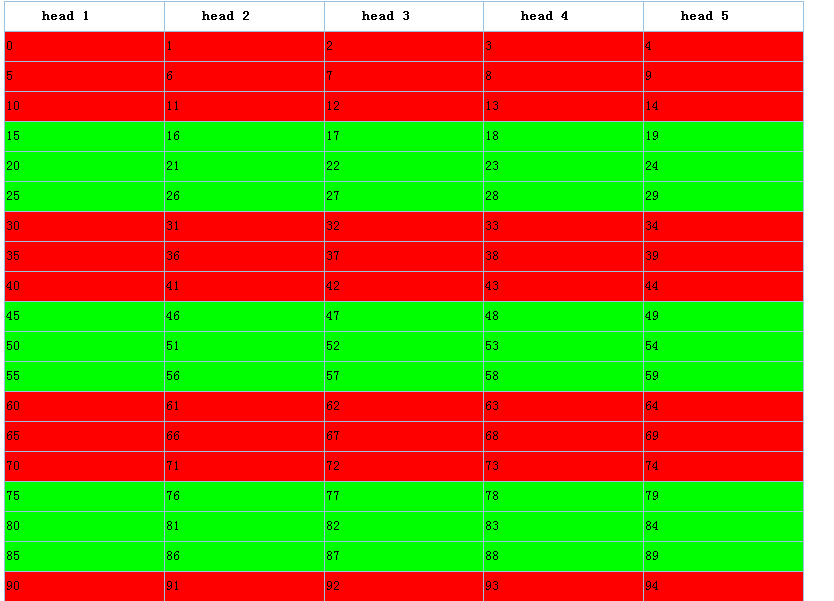
使用JS创建表格以及隔行换色(包括隔N行换色)
<html>
<head>
<title></title>
<style>
table{
width:800px;
border-collapse:collapse;
border:1px solid #9BC2E0;
}
table td,th{
width:120px;
height:30px;
font-size:13px;
border:1px solid #9BC2E0;
}
tr.even{
background:red;
}
tr.odd{
background:blue;
}
</style>
<script> window.onload = function createTable(){ var table = document.getElementById('tableId');
var tbody = document.createElement('tbody');
var k = 0;
//创建表格
for(var i = 0;i < 25;i ++){
var tr = document.createElement('tr');
for(var j = 0;j < 5;j ++){
var td = document.createElement('td');
var text = document.createTextNode(k ++);
td.appendChild(text);
tr.appendChild(td);
}
tbody.appendChild(tr);
}
table.appendChild(tbody); //隔N=3行换色,其中不包括首行
var trs = table.getElementsByTagName('tr');
for(var i = 1,len = trs.length;i < len;i ++){
/*if(i&1){
trs[i].className ='even';
}else{
trs[i].className = 'odd';
}*/
var j = parseInt((i - 1)/3);//隔N行
if(j&1){
trs[i].style.backgroundColor='#0f0';
}else{
trs[i].style.backgroundColor='#f00';
}
}
//事件委托
table.onclick = function(e){
//ie与firefox获取事件不同
var event = e || window.event;
var td = event.target || event.srcElement;
if(td.tagName === 'TD'){
alert(td.innerHTML);
}
};
}
</script>
</head>
<body>
<table id="tableId">
<thead>
<tr>
<th>head 1</th>
<th>head 2</th>
<th>head 3</th>
<th>head 4</th>
<th>head 5</th>
</tr>
</thead>
</table>
</body>
</html>

备注:关于创建表格的方式的另一种写法(提升性能):
var table = document.getElementById('tableId');
var tbody = document.createElement('tbody');
var k = 0;
//创建表格
//createDocumentFragment:创建文档碎片节点
var tbodydf = document.createDocumentFragment();
var trdf = document.createDocumentFragment();
for(var i = 0;i < 25;i ++){
var tr = document.createElement('tr');
for(var j = 0;j < 5;j ++){
var td = document.createElement('td');
var text = document.createTextNode(k ++);
td.appendChild(text);
trdf.appendChild(td);
}
tr.appendChild(trdf);
tbodydf.appendChild(tr);
}
tbody.appendChild(tbodydf);
table.appendChild(tbody);
使用JS创建表格以及隔行换色(包括隔N行换色)的更多相关文章
- (转)用JS实现表格中隔行显示不同颜色
用JS实现表格中隔行显示不同颜色 第一种: <style> tr{bgColor:expression( this.bgColor=((this.rowIndex)%2==0 )? ...
- 如何用js创建表格?
1.用js创建表格 <script> function createTable(){ //创建表格 //创建对象 //window下面的属性方法可以把window去掉或者写上 var ta ...
- js创建表格
js创建一个表格,其中的表头已经有了,要从json中读取的数据一行一行地创建表格 function create_table(data){ tableNode = document.getElemen ...
- JS创建表格完整
<!DOCTYPE> <html> <head> <meta charset=utf-8 /> <title>动态表格</title& ...
- Java 在Word创建表格
表格作为一种可视化交流模式及组织整理数据的手段,在各种场合及文档中应用广泛.常见的表格可包含文字.图片等元素,我们操作表格时可以插入图片.写入文字及格式化表格样式等.下面,将通过Java编程在Word ...
- jQuery_完成表格的隔行换色
表格的颜色一样不利于区分,而利用jQuery则可以很方便的进行表格的隔行换色操作,原表如下: 这样看着很不方便,但是隔行换色之后非常便捷清楚. 代码如下: <!DOCTYPE html> ...
- js创建table表格
//js创建table表格var tr;var cell;for(var i=0;i<10;i++){ //创建一个tr tr=document.createElement('tr'); doc ...
- js/jq动态创建表格的行与列
之前做了一个项目,需求是能动态创建表格行,动态创建表格的列,度了很多资料,都没有动态创建列的插件,所以自己动手写了一个 需求大概是(下图) 1.动态添加一行.2.动态添加一列,3.删除行.4.删除列, ...
- js动态创建表格,删除行列的小例子
js动态创建表格,删除行列的实例代码. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
随机推荐
- 控制GridView中字段的长度,规范数据
前台: <asp:GridView ID="GridView1" runat="server" OnRowDataBound="GridVi ...
- C# @符号的多种使用方法
1.限定字符串用 @ 符号加在字符串前面表示其中的转义字符“不”被处理.如果我们写一个文件的路径,例如"D:/文本文件"路径下的text.txt文件,不加@符号的话写法如下:str ...
- HTML标签语义化
标签语义化 Web语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解. 如果可以在合适的位置使用恰当的标签,那么写出来的页面语义明确,结构清晰,搜索引擎也可 ...
- Remote Desktop Organizer远程桌面管理软件的基本使用和介绍
<Remote Desktop Organizer>是一款用于远程桌面管理的软件.软件支持windows平台运行. Remote Desktop Organizer 是一款 Windows ...
- linux 安装mysql后修改密码出现问题
新安装的mysql 执行命令时候出现错误: 一 错误信息: ERROR 1045 (28000): Access denied for user 'mysql'@'localhost' (using ...
- angular $q服务的用法
Promise是一种和callback有类似功能却更强大的异步处理模式,有多种实现模式方式,比如著名的Q还有JQuery的Deffered. 什么是Promise 以前了解过Ajax的都能体会到回调的 ...
- vb6-很简单的配置密码验证提示
'很简单的配置密码验证提示 Dim add As String add = Trim(InputBox("请输入配置密码", "报表配置")) If add = ...
- 九度OJ做题记录 更新.....
2015年1月7日 20:34:23 题目1007:奥运排序问题 有点意思,以后想另外方法快速做出来 2015年1月7日 21:03:56 有一个技巧就是,写了三个比较函数cmp1,cmp2,cmp ...
- java 两个日期之间的标准工作日(原创)
package control; import java.text.ParseException; import java.text.SimpleDateFormat; import java.uti ...
- poj 3415 Common Substrings 后缀数组+单调栈
题目链接 题意:求解两个字符串长度 大于等于k的所有相同子串对有多少个,子串可以相同,只要位置不同即可:两个字符串的长度不超过1e5; 如 s1 = "xx" 和 s2 = &qu ...
