也可以使用这个命令)
关闭就是shutdown 启动后直接在浏览器输入 http://localhost:8080/

在eclipse 下安装tomcat 插件 和一般插件安装一样的,直接放到在plugins,或者建立一个.links 文件。

插件安装好以后,在eclipse 可以看到tomcat ,配置路径

新建项目一个项目----创建一个webapps文件夹---在webapps文件下创建WEB-INF文件夹----在WEB-INF下创建classes文件(用来存放源文件),lib 文件夹(导入servlet-api.jar)和web.xml
在webapps的下创建html文件

把项目源文件放到classes 里面

在lib 里导入 servlet-api.jar(在这里面复制,粘贴) 然后再添加到配置路径里面

复制xml ,配置web.xml



配置下文路径,在server.xml 里面配置(上下文路径是随便取的)



最终结构是这样的:


eclipse下的Tomcat安装与web项目 搭建的更多相关文章
- macOS Sierra Version 10.12.6 环境下Tomcat的下载与安装以及InterlliJ IDEA 2017.2 环境下配置Tomcat 与创建Web项目
一.Tomcat的下载与安装 1.官网(http://tomcat.apache.org/)下载Tomcat 9.0 Core:zip包: 2.解压到指定的文件夹即可安装完成: 3.测试是否安装成功 ...
- 在linux下用tomcat部署java web项目的过程与注意事项
在linux下用tomcat部署java web项目的过程与注意事项 一.安装JDK 到http://www.oracle.com/technetwork/java/javase/downloads/ ...
- 在linux下用tomcat部署java web项目的过程与注意事项(转)
在linux下用tomcat部署java web项目的过程与注意事项一.安装JDK到http://www.oracle.com/technetwork/java/javase/downloads/in ...
- 在linux下用tomcat部署java web项目的过程与注意事项(转)
一.安装JDK到http://www.oracle.com/technetwork/java/javase/downloads/index.html下载Java SE 6 Update 27根据操作系 ...
- 如何在Eclipse或者Myeclipse中使用tomcat(配置tomcat,发布web项目)?(图文详解)(很实用)
前期博客 Eclipse里的Java EE视图在哪里?MyEclipse里的Java EE视图在哪里?MyEclipse里的MyEclipse Java Enterprise视图在哪里?(图文详解) ...
- eclipse javase版安装插件开发web项目
最近学习开发javaweb,但是安装的却是java se版的eclipse,但其无法新建web项目,即找不到Dynamic Web.所以需要下载相应插件.以下为操作过程. 1. 在联网的情况下,打开e ...
- Eclipse中发布Maven管理的Web项目时找不到类的问题根源和解决办法(转)
转自:http://blog.csdn.net/lvguanming/article/details/37812579?locationNum=12 写在前面的话 现在是越来越太原讨厌Eclipse这 ...
- 在Tomcat中部署Web项目的操作方法,maven项目在Tomcat里登录首页报404
maven项目在Tomcat里登录首页报404, 解决:编辑conf/server.xml进行配置<Host>里的<Context>标签里的path. <Context ...
- 云服务器+tomcat+mysql+web项目搭建部署
云服务器+tomcat+mysql+web项目搭建部署 1.老样子,开头墨迹两句. 作为我的第二篇文章,有很多感慨,第一篇人气好低啊,有点小丧气,不过相信我还是经验少,分享的都是浅显的,所以大家可能不 ...
随机推荐
- js获取非行间样式/定义样式
<!--DOCTYPE html--> <html> <head> <meta charset="utf-8" /> <sty ...
- jQuery.validate的this.optional(element)作用
今天使用同事扩展jquery validate函数mobile验证时,require值传入false发现也会验证, 去掉mobile后就没这个问题,把mobile替换成自带的digits也没有这个问题 ...
- GIT分支管理是一门艺术
英文原文:http://www.nvie.com/posts/a-successful-git-branching-model/ 原文作者:Vincent Driessen 本文经Linux大棚博主总 ...
- 深入理解 CSS 中的行高与基线
1.基本概念 1. 基线.底线.顶线.中线 注意:基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿. 2. 内容区 内容区是指底线和顶线包裹的区域(行内元素display ...
- UIButton设置了UIControlStateSelected和UIControlStateHighlighted状态的图片点击会闪烁的解决方案
[btn setBackgroundImage:img1 forState:UIControlStateSelected|UIControlStateHighlighted]; [btn setIma ...
- ajax重写,js方法重新
重写Jquery的$.ajax方法 (function($){ //备份jquery的ajax方法 var _ajax=$.ajax; //重写jquery的ajax方法 $.ajax=functio ...
- mysql性能优化(二)
###> mysql中有一个explain 命令可以用来分析select 语句的运行效果,例如explain可以获得select语句使用的索引情况.排序的情况等等.除此以外,explain 的e ...
- 纯css3实现的动画加载特效
之前给大家带了很多款进度加载条,今天再给大家分享一款纯css3实现的动画加载特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="wrap& ...
- mysql describe
describe命令一.describe命令用于查看特定表的详细设计信息,例如为了查看guestbook表的设计信息,可用:describe guestbook describe ol_user us ...
- Selenium1(RC)与Selenium2(WebDriver)的概念介绍
最近网上学习了Selenium1和selenium2,自己做一些总结,方便以后查阅. 部分内容引用: http://www.cnblogs.com/hyddd/archive/2009/05/30/1 ...
