7. Android框架和工具之 android-percent-support-lib-sample(百分比支持)
1. android-percent-support-lib-sample介绍:
谷歌最新的百分比布局库的示例项目。其实LinearLayout的layout_weight也能实现百分比效果,不过这个更直接。
android-percent-support-lib-sample项目地址:
https://github.com/JulienGenoud/android-percent-support-lib-sample
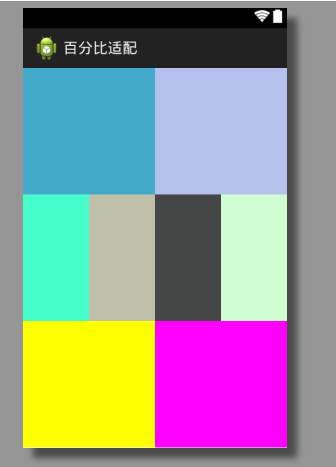
简单效果:

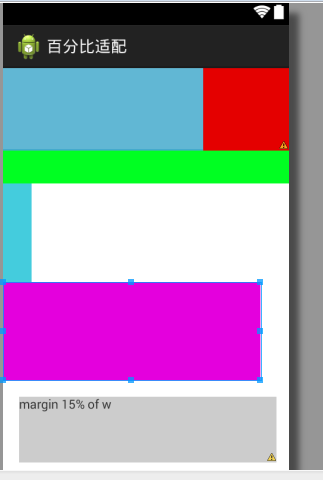
复杂效果:

2. 百分比库使用Demo:
这里的Eclipse版本库代码(包含示例代码),我已经完整提交到Github。地址如下:
https://github.com/PocketBoy/Local/tree/master/Eclipse_android_percent_support
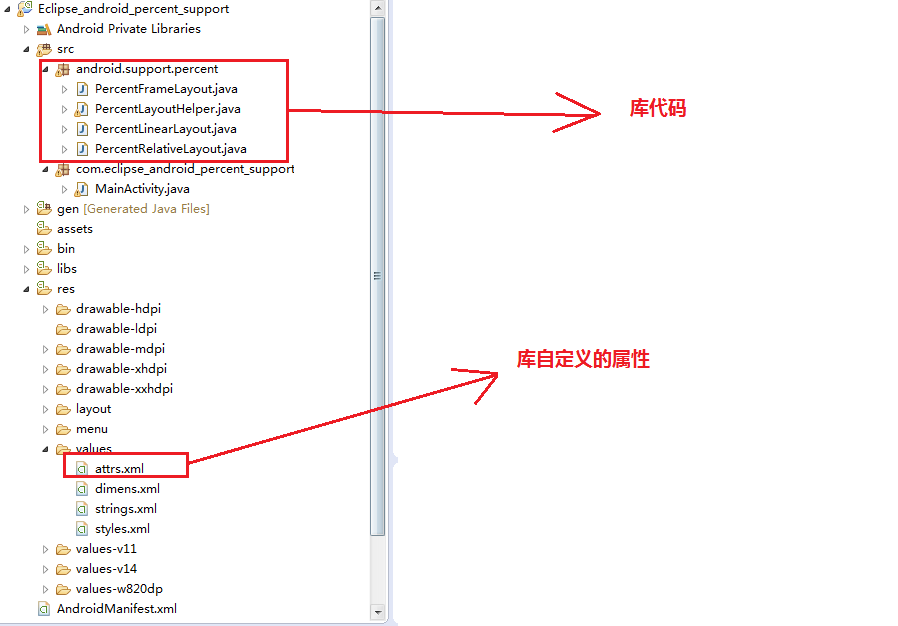
(1)点击上面的链接,下载库代码,解压,导入Eclipse之中:

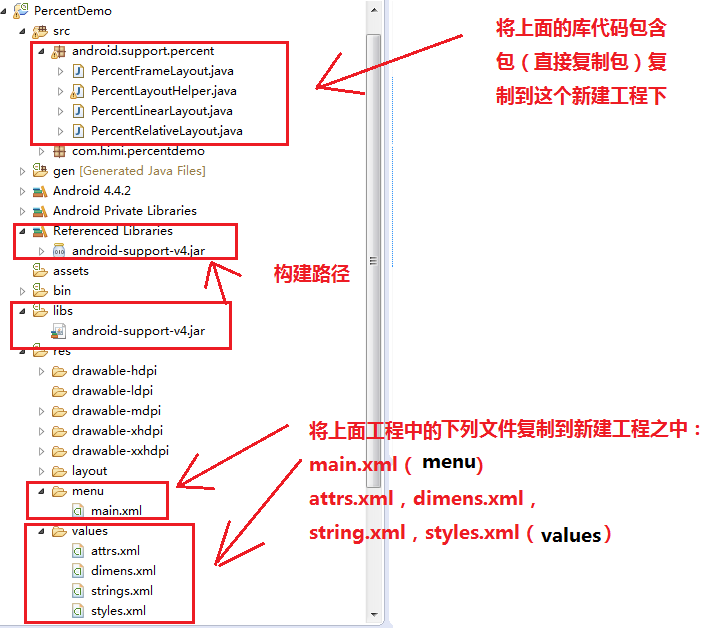
(2)这里我们新建一个Android工程,命名位"PercentDemo",如下:

上面库文件需要引用android-support-v4.jar
(3)来到上面自定义属性文件attrs.xml,如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="PercentLayout_Layout">
- <attr name="layout_widthPercent" format="string"/>
- <attr name="layout_heightPercent" format="string"/>
- <attr name="layout_marginPercent" format="string"/>
- <attr name="layout_marginLeftPercent" format="string"/>
- <attr name="layout_marginTopPercent" format="string"/>
- <attr name="layout_marginRightPercent" format="string"/>
- <attr name="layout_marginBottomPercent" format="string"/>
- <attr name="layout_marginStartPercent" format="string"/>
- <attr name="layout_marginEndPercent" format="string"/>
- <attr name="layout_textSizePercent" format="string"/>
- <attr name="layout_maxWidthPercent" format="string"/>
- <attr name="layout_maxHeightPercent" format="string"/>
- <attr name="layout_minWidthPercent" format="string"/>
- <attr name="layout_minHeightPercent" format="string"/>
- </declare-styleable>
- </resources>
至于怎么使用自定义属性,请参照笔记:
(4)来到activity_main.xml布局文件之中:
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.percent.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <android.support.percent.PercentLinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- app:layout_heightPercent="33.3%"
- android:orientation="horizontal" >
- <View
- android:id="@+id/view_11"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="50%"
- android:background="#ff44aacc" />
- <View
- android:id="@+id/view_12"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="50%"
- android:background="#664466cc" />
- </android.support.percent.PercentLinearLayout>
- <android.support.percent.PercentLinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- app:layout_heightPercent="33.3%"
- android:orientation="horizontal" >
- <View
- android:id="@+id/view_21"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="25%"
- android:background="#ff44ffcc" />
- <View
- android:id="@+id/view_22"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="25%"
- android:background="#8585855c" />
- <View
- android:id="@+id/view_23"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="25%"
- android:background="#ff444545" />
- <View
- android:id="@+id/view_24"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="25%"
- android:background="#556ff776" />
- </android.support.percent.PercentLinearLayout>
- <android.support.percent.PercentLinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- app:layout_heightPercent="33.3%"
- android:orientation="horizontal" >
- <View
- android:id="@+id/view_31"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="50%"
- android:background="#ffffff00" />
- <View
- android:id="@+id/view_32"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- app:layout_widthPercent="50%"
- android:background="#ffff00ff" />
- </android.support.percent.PercentLinearLayout>
- </android.support.percent.PercentLinearLayout>
布局效果如下:

(5)来到activity_main1.xml,如下:
- <android.support.percent.PercentRelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white" >
- <View
- android:id="@+id/top_left"
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_alignParentTop="true"
- app:layout_heightPercent="20%"
- app:layout_widthPercent="70%"
- android:background="#ff44aacc" />
- <View
- android:id="@+id/top_right"
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_alignParentTop="true"
- android:layout_toRightOf="@+id/top_left"
- app:layout_heightPercent="20%"
- app:layout_widthPercent="30%"
- android:background="#ffe40000" />
- <android.support.percent.PercentFrameLayout
- android:id="@+id/bottom"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_below="@+id/top_left"
- android:layout_gravity="center"
- app:layout_heightPercent="80%"
- android:background="#ff00ff22" >
- <android.support.percent.PercentLinearLayout
- android:layout_width="fill_parent"
- android:layout_height="0dp"
- app:layout_heightPercent="100%"
- app:layout_marginTopPercent="10%"
- android:background="@android:color/white"
- android:orientation="vertical"
- >
- <View
- android:layout_width="0dp"
- android:layout_height="0dp"
- app:layout_heightPercent="30%"
- app:layout_widthPercent="10%"
- android:background="#ff44ccdd" />
- <View
- android:layout_width="0dp"
- android:layout_height="0dp"
- app:layout_heightPercent="30%"
- app:layout_widthPercent="90%"
- android:background="#ffe400dd" />
- <TextView
- android:layout_width="0dp"
- android:layout_height="0dp"
- app:layout_heightPercent="20%"
- app:layout_widthPercent="90%"
- android:background="#ccc"
- android:text="margin 15% of w"
- app:layout_marginPercent="5%h"
- />
- </android.support.percent.PercentLinearLayout>
- </android.support.percent.PercentFrameLayout>
- </android.support.percent.PercentRelativeLayout>
布局效果如下:

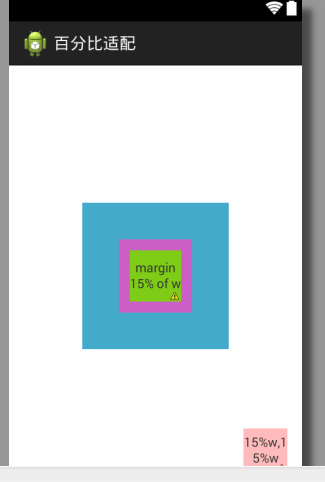
(6)activity_main2.xml,如下:
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.percent.PercentFrameLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <android.support.percent.PercentFrameLayout
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_gravity="center"
- android:background="#ff44aacc"
- app:layout_heightPercent="50%w"
- app:layout_widthPercent="50%w">
- <android.support.percent.PercentFrameLayout
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_gravity="center"
- android:background="#ffcc5ec7"
- app:layout_heightPercent="50%w"
- app:layout_widthPercent="50%w">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="center"
- android:background="#ff7ecc16"
- android:gravity="center"
- android:text="margin 15% of w"
- app:layout_marginPercent="15%w"
- />
- </android.support.percent.PercentFrameLayout>
- </android.support.percent.PercentFrameLayout>
- <TextView android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_gravity="bottom|right"
- android:background="#44ff0000"
- android:gravity="center"
- android:text="15%w,15%w"
- app:layout_heightPercent="15%w"
- app:layout_marginPercent="5%w"
- app:layout_widthPercent="15%w"/>
- </android.support.percent.PercentFrameLayout>
布局效果如下:

7. Android框架和工具之 android-percent-support-lib-sample(百分比支持)的更多相关文章
- 13. Android框架和工具之 Android Drawable Factory
1. AndroidDrawableFactory 一个生成Android应用所需尺寸图片的工具. 托管在Github之中: https://github.com/tizionario/Android ...
- 3. Android框架和工具之 xUtils(DbUtils )
1. xUtils简介 xUtils 包含了很多实用的android工具.xUtils 最初源于Afinal框架,进行了大量重构,使得xUtils支持大文件上传,更全面的http请求协议支持(10种谓 ...
- 3. Android框架和工具之 xUtils(BitmapUtils)
1. BitmapUtils 作用: 加载bitmap的时候无需考虑bitmap加载过程中出现的oom和android容器快速滑动时候出现的图片错位等现象: 支持加载网络图片和本地图片: 内存管理使用 ...
- 3. Android框架和工具之 xUtils(HttpUtils)
1. HttpUtils 作用: 支持同步,异步方式的请求: 支持大文件上传,上传大文件不会oom: 支持GET,POST,PUT,MOVE,COPY,DELETE,HEAD请求: 下载支持301/3 ...
- 10. Android框架和工具之 AppMsg(消息提示)
1. AppMsg 优雅的弹出类似Toast的消息提示,支持3种状态Alert(警告),Confirm(确认)以及Info(消息). 2. AppMsg使用: (1)AppMsg下载地址 ...
- 5. Android框架和工具之 ZXing(二维码)
Android进阶笔记06:Android 实现扫描二维码实现网页登录
- 3. Android框架和工具之 xUtils(ViewUtils )
1. ViewUtils 作用: 完全注解方式就可以进行UI绑定和事件绑定. 无需findViewById和setClickListener等. 2. UI绑定 和 事件绑定 (1)UI绑定 下面我們 ...
- Android框架式编程之Android Architecture Components
1. 当前Android开发面临的问题 Android开发不同于传统的桌面程序开发,桌面程序一般都有唯一的快捷方式入口,并且常作为单进程存在:而一个典型的Android应用通常由多个应用组件构成,包括 ...
- 6. Android框架和工具之 JSON解析
Android进阶笔记17:3种JSON解析工具(org.json.fastjson.gson)
随机推荐
- [iOS微博项目 - 2.4] - 重新安排app启动步骤
github: https://github.com/hellovoidworld/HVWWeibo A.app启动步骤 1.加入了授权步骤之后,最先要判断app内是否已经登陆了账号 2.在程序启 ...
- Keil MDK Code、RO-data、RW-data、ZI-data数据段
Program Size: Code=10848 RO-data=780 RW-data=372 ZI-data=868 Code 表示程序代码指令部分 存放在Flash区 RO-data 表 ...
- FZU 8月有奖月赛A Daxia & Wzc's problem (Lucas)
Problem A Daxia & Wzc's problem Accept: 42 Submit: 228Time Limit: 1000 mSec Memory Limit : ...
- 判断时间大小 yyyy-MM-dd 格式
// yyyy-MM-dd function bigThanToday(someDate){ var date = new Date(); var dateStr = date.getFullYear ...
- Arrays, Hashtables and Dictionaries
Original article Built-in arrays Javascript Arrays(Javascript only) ArrayLists Hashtables Generic Li ...
- [读书笔记]ASP.NET的URL路由引擎
作用 一般的URL: 举例:http://www.myapp.com/app.aspx?id=2&sessionid=29320xafafa02fa0zga0g8a0z 缺点: 不美观,不清晰 ...
- vs2008 release下调试状态设置[转]
这是一个老生常谈的话题,但还是有时候会漏洞一些设置.总结一些,总共需要三个地方设置, 分别是1)c\c++-> General->Debug Information Format. 2) ...
- js获取当前页面的url信息方法
例如网址:http://localhost:12085/My/OrderM.aspx 设置或获取对象指定的文件名或路径. alert(window.location.pathname) 输出结果:/M ...
- MON166 User's Guide
MON166 is a debug monitor for C16x and ST10 user programs. It consists of: A configurable monitor pr ...
- 使用Android Studio与ArcGIS Android SDK的开发环境部署和HelloWorld
android studio(以下简称AS)是google推荐的android专用IDE,替代目前主流的eclipse,另外arcgis也把AS作为推荐的android IDE 本文不介绍androi ...
