使用Data Annotations进行手动数据验证
Data Annotations是在Asp.Net中用于表单验证的
它通过Attribute直接标记字段的有效性,简单且直观。在非Asp.Net程序中(如控制台程序),我们也可以使用Data Annotations进行手动数据验证的,一个简单的例子如下(需要添加System.ComponentModel.DataAnnotations.dll的引用):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.ComponentModel.DataAnnotations; namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
var user = new User();
var context = new ValidationContext(user, null, null); var results = new List<ValidationResult>();
Validator.TryValidateObject(user, context, results, true); foreach (var validationResult in results)
{
Console.WriteLine(validationResult.ErrorMessage);
} Console.Read();
}
} class User
{
[Required]
public string Name { get; set; } [Range(, )]
public int Age { get; set; }
}
}
输出:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAhgAAABbCAIAAAC+tWusAAAR5UlEQVR4nO2d+1MVV7bH1z8jWAUnVUJ+nJ8SJKl7E0acyshDRSP5YcYJkXn64HHIOBFEROL1akwIKGBAUDExLxUEhFKimQyZTG7ilTJaBmdu1TgaE8CMucwPfbp793717u4j5xzn+6lvpbp3r7322mvv3usc0EiPAwAAABGgBQAAACACdODUnyAIgiAotOi1U1MQBEEQFFr02rtTEARBEBRadPC9TyEIgiAotOj19/8MQRAEQaFF7R98BkEQBEGhRW9++BkEQRAEhRZ1nP4cgiAIgkKLDp35HwiCIAgKrUQhadjeaKhXOwY7T/8l5XFDEARBaSI6fPaLw2e/uDB5SarJjy5/dPnjyUsfX/zostXSsL3x9VOfWL0gCIIgiLqHv+we/nL2/j8N1bC98Y1Tf7R6MTq9OoeI6ImNW5fQstVdX3YPv/4ErfoNb5ZU7VhFOVtbtDYtG5eREjG806tzrOBlY8lh7JU2ZnkwmE6GqcvZDFH0cDaSk+3kBJkeepTmsggHCDtKlNQ9OmkPn3PqOXel59yVBw8enB2aeq6uf9XLfaU7estbetbuPXxrZub+/JyjH/288/78XMP2xvZ3P7F6Odq9cRk980bPuSs93duW0LI13Vd6zr3xBK36rddMp+5tS1h7/a2lxlWUs2231tvujcuWbDzjNlpBnrvSc+7MmhxZeCqfjavI7XuFcWJNViNZHoJOJ80lnc45djNEUcCNZCgn20GD7N62xP6A8EQjG2Tig4XHVeMqr5na0k3jmTU57mcQb1+T2KInXL++TvwkeyOSKJN1P7MmJ2IY9ihRUhelr2SHZGTO6a2Rq2+NXP3hwYOzQ1NV+05VH3znVx2Dv+k+vrmvX1VI3nxvyurl6HfPUNYvhryN7U9Sye+8Zhq1/iKP9aC/TaiphHJqWrXePB17arKeabdthtbm2OE1lSi/tDj+m0rI7XuVcZK3tueq61/uhc9D0OmkTkNrc+jJpmBrl2wZbiSjUCNnu/1Jp1dPTVYisKG1Ofb+byohppFySp70RCW15NLIbKqemixiNljK17ephIixbypJ8br31GTl5GUFOWfCjBIhdb4ehB2SqTmn3tHp3tHpb76dPTs0Vd/z4Y8bX/+Pna8+u6e