HTML5-Geolocation&地图.html

- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
- <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
- <title>HTML5 Geolocation和百度地图API结合使用</title>
- <!--引用百度地图API-->
- <style type="text/css">
- html,body {margin: 0;padding: 0;}
- .iw_poi_title {color: #CC5522;font-size: 14px;font-weight: bold;overflow: hidden;padding-right: 13px;white-space: nowrap}
- .iw_poi_content {font: 12px arial, sans-serif;overflow: visible;padding-top: 4px;white-space: -moz-pre-wrap;word-wrap: break-word;}
- </style>
- <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
- </head>
- <body>
- <p id="demo">点击这个按钮,获得您的位置:</p>
- <button onclick="getLocation()">试一下</button>
- <div id="mapholder"></div>
- <!--百度地图容器-->
- <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
- </body>
- <script type="text/javascript">
- /*
- * 获取位置信息
- */
- function getLocation() {
- if (!!navigator.geolocation) {//进行浏览器是否支持HTML5的定位
- /*
- * navigator.geolocation.getCurrentPosition(successCallback, [errorCallback] , [positionOptions])方法接受三个参数,
- * 其中第一个参数为必填。
- * successCallback 获取定位成功时执行的回调函数
- * errorCallback 定位失败时执行的回调函数
- * positionOptions 用来设置positionOptions来更精细的执行定位
- * 详细参数说明 :http://www.cnblogs.com/lecaf/archive/2011/08/01/2123593.html
- */
- navigator.geolocation.getCurrentPosition(showPosition, showError);
- //实时获取位置信息
- setInterval(function(){
- //持续更新位置信息 :navigator.geolocation.watchPosition(successCallback, [errorCallback] , [positionOptions]) - 参数和getCurrentPosition一致。
- var watchId = navigator.geolocation.watchPosition(updateLocation, handleeLocationError);
- //停止更新 :停止 watchPosition() 方法
- //navigator.geolocation.clearWatch(watchId);
- },5000);
- } else {
- document.getElementById("mapholder").innerHTML = "Geolocation is not supported by this browser.";
- }
- }
- /*
- * 地理位置获取成功
- * 在百度地图上显示位置
- */
- function showPosition(position) {
- var lat = position.coords.latitude;
- var lon = position.coords.longitude;
- var acc = position.coords.accuracy;
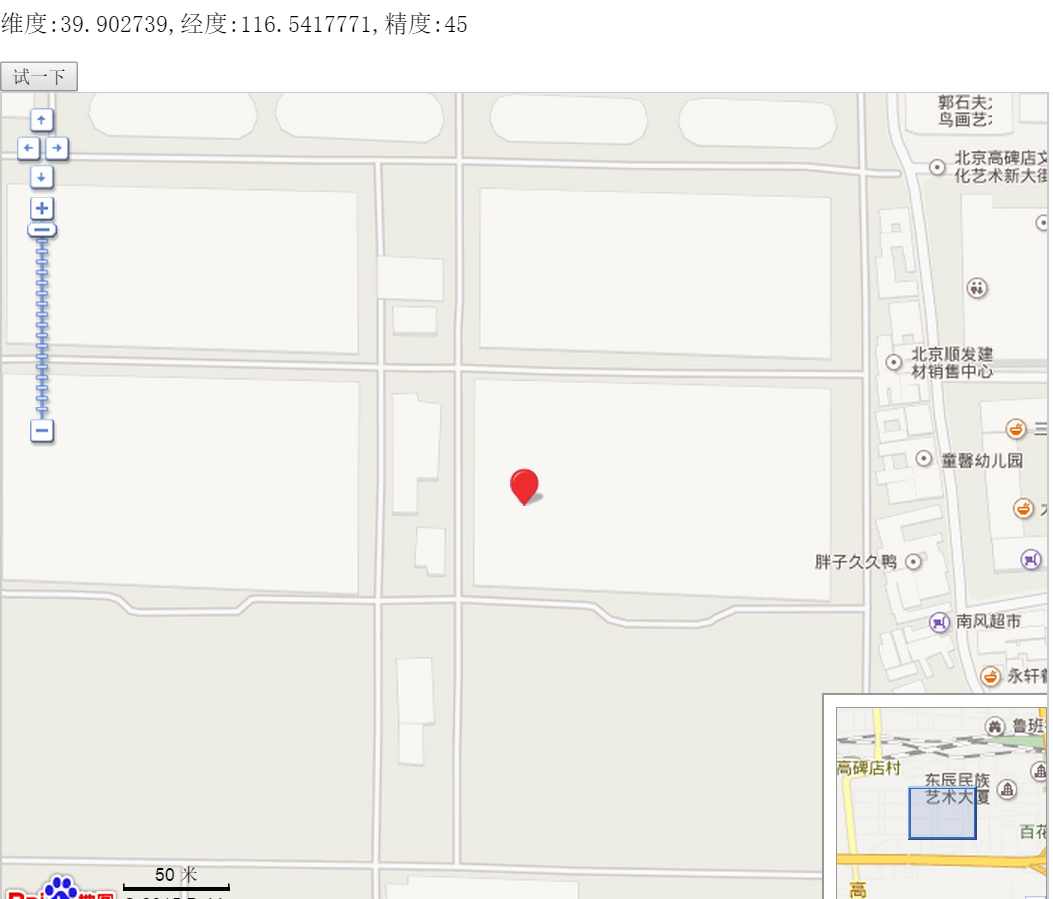
- document.getElementById("demo").innerHTML = "维度:" + lat + ",经度:" + lon + ",精度:" + acc;
- map.clearOverlays();
- var new_point = new BMap.Point(lon, lat);
- var marker = new BMap.Marker(new_point); // 创建标注
- map.addOverlay(marker); // 将标注添加到地图中
- map.panTo(new_point);
- }
- /*
- * 地理位置信息获取失败
- */
- function showError(error) {
- switch (error.code) {
- case error.PERMISSION_DENIED:
- x.innerHTML = "User denied the request for Geolocation."
- break;
- case error.POSITION_UNAVAILABLE:
- x.innerHTML = "Location information is unavailable."
- break;
- case error.TIMEOUT:
- x.innerHTML = "The request to get user location timed out."
- break;
- case error.UNKNOWN_ERROR:
- x.innerHTML = "An unknown error occurred."
- break;
- }
- }
- //*********************************************************************************
- //#region 百度地图API
- /*
- * API : http://developer.baidu.com/map/
- * 创建百度地图 : http://api.map.baidu.com/lbsapi/createmap/index.html
- */
- //创建和初始化地图函数:
- function initMap() {
- createMap(); //创建地图
- setMapEvent(); //设置地图事件
- addMapControl(); //向地图添加控件
- addMarker(); //向地图中添加marker
- }
- //创建地图函数:
- function createMap() {
- var map = new BMap.Map("dituContent"); //在百度地图容器中创建一个地图
- var point = new BMap.Point(116.667343, 39.886004); //定义一个中心点坐标
- map.centerAndZoom(point, 19); //设定地图的中心点和坐标并将地图显示在地图容器中
- window.map = map; //将map变量存储在全局
- }
- //地图事件设置函数:
- function setMapEvent() {
- map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
- map.enableScrollWheelZoom(); //启用地图滚轮放大缩小
- map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
- map.enableKeyboard(); //启用键盘上下左右键移动地图
- }
- //地图控件添加函数:
- function addMapControl() {
- //向地图中添加缩放控件
- var ctrl_nav = new BMap.NavigationControl({
- anchor: BMAP_ANCHOR_TOP_LEFT,
- type: BMAP_NAVIGATION_CONTROL_LARGE
- });
- map.addControl(ctrl_nav);
- //向地图中添加缩略图控件
- var ctrl_ove = new BMap.OverviewMapControl({
- anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
- isOpen: 1
- });
- map.addControl(ctrl_ove);
- //向地图中添加比例尺控件
- var ctrl_sca = new BMap.ScaleControl({
- anchor: BMAP_ANCHOR_BOTTOM_LEFT
- });
- map.addControl(ctrl_sca);
- }
- //标注点数组
- var markerArr = [{
- title: "家",
- content: "我的备注",
- point: "116.666988|39.886308",
- isOpen: 0,
- icon: {
- w: 21,
- h: 21,
- l: 46,
- t: 46,
- x: 1,
- lb: 10
- }
- }];
- //创建marker
- function addMarker() {
- for (var i = 0; i < markerArr.length; i++) {
- var json = markerArr[i];
- var p0 = json.point.split("|")[0];
- var p1 = json.point.split("|")[1];
- var point = new BMap.Point(p0, p1);
- var iconImg = createIcon(json.icon);
- var marker = new BMap.Marker(point, {
- icon: iconImg
- });
- var iw = createInfoWindow(i);
- var label = new BMap.Label(json.title, {
- "offset": new BMap.Size(json.icon.lb - json.icon.x + 10, -20)
- });
- marker.setLabel(label);
- map.addOverlay(marker);
- label.setStyle({
- borderColor: "#808080",
- color: "#333",
- cursor: "pointer"
- });
- (function() {
- var index = i;
- var _iw = createInfoWindow(i);
- var _marker = marker;
- _marker.addEventListener("click", function() {
- this.openInfoWindow(_iw);
- });
- _iw.addEventListener("open", function() {
- _marker.getLabel().hide();
- })
- _iw.addEventListener("close", function() {
- _marker.getLabel().show();
- })
- label.addEventListener("click", function() {
- _marker.openInfoWindow(_iw);
- })
- if (!!json.isOpen) {
- label.hide();
- _marker.openInfoWindow(_iw);
- }
- })()
- }
- }
- //创建InfoWindow
- function createInfoWindow(i) {
- var json = markerArr[i];
- var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>" + json.content + "</div>");
- return iw;
- }
- //创建一个Icon
- function createIcon(json) {
- var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w, json.h), {
- imageOffset: new BMap.Size(-json.l, -json.t),
- infoWindowOffset: new BMap.Size(json.lb + 5, 1),
- offset: new BMap.Size(json.x, json.h)
- })
- return icon;
- }
- initMap(); //创建和初始化地图
- //#endregion 百度地图API
- </script>
- </html>
HTML5-Geolocation&地图.html的更多相关文章
- html5 geolocation配合百度地图api实现定位
1.了解html5 geolocation HTML5 Geolocation(地理定位)用于定位用户的位置.鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的.=> 使用时 ...
- html5 Geolocation(地理位置定位)学习
1.html5 Geolocation html5 Geolocation API 使用很简单,请求一个位置信息,如果用户同意,浏览器会返回一个位置信息,该位置是通过用户的底层设备(手机,电脑) 提供 ...
- HTML5 Geolocation API地理定位整理(二)
Geolocation 实例demo 1.使用watchPosition()监听客户端位置 var watchOne=null; if (navigator.geolocation) { //watc ...
- HTML5 Geolocation用来定位用户的位置。
HTML5 Geolocation用来定位用户的位置. 定位用户的位置 HTMl5 Geolocation API用来得到用户的地理位置. 由于这个可能和个人隐私相关.除非用户同意否则不能使用. 浏览 ...
- HTML5 Geolocation位置信息定位总结
现在定位功能很常用,所以抽出一些时间将这个功能的知识总结一下作为知识梳理的依据.HTML5 Geolocation的定位用法很简单,首先请求位置信息,用户同意,则返回位置信息.HTML5 Geoloc ...
- [Javascript] HTML5 地理位置定位(HTML5 Geolocation)原理及应用
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML5 地理位置定位的基本原理及各个 ...
- 用HTML5 Geolocation实现一个距离追踪器
HTML5 Geolocation(地理定位)用于定位用户的位置.那么如何实现一个距离追踪器呢?我的思路是这样的,前提是浏览器支持h5地理定位,在这个基础上,获取用户位置,更新用户位置,计算距离,显示 ...
- HTML5: HTML5 Geolocation(地理定位)
ylbtech-HTML5: HTML5 Geolocation(地理定位) 1.返回顶部 1. HTML5 Geolocation(地理定位) HTML5 Geolocation(地理定位)用于定位 ...
- HTML5 地理位置定位(HTML5 Geolocation)原理及应用
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML5 地理位置定位的基本原理及各个 ...
- 基于HTML5 geolocation 实现的天气预报功能
最近一直在学习HTML5,因为8月份要开发手机项目了.所以先把HTML5学习下. 基本思路: 1. 用户未设置任何城市之前,根据HTML5 geolocation 获取用户所在的地理位置. 2. 根据 ...
随机推荐
- NoSQL数据库的分布式算法&&memcache集群的实现
NoSQL数据库的分布式算法 http://blog.nosqlfan.com/html/4139.html 一致性hash算法在memcache集群中的应用 http://alunblog.d ...
- windows10上安装 .NET Framework 3.5
在安装一些软件时,需要 .NET Framework3.5.按照windows给的提示下载不了.在官方网站上给了解决方案: 运行 DISM 工具 从屏幕右边缘向中间轻扫,然后点击“搜索”.(如果使用的 ...
- storm0.9.0.1安装
storm 0.9.x的好处是引入了netty进行网络传输(需要配置),不用再依赖zeromq和jzmq了 1.下载安装zookeeper ... 2.下载安装storm依赖库 JDK1.6及以上 . ...
- 琐碎-关于Windows调试hadoop
http://www.aboutyun.com/thread-7784-1-1.html 今天早上看了这个文章后我有点疑问,所以特地实践了一把. 之前也遇到了调试的时候 org.apache.hado ...
- 1.7.4.1 Function Queries-函数查询
1 . Function Queries 函数查询使你可以使用一个或者多个数字字段的实际的值生成一个关联的得分(score),函数查询支持DixMax,eDisMax,标准的查询解析. 函数查询使用函 ...
- ios -几种常见定时器
转自cocoachina 网友分享: http://mp.weixin.qq.com/s?__biz=MjM5OTM0MzIwMQ==&mid=206637839&idx=7& ...
- Android开发 SDK NDK下载
2014.7版本 ADT Bundle http://dl.google.com/android/adt/adt-bundle-windows-x86-20140702.ziphttp://dl.go ...
- Hosts文件是什么?
Hosts文件主要作用是定义IP地址和主机名的映射关系,是一个映射IP地址和主机名的规定.可以用文本文件打开!当用户在浏览器中输入一个需要登录的 网址时,系统会首先自动从Hosts文件中寻找对应的IP ...
- LearnMVC5-AddAModel
本人是MVC新手,将从微软官网学习MVC并将看过的英文文档翻译成中文,由于本人英文水平不好,有翻译不准确.错误的地方万望指出,我看到后将会在第一时间修改.另外也希望这一系列文章能为后来者起到引导作用. ...
- C# struct
很困惑,为什么C#会有struct 这样一个关键字.虽然我用C#几年了,但绝少用到此关键字.我在相关书籍上学习C#的时候,看到过struct内容——但C#并不是我的第一入门语言,所以没有那么细致的学习 ...
