Ext入门学习系列(三)复杂自定义窗体
通过前2节的学习,基本掌握了Ext的语法和运行原理,可以作出一些简单的应用。本节我们一起来完成复杂点的对话框操作,因为在实际项目中经常要用到确认对话框等多种操作,然后根据客户的选择作出不同的响应。
一、常见的复杂对话框
常见的复杂点的确认对话框有这么几种,如下图:

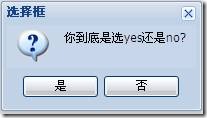
效果一:选择确认

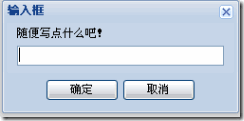
效果二:反馈对话框

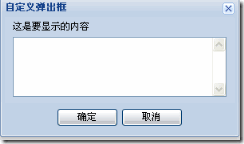
效果三:多行文本反馈确认

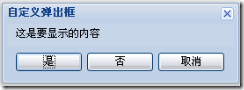
效果四:多按钮选择

效果五:进度条
二、Ext弹出窗体思路
效果一
如上图效果一,是一个很简单的选择确认对话框,弹出的思路也比较简单,和传统的JS一样使用的是Confirm函数,但是在Ext中这些对话框被统一归结到Message下面。所以实现起来只有一句话:“Ext.MessageBox.confirm("选择框","你到底是选yes还是no?");”,第一个参数是对话框的标题,后面是对话框消息正文。
全部代码如下:
<script type="text/javascript">
function start(){
Ext.MessageBox.confirm("选择框","你到底是选yes还是no?");
}
Ext.onReady(start);
</script>
如果为其提供一个回调函数,则该函数将在单击按钮后被调用(包括右上角的退出按钮),所单击按钮的id将被作为唯一的参数传递到回调函数中。使用方法是在confirm的参数第三个位置加上回调函数名,然后下面完成这个回调函数,定义一个参数接收用户的选择结果,然后可以根据选择来作出判断,全部代码如下:
<script type="text/javascript">
function start(){
Ext.MessageBox.confirm("选择框", "你到底是选yes还是no?", callback);
function callback(id) {
Ext.MessageBox.alert("提示","你选择的是:"+id);
}
}
Ext.onReady(start);
</script>
再复杂点的判断可以使用JS原生的语法进行判断,如:
<script type="text/javascript">
function start(){
Ext.MessageBox.confirm("选择框", "你到底是选yes还是no?", callback);
function callback(id) {
if (id == "yes") {
Ext.MessageBox.alert("提示","你点了确定");
} else {
Ext.MessageBox.alert("提示", "你点了取消?");
}
}
}
Ext.onReady(start);
</script>
效果二
效果二完成的是一个带输入的确认对话框,用的是prompt,和上个效果一样,也需要定义回调函数用来接收用户操作的结果,同时还有用户输入的内容。本例完成一个请求用户输入,如果输入并点击了“确定”则弹出提示“你输入的是…”,而如果没有输入直接取消了,就弹出“你取消了输入!”,完整代码如下:
<script type="text/javascript">
function msg() {
Ext.MessageBox.prompt("提示", "随便写点什么吧!", callback);
function callback(id, text) {
if (id == "ok") {
Ext.MessageBox.alert("提示","你输入的是?:" + text);
} else {
Ext.MessageBox.alert("提示","你已经取消了输入!");
}
}
}
Ext.onReady(msg);
</script>
效果三
带多行文本输入框的对话框,这个例子实现思路需要变化一下,使用自定义对话框,原因是原生JS中本来就没有多行文本框这一说。而且接收返回值的思路需要变化。具体代码如:
<script type="text/javascript">
function msg() {
Ext.MessageBox.show({
title: '标题', msg: '要显示的内容',
width: 300, buttons: Ext.MessageBox.OKCANCEL,
multiline: true,
fn: callback//这个是Ext专属属性,用来指示处理函数名
});
function callback(id, text) {
Ext.MessageBox.alert(text);
}
}
Ext.onReady(msg);
</script>
本例判断省略,和上个例子判断思路一致。
效果四
这个效果是可以显示多个按钮供客户选择,用于多条件处理的情况。
<script type="text/javascript">
function msg() {
Ext.MessageBox.show({
title: '标题', msg: '要显示的内容',
buttons: { yes: true, no: true, cancel: true },
// buttons: { yes: "是啊", no: "不啊", cancel: "取消了啊" },
fn: callback//这个是Ext专属属性,用来指示处理函数名
});
function callback(id) {
Ext.MessageBox.alert("提示","你选择的是"+id);
}
}
Ext.onReady(msg);
</script>
效果五
关于进度条,有两种实现思路,一是按大小确定,一是按时间确定。本例完成按大小控制进度条,完整代码如下:
<script type="text/javascript">
function msg() {
Ext.MessageBox.show({
title: '请稍等',
msg: '加载中...',
width: 300,
progress: true,
closable: false
});
var f = function (v) {
return function () {
if (v == 12) {
Ext.MessageBox.hide();
Ext.MessageBox.alert('完成', '加载完毕!');
} else {
var i = v / 11;
Ext.MessageBox.updateProgress(i, Math.round(100 * i) + '% 已经完成!');
}
};
};
for (var i = 1; i < 13; i++) {
setTimeout(f(i), i * 500);
}
}
Ext.onReady(msg);
</script>
本例进度条是模拟操作,在具体项目中,如文件上传需要实时判断,在后续的课程中详细探讨,进度条不是今天的重点,今天重点讲述自定义对话框的用法。
三、总结:
自定义对话框可以帮助我们完成一些相对复杂的操作,比如获取用户的选择等,另外,自定义对话框也可以定义对话框的图标,只需要加上:“icon:Ext.MessageBox.INFO,//显示图标”,即可。同时也可以自定义图标,显示成你需要的图片,如下效果:

实现思路是:
1. 先定义一个类样式,指定背景图片地址和不平铺;
2. 在icon属性中引入类样式名;
本节代码下载
Ext入门学习系列(三)复杂自定义窗体的更多相关文章
- Ext入门学习系列(二)弹出窗体
第二章 弹出窗体 上节学习了Ext的环境搭建和最基本的一个操作——弹出对话框,作为一个引子,本节讲述如何弹出一个新窗体,从实例讲解Ext的基本运行原理. 一.Ext的窗体长什么样? 先来看看几个效果, ...
- Ext入门学习系列(四)面板控件
第四章 使用面板 上节学习了Ext复杂对话框,更进一步了解了Ext的运行机制.本章重点来了解Ext所有控件的基础——面板控件. 一.Ext的面板是什么? 同样先来看看几个效果: 基本面板,点击右上角小 ...
- Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件. 我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net ...
- Ext入门学习系列(五)表格控件(3)
上节学习了Ext中如何绑定服务器端传递的数据.分别用asp.net和asp.net MVC.PHP.XML为例.本节主要介绍绑定之后的分页功能. 一.Ext的表格控件如何绑定? 分页是Ext自带的一个 ...
- Ext入门学习系列(五)表格控件(2)
上节学习了Ext中表格控件,从创建,到定义数据源.绑定显示,大体明白了一个基本的表格控件是怎么实现的.而我们用表格控件多用于从各种数据源接收数据并显示出来,并不是写死的.本章我们就不同数据源的不同实现 ...
- VSTO之旅系列(三):自定义Excel UI
原文:VSTO之旅系列(三):自定义Excel UI 本专题概要 引言 自定义任务窗体(Task Pane) 自定义选项卡,即Ribbon 自定义上下文菜单 小结 引言 在上一个专题中为大家介绍如何创 ...
- Asp.Net MVC5入门学习系列⑥
原文:Asp.Net MVC5入门学习系列⑥ 接着上次的篇幅,我们这篇手动来写一个查询的流程代码! 搜索/查询 流程功能的实现 那现在要做搜索(查询)功能我们第一步应该做什么呢!第一次是不是我们应该去 ...
- Asp.Net MVC5入门学习系列①
原文:Asp.Net MVC5入门学习系列① 现在直接开始MVC5的学习系列,学习资源来自Micrsoft. 开始使用Asp.Net MVC 5 打开Visual Studio 2013,然后新建一个 ...
- Asp.Net MVC5入门学习系列⑦
原文:Asp.Net MVC5入门学习系列⑦ 接着上篇结尾所说,如果开发中刚才遇到Model需要添加或者减少字段/属性的话,但是刚好你也利用EF的Code frist通过Model生存的数据库,这时改 ...
随机推荐
- C#网络编程简单实现通信小例子-2
1.主界面 2.源代码 Client public partial class For ...
- 【Entity Framework 7】 完全不一样的玩法
http://www.cnblogs.com/n-pei/p/4274907.html
- Java内存区域与内存溢出异常(二)
了解Java虚拟机的运行时数据区之后,大致知道了虚拟机内存的概况,内存中都放了些什么,接下来将了解内存中数据的其他细节,如何创建.如何布局.如何访问.这里虚拟机以HotSpot为例,内存区域以Java ...
- 【BZOJ 1798】 [Ahoi2009]Seq 维护序列seq
Description 老师交给小可可一个维护数列的任务,现在小可可希望你来帮他完成. 有长为N的数列,不妨设为a1,a2,…,aN .有如下三种操作形式: (1)把数列中的一段数全部乘一个值; (2 ...
- c# 赋值后最后一项数据部分丢失
赋值,赋值后 原因,在添加后立即调用clear()清除数据....
- Experience all that SharePoint 15 has to offer. Start now or Remind me later.
$spSite = Get-SpSite($waUrl); $spSite.AllowSelfServiceUpgrade = $false
- shell 实现word count
awk '{arr[$2]+=$1}END{for (i in arr) print i,arr[i]}' sort_all.txt | sort -k2nr -g
- 高动态范围光照(High Dynamic Range Imaging,简称HDRI或HDR)
1 HDR基本概念 高动态范围光照(High Dynamic Range Imaging,简称HDRI或HDR),是一种表达超过了显示器所能表现的亮度范围的图像映射技术,已成为目前游戏应用不可或缺的 ...
- iOS 状态栏管理
iOS 7 以前:状态栏由 UIApplication 管理 1.隐藏状态栏 : application.statusBarHidden = NO; 2.设置状态栏样式 : application.s ...
- AFNetworking 简单应用
最近最学习 AFNetworking ,根据自己所学对 AFNetWorking 一些简单应用做了一下简单封装,主要有 get,post形式获取 xml,json,get 方式获取图片,下载文件,上传 ...