1+L+brUIyPz83Pzd7f36ueH+zVUg63v/U6uVo87OU9eKwt7G9gEo3e83Uai+gvIojhre2dpZSbm2b1lvbi3nKIuGEt7NUCN724/jfWapwIgvMJw9Bp5NCDVfkUsHOQGuXdBluJJNQk5vt4YrcvIoj071HarPcCLkwvLc6SyeNttvR6V75m5Wq9W0voCAZfvjr3vZiXtaLw5ufjRJVoGMqaOpC+8m8nFPf+em+89P3vp09OzT19Cv/9Z8tbT/eu3vlgZ3PvfnKrZmZ+fl55xvJz96rsgpJ54efWr0sbSlyj+YtvbVZVLrl/HTf+faCxIV1nSCrarjv/HRfb20W5VX02k6aSym3tu28ya3riogS7WpvbVV5iREts6J2O+zhilw7vOZS18aj9gJn3OZScvtOM04S4zJJUMC60k+Hb3fSKGTSzfZ0nyfzeRXNtdbXo4Lm6b7mUk/ypSti9apiLZkYcmvbzk+3VTlVmQkpMZ3hilzXf1tVHuXWtjHh8X3lkVvXCQqanVDZDEz3SRx6Q1U5V24eqYFkUH57WDbevbGliM3zcEWuMxGtpbsr3E3F2Fh+2gvcTSILVTEXxbrXBllf4a3kUyHmTdxRsp2g666fi50oT2BMojy7SNVuj6JPHb8t1fstSCokOyRjc07949f6x6/d+27u7NDUs617Vuzb9ZODTas6t5f1xG/NzHx/f5796ZZVSA6f/szq5WhrEWVVjfSPX+vvrcui0q3j1/rHO5a7F3nrei3LkXW5tHyXZeY0XttaRMt3ebwpbjuWk/toaxFRbt3ecZ23vVV5rqveuqyiDtvtyLpcK7xr/btU3zZs/5aN2/ca48Qd16NdpYmECPKfznjHciK3+65ScjNJHrdutrnM266sqVmRewyEFbF6uZaWgfPUO5Z0OrtK7fjZVS7dKu0rj3xkXRGTcH4jKbqPcxPRpUWxeWTpdQOQy9nze6vy2L3hvgtcVFpLZlcwm8q7EEw8ilANlti7LcOtLyfdduV3lGQUTXfNXNh4eAM3Ua43Vbs9imobKLelNHVBUiHbIRmc84GJrwYmvrIKSfH+5ufe2FFy+Perj9St699ya2bm/tysWEi6zvzF6uVoWxFlvzQ6MPHVQF9dNpVtm/hqYKJjuXXRUsYdzglLR24Xv9uWMsqt2+s84m5l3fe+pPnRVsJs70t5fEgJdSx3/AuzsMlb38eOJQu1pYyKOgJMh5/X6PpcWt4imy/rzZN5JyrZtXxFWMvR9bnWtT10ortnvkK2bQ9Ooyckb1955NySeTcStzR8MEyoUueqbKsMPHPnta2I3DVl15d9F0QnKktPBkbX54q7S/AjDZWdi7jEkvclyPpKXzdd3qQ7ShhF1113gLB5Zq65VXNuVe32KMptoNqWsv0WLBWKbZaZOafjF64fv3DdKiQ/7fhDWXfDmt6a9cc2V5789a2ZmUs283Nzd+/eufOP2w3bG3uGPrd6OapZQdmbRo9fuH78aH02ldVcuH78QmehdbG7jGL1+7z2rPZtyqcVnUa3nCuZZ657zQoq3G0/PVqf7T4afT5mxXl936Z810al3WWsW8ZJ/vNH2ZbOQiorXEGFK8qIKHvTaM0KYoM0mg4/L3sUcb5utrnMO1HJruUrwlo68xp9Pkbe5Iw+HyOyLcVsZ28a3bcpX9gMQl9p5Efrs0m9kSRig2FClTpXZVtlIFlcd5qezeDpyGXMe6uw9KZROq7GD9NFORfV+xJofdkdonHrxC/dUcIouu6aA6SzUPhcWKPLv6rdHkWTOvm2lO23sKlglyBDc06DF28MXrzx3ez84a7jZ4emWLGF5Ltvv719+/btv/+9YXvjW8OfW70c1RVTdvXY4MUbgwPxbCqvu3hj8OKhQveCClsdy/K6hFn+hoEbgxfHNsTcp363rKuxDTGiWHy/jzcrhhuJ2IoPCY+8Niq1lpPbl/VvjcsMQZRdPTbYWp5dHWcnHmA6Fw8Vkp1Pa2im3bY/tKF6jJn4jf3V+eQm3IlKei1bEY+lMy8m4IH4hlZuFtx0bgwOxLNj5YVOTpzNIPaVRu7OlJuOsED6YJRpUW0e10CWdn4FXRtxWfle6v3sWoo23k2l2DmSUL1zkS2xd/8EXN/91flETGyt5dnVY9rtKuwoySia7uq5tJaTZ1c4NmMbYuS8qszqq9rtUeSpO7ShekyxLbn9pt9C0pfLb4dkVs5PTt48OXnzH9/MLfxwf2Hh+wf3v1v4YX5h4YeFhe///5+z83Ozc7Oz9+59c+funbt379z75m7D9sbec19YvRzVF9PS6vGTkzdPHosvpfL6yZsnJ7ueSlxYjQme2uO05Fceu3nyWHxpLH7AcaW/nbx5ck+57Sm/srqcrKcqb3tsA8dbcZftarwyVl5v2biNarnjcuRXHnMcEjlT3lO+tHo80ejEYDidRPYcbJ+eTCYaD1TnW/dLi8uZzDtRKa7FFfFYjlfGEtcJ/7H4gcmb9cV2Hytj4nSs+Tr5dDeD0FceuZVDcTpMBpgtJ3cYix+QO9dsHse/Iu3KbSDm0+nlzsWTZ9GST6ObfC6x9kqpQ2XnIlli9f4xXV9vBtwXR5o3+Y4SF07dXTmX+mLiXlu7ZbwyRk8VlwveVO32KPLUabYlkzr/LSRNhWyHZGzO6e1LX7996ev4yzuk/2etV5p27djZ+jLT0nLgyNGx/7V6RVd8JS395YThbQhvT7UxBifiS1d2vX3CTlAs/tqlr+Mr8ytPGDhvW00ru4T2icpYorszVnylnf02ZlwiWtkVdDpprkdsOo9CGk/El9LqeBoGtniaqIx533qf9vRS5uac3rk8887lmRMXrh8du2Ki/vNX3/7optUrsrqfpsdfOGF4G9RbuinNw/s3n86jkMaDv3qcHms4mH6BLaImXniMnm4zb08rZXDO6dTHMxAEZbZeXU1ERKvjKY8kxZp44TF6+lXzdig5Oad3/3gLgiAIgkKL3v/krxAEQRAUWvTBn/4GQRAEQaFFH079HwRBEASFFnUCAAAAEaDOzs6fAQAAAGFJFBJKG0ZGRgIZG9qPqAkVZlTEcVMVCQAARCXdCgkZHKliDfCtDSqf+rGiVynzeFBIAACZSsoLie8pLC0bohPNU1Wjpl1lYHLcB/Vp7hkAANKRdCgkQc3CFRLzrwtBhw5UCA3bfaMCAIB0wSok3OG1aGdZiCoi7WVSSEIHwJ71Jh70ZtK5+E4QAADSl9QWEm5E1ad1jbHTIhpwLSpXmpDMW9h4nP9yLapQVY0AAJAZsIWEOxZTGVaQI97wW4V5rdIf7r7D6Q18a57JEAAAkEZwhYT9NG0ZSM9czXGsP6MNCXQWJx3fbwnSo5/NHtei8kOK+oRCAgDIJMRCojkBuepC3kNTZRMU315ckJrgpY9UcAGILeYRGgYvHTeifwAAWGy435H4nsVsIykKifSUlGJ+ymuOdbFFP67hU/2xrpqvb/yaUPUjAgBAmiL+sp09+MR27npEVkgihuTrQV9INOe+iX/uNFcZB21XGfhG67SgugAA0hT9n9qKUkhCn32GZ7EYs6avODsWjZnKj96hyr8YoUkhkQ4KAADpgu8f/2VPQ2nBUNmHPvU0HfXO9R1NzHy96RtVZUbjAYUEAJDxpPxvtov4Hpeaw9fkkclxHKhWBS0kHCajRCnMAADwcEmrQqIpBqKZqkXzkT+of/HQD1RIpMNFDw8AANKLtCokZPx1gb3WfH5XPdJUiBDnuKZLUG+oIgCAzENVSAKdaI/kD17CzSit8pBWwVgE/aAAAMgANN9ITH4ExJUQ358CpZag1dG50HyDiTLEQyWjVyFc8gEAqcEpJKo3VvMOi++z/mk6wEUVqB74zigdppz+p22gQhLaAwBg8WALiYl9phcSMggyUGOIArw4iCUz/WsM4WdfAGQizt8jMTH2/TgfrpAs8tHmjGVYMAyrQlKm4Dt6aFeBlkYz36DxSLOncWIyVlJSDQBIGtzvSExedamx0yIa6AMIdCpFQfSvb1FNStoiNoaYjvRUFQ9WXw/S5Qt0EKsGChqPL4ZLoLkGAKQe3z/+q3lpk3t0PrxaIp6kpK0TKoNApSXQXLhDn2vnbMx9qm6TUkiCxuMbodiIQgJAZqAvJPo3Nvr7rCkk7DklPb+CHqmBDlbpU1UhkQYTIjmaQhJ01lJX5rH5FpIQqyC68m1HIQEgM0jKH/8VDxfDU4a1iXLtOwppTyLDW/GCcy7NQKA4xaFF/+auVFM2XBepk3DxiP5NHmnCCDEoAOBhofmHrXzPRPF9Fs9B/egq5/praTCaIVQXejPyFgnDC9GhOeKMuJkGmrIq+KCxqfJvHo80PJOnJtcAgNQT8RuJpsXwyDMsHuK1IdxJquoufepbSMRRNC0moaoKicpA5YfUwQeNTVpIAsUjxmZoYF5IwpU0AEByiF5IuHdYf16LHlSn0ogXX3vfKUjtTWqDOCONsabFFzFCaU58nUgDCFRIDHMe9Pg2MQ5RSDSLCABYDMIVEvGIN+wo9SNeq2x8h9aPZdgobRfLiYm9eWwcqke+flQBBPJD6jwH9cP2MrT0HUsMSdoOAFgkkvujLfI7cA1hD45AB5aJQ67dpFFzipl0SQmq01Z8tGiRGBawEDZJ2SQAgJBIC4lhMQhx4JoT4mOvxpXoU+U8dIsvEWcRlDQ5WMV6ps+PPmzDnQkAWFSi/G/kubKhOl4jRJcEAgVgUjOk7SmfpkgahmSCb9gZOi8AHmXS7R+2AgAAkGGgkAAAAIgECgkAAIBIoJAAAACIBAoJAACASKCQAAAAiAQKCQAAgEigkAAAAIgECgkAAIBIoJAAAACIBAoJAACASKCQAAAAiIT+n9pNdXQAAADSHhQSAAAAkUAhAQAAEAkUEgAAAJHAL9sBAABEAoUEAABAJFBIAAAARAKFBAAAQCRQSAAAAEQChQQAAEAkUEgAAABEAoUEAABAJFBIAAAARAKFBAAAQCRQSAAAAEThXyxwYFtQbZ9lAAAAAElFTkSuQmCC" alt="" />
若添加了 user.Name = "test";这一句,只把age不符合要求的输出来
var user = new User();
user.Name = "test";
var context = new ValidationContext(user, null, null);
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAecAAABWCAIAAAB6jslnAAAQqUlEQVR4nO2c+1cVV5bHzz8juBbcrCX0j/NTgiRrJqHFWWl5qGgkP/TYITI9Pe2DxyVjRxARiW3rJCGggA0+MZ1+RN6vFtR0BqNJNNJGlo098R0TwLSZPT/UrapTdR731AWlLvl+1veHuufus8/e++zasMiDEdF7H16EIAiCkkKMiJpOfwpBEAQlhRgRHez6DIIgCEoK6aZ21fZqQ73V1Nl8+tKCJwNBELToxYjoUPfnUp0ZOyfV2NnzZ89/NHbuo9Gz562Vqu3V73zwscoPBEEQNF9iRNTae1mq6Uf/MFTV9up3P/iL4OH06jTGGHt249YlbNnqlsutve88y1b9QnHc/GjHKpa2tU5rU7dxGVMihnd6dZoVvOwsOZy90sasDgbpJJlanGaYi55MIznVnp8gw6HFlMtTGCD8KXMp3ZMsOyOitr4rUj1+/Li7Z/zliqOr3ujI39FeWNe2du+hm1NTj2ZnHP3TvzU/mp2p2l7d+PuPfdt3b1zGXny3re9KW+u2JWzZmtYrbX3vPstW/afiOIlaty3h7fUfLVWvYmnbdmu97d64bMnGLnfRCrLvSltf15o0WXgqn9WrmLv3CufESlYjWR2CphNySdPp45thLgrYSIZyqh00yNZtS+