Android开发—— Native 与 Web 之架构抉择
前 言
移动App是对URL和搜索引擎的革命,当今移动App开发貌似出现两大阵营:Native 和 Web,各自都认为自己才是未来的趋势,Native操作流畅、迅速,Web开发周期相对较短,还能轻松跨平台,但是,在项目的实际应用中到底如何?接下来,我们根据开发人员的讨论,做一个对比分析就知道答案了~
对比分析
| Native App |
Web App |
|
|
优 势 |
1、用户体验稳定、流畅 2、优质界面、优雅交互 3、容易被记住,留存率高 4、用户黏度高 5、支持离线功能 6、可直接操作本地资源 7、传感器调用无障碍 |
1、修复bug只需迭代更新服务器端,无需升级客户端 2、H5、JS跨平台无压力,部署成本低 |
|
劣 势 |
1、开发成本高:等功能完善才可上线、还需等待审批,修复 bug要完全升级; 2、移植成本高:Android、Windows、iOS 每个平台都要维护; 3、各个平台的运营、推广各不相同; |
1、入口不明显(浏览器导航、超链接) 2、用户不易记住、留存率低,推广沦为一次性 3、实现都在服务器端,不可离线使用,对网络和网速极度依赖 4、实际项目中,用户体验不够流畅 5、页面跳转瞬间白屏 6、开发人员不能直接操作本地资源 7、8%的用户还在用Android 2.3,WebApp无法流畅运行 8、无法调用陀螺仪等传感器 |
做完这个表格突然发现,Native的优势恰好是Web的劣势,反之亦然:
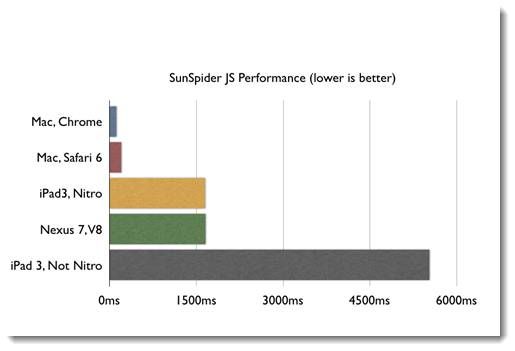
x86 和 ARM 架构的 JS 性能对比
这是老外做的一个对比测试,请看对比数据,一开始是SunSpider性能测试:
可以看到iPad对JS的响应时间比PC端慢了十多倍。

后来作者加入了自己的iPhone 4S进行了对比;
可以看到,相对于 ARM架构的移动设备来说,x86架构的PC 更适合运行 JS;

ARM架构的程序,必须提升10倍的性能才能和 x86 架构的程序相提并论,更是无法企及x64架构了;
从硬件角度看,期待靠摩尔定律来拉伸这部分的性能损失不太现实,因为更高的CPU频率会带来更高的发热,移动设备不可能装个散热风扇或者液氮降温,所以从设备的使用属性来说,ARM的性能就已经受到了限制;
除非,原子级别的量子计算机已经可以安到手机上了,下图是尚未得到科技界公认的、首台商用量子计算机 D-Wave:

量子计算机 D-Wave
这硕大的体积是不是让你想起了第一台电子计算机? 历史总是惊人的相似~

排满整个房间的 Eniac 电子计算机
这是D-Wave的广告,Yes,you can have one。。。

2013年Google花了1500万美元 have one 了,但是这个硕大的量子计算机没有通过量子加速测试。。。 虽然有503个量子比特位,却没有量子加速的迹象,相对于经典计算机没有任何优势,这里是学术文章的pdf下载链接:http://arxiv.org/abs/1401.2910
不知Google有没有退货? 嗯,人手一台量子计算机,等三十五年后吧,2050年也许可以实现,奇点正在临近,到时候AI全面进化,各种人形机器服务于在大街小巷的商铺中、穿行在运送快餐、快递的马路上、悬挂在高空危险的脚手架~
扯远了,继续探讨 Native 和 Web App~
Web App开发者说
“所以即使是那么多专家在上面blabla不停的说H5多么多么牛,但是大家仍然感受不到H5的好,仍然很迷茫,甚至我都觉得上面演讲的都有一些迷茫,这种迷茫度过了2013,走过了2014,迎来了2015。”
“从现状来看, 目前肯定是native app是主流, 不得不承认, 现在的大部分web app太难用了, 甚至没法用. 前几天还见到reader上有人分享了一个可以把web转成android app的应用, 间接的说明web app实在是太难用了.”
Native开发者说
“从工程师的角度看, 当然希望web app是主流,把广大工程师从一个又一个的native app中解放出来,去做更多有意义的事情。”
然而,任何产品的开发都会把用户的体验放在第一位,用户第一、员工第二、股东第三,如果不把用户体验放在第一位,结局可能就是:多次迭代之后,无限期搁浅。
第二位是员工,Web App最初搭建的时候很美好,前端技术很快就能完成,但当你的项目达到一定复杂程度的时候,维护就成了一个严峻的问题。
结 论
Native 和 Web 二者是可以互补的,谁也取代不了谁,一阴一阳之谓道,道一以贯之,最好的解决方案就是:融合~
那开发中到底如何融合? 可以参考这份表格:
| Native | Web | Tips |
| 大量交互 | 浏览内容 | 大量交互就是多用户、实时进行输入、选择等等,这样的就用Native |
| 稳定上线 | 试错原型 | H5、JS开发原型快速试错成本较低,一旦原型确定就改用Native开发上线 |
| 访问硬件 | 内容展示 | Web无法支持各种传感器的操作,如果要陀螺仪、加速度计的硬件操作,唯有Native |
| 开发核心 | 辅助服务 | 向微信学习,核心功能用Native开发,辅助的、偏浏览的、使用率低的服务用Web |
| * 如果产品是游戏,那必须绝对流畅的体验,直接Native,不要学PC端用H5 | ||
那现实中有实际案例吗?有,目前流行的微信就把Native和Web的融合做得很好,和上表的架构策略类似,核心部分Native~ 辅助部分:购物、公众号文章、位置地图,钱包里的滴滴打车、吃喝玩乐等等附属功能都是H5,切换页面的时候能发现明显的白屏。
至此,Native 还是 Web,我们终于有了答案,不用再心浮气躁的纠结于如何选择了,一门深入,长时熏修~ 安心做好 Native;
下次开会如果再讨论到这个问题,你就知道该如何应对了。
Android开发—— Native 与 Web 之架构抉择的更多相关文章
- Android开发之使用Web Service进行网络编程
使用Web Service进行网络编程 Android应用通常都是执行在手机平台上.手机系统的硬件资源是有限的,无论是存储能力还是计算能力都有限.在Android系统上开发.执行一些单用户.小型应用是 ...
- android开发 如何通过web服务器访问MYSQL数据库并且使其数据同步到android SQLite数据库?
通过web服务器访问MYSQL数据库有以下几个过程: 1.在MySql下创建自己的数据库和自己的表单 2.连接数据库. 3.访问数据库 1.创建web工程 (服务器端) 在Myeclipse下新建一个 ...
- Android开发最佳学习路线图
为了帮助大家更好的学习Android开发的相关知识,尚观4G智能操作系统研究室(www.up4g.com)为大家制作下面学习路线图:希望能帮助到广大的android爱好者. 在開始之前我们 ...
- Android开发最佳学习路线图(转)
Android开发总体路线图: 基础学习——JavaSE: 很多朋友一上手就开始学习Android,似乎太着急了一些. Android应用程序开发是以Java语言为基础的,所以没有扎实 ...
- [Android开发]- MVC的架构实现登录模块-1
本系列博客主要展示一下,在C-S(Client - Server)系统开发当中,如何使用MVC的架构来实现安卓端的一个登录验证的模块.如果你能有基本的数据库开发,WEB开发,和安卓开发的知识,那么理解 ...
- 转:Android开发中的MVP架构(最后链接资源不错)
Android开发中的MVP架构 最近越来越多的人开始谈论架构.我周围的同事和工程师也是如此.尽管我还不是特别深入理解MVP和DDD,但是我们的新项目还是决定通过MVP来构建. 这篇文章是我通过研究和 ...
- 转: Android开发中的MVP架构详解(附加链接比较不错)
转: http://www.codeceo.com/article/android-mvp-artch.html 最近越来越多的人开始谈论架构.我周围的同事和工程师也是如此.尽管我还不是特别深入理解M ...
- 本招聘信息2014年长期有效!杭州派尔科技高薪诚聘android开发(10K-20K),web前端开发(8K-15K),IOS开发(15K-25K)
杭州派尔科技有限公司发展至今,离不开员工的无私奉献和辛勤耕耘,在努力创造更好成绩的同时,公司也不忘回馈每一位员工的努力与付出.1.全面的绩效考核机制,让发展空间近在眼前!公司力争让每一位员工都了解自己 ...
- 移动开发 Native APP、Hybrid APP和Web APP介绍
高速区分定义: Native App 以基于智能手机本地操作系统如IOS.Android.WP并使用原生程式(SDK)编写执行的须要用户安装使用的第三方应用程序; Web APP 以HTML+JS+C ...
随机推荐
- 解北大OJ1088滑雪问题的记录
问题: Time Limit:1000MS Memory Limit:65536K Total Submissions:67600 Accepted:24862 Description Mic ...
- 一个简单的Socket通信Demo
服务器端Demo: Server.java(服务器端运行主程序,直接运行): package cn.wjs; import java.net.InetAddress; import java.net. ...
- CSMA/CD协议——学习笔记
CSMA/CD协议要点: 1)适配器从网络层获得一个分组,加上以太网的首部和尾部,组成以太网帧,放入适配器的缓存中,准备发送. 2)若适配器检测到信道空闲(即在96比特时间内没有检测到信道上有信号), ...
- C#中动态加载和卸载DLL
在C++中加载和卸载DLL是一件很容易的事,LoadLibrary和FreeLibrary让你能够轻易的在程序中加载DLL,然后在任何地方卸载.在C#中我们也能使用Assembly.LoadFile实 ...
- delphi array应用 DayOfWeek星期几判断
//array应用 DayOfWeek星期几判断 procedure TForm1.Button1Click(Sender: TObject);var days:array[1..7] of s ...
- hive-0.10.0-cdh4.3.0安装
1.我使用的Hadoop2.0-cdh4.3.0,相应hive配套版本号hive-0.10.0-cdh4.3.0. 2.改动hive/conf下hive-site.xml文件,无则创建hive- ...
- F5 负载均衡
http://xjsunjie.blog.51cto.com/blog/999372/697285 http://www.eimhe.com/thread-142659-1-1.html
- C语言二维数组作为函数的参数
前言:今天在实现装配线调度程序时候,用到了二维数组,并将其作为函数的参数.在写程序的时候,遇到一些问题,即二维数组做函数的参数应该如何正确表示.我写程序的错误如下程序所示: #include < ...
- C# TextBox 换行 滚动到最后一行
.要让一个Windows Form的TextBox显示多行文本就得把它的Multiline属性设置为true. 这个大家都知道,可是当你要在代码中为Text属性设置多行文本的时候可能会遇到点麻烦:) ...
- 实例源码--Android自定义Gallery动画效果
相关文档与源码: 下载源码 技术要点: 1.自定义控件的使用 2.Gallery控件的使用实例 3.详细的源码注释 ...... 详细介绍: 1.自定义控件的使用 本套源码通过自定义控件的方式,继 ...