yfxs9W80HGfop7XFWv8pqpLd0ydq1Jc3/ge/eaxDb3guvv14mfyd6IeZTJvXetSZtjGPYpcyndXPZKOsRTc0ZEv+2/KtX3jx9394yX7Pug9O3f/byp8xetJzZ3HFVN7ff+MO7b/ssXWcrPeryLjc+xvF8qjhNV/7MM3oP+Y0w1eSytrF7rzbOxrSzlxUbbpmdtmh1eTZ7y13HHf00ec/de5ZxkrG276vqXe/HXIWg6C6eetWnsuZpgdzffMmwko1DnXO3G55xdbWUpscB61qbZ/V+Tx7hFlpb3nCcqqaWvjFxTtZWlMK7BFvx+a/IY4+xr8hb43tvKUtIyUoLMmUROmUPp4noQOsRfc0ZE7QMTUn39zXR3z3hl24c/rn7nn3e+9dKe+tzf1FpTe3Z2ZnZm+tHsTO7+WmtqN/3xgm/75pdYymu93sXGLJa/WXGcoMYsllF02PCjrZ35LL28Qeut4bUM5UR2wtuZLwRv+3H878xXOJEFFqcOQdNZQPUWpbOsnYHubt5l2Egmoc5vtXuL0jOKDk+0Hy5PcSP0heH9qLN0ymi7HZhol79ZC3W/jVksSIWf/L03vJaR8lrv5pfmElWgMRW0dAn7cWvOiKhjaEKqh99Md/eMv/Dmr/+lruHHe3evPLDz5ffevDk1NTs76/yu/dM/lFhTu/nDC/zeLTnuHNzSXp7C8rcMTXQMNWbFHqznGCklvR1DEx3t5Skso6jddlKbz9LLG4ZMPrquGGOxdbW3hpKM2ImWWU6jHXZvUbodXm2+a+NRY5Zzbm0+c/dOcE5i53JFUMC70qfjX3fKKFTSrfZEh6fyGUW15dYv/lm1Ex21+Z7iS2/E2lXCW3IxpJc3DE00lDg/ArmQYun0FqW7/htKMlh6eQMXnn+vPHLrOUZWrRMqX4GJDolDb6gq58rmkRpIDvW3h2Xj7Y0tOXyde4vSnUS0lm5XuE3F2Vh+GrPcJpGFqshFce/lQe5XeCv9pRDrJnaUrBN02/W52IXyBMYVytNFqnX7FH3p/G2p7rcgpZB0iFhzIjo6fE2qh9/OdPeMv1S/Z8W+Xf/6ds2q5u0FbdGbU1PfPZrl/0hiTe1Dpy/6tm/NYSkl/UeHrx1tr0hh+VuHrx0dblruPmSsa7cs+9els+W7LDNn8drWHLZ8l8eb4mPTcuZ+tTWHsfSKvcM6b3tLMlxX7RUpOU222/516VZ4147uUv0ebfu3bNy91zgn7rke7cqPFURQ/HSGm5Yz5m7flc/cSjKPW7favsrbrqzUrMg9BsKNWLtcS8vA+dZ7ljSdXfl2/Pwt52+V7pVH3r8uhyu4v5EU24d9iejKomgeWXndAORyen5vSQbfG+674ItKa8l1BddU3ovg4lGEanDF3rZM7H590rWrv6Mkp2i2a3Lh4/EbuIVyvanW7VNUbaBsS2npgpRC1iGSmhPRsZEvpbKmdu7+2pff3ZF36L9WH65Yd3TLzampRzPT4tRu6brk274th6W+PnBs5MtjHRWprGDbyJfHRpqWWw91Bb5JGLN05G6J97GugKVX7HW+8n2Ubd/7uuYvJDGzva9n+EOKqWm541/IwiZjfQd/lizUugKW0xQgHX9eA+vT2fI6Wb68N0/lnahkz/Ib4S0H1qdbz/bRse2efIVq2x6cRU9I3r3yyH1X5m0k39X4g+FClTpXVVtl4Mndr205zL1T/n75d0F0orL0VGBgfbrYXYIfaah8LuIVS96XIPcrfd10dZN2lHCKbrtugPB15p59t+Z8VK3bpyjbQNWWsn4LVgpFm/lqTkQnzlyXypraP2n6VUFr1Zr2svXHNxef+o+bU1PnbGZnZh48uH//3t2q7dVtPZ/6tpetYKmbBk6cuX7iSGUqKyg7c/3EmeZs62F3AYtU7lOce+LM9X2bMtmKZqOPPlcyz77tZStY9m772yOVqe5XA69ErDiv79uU6dqotLuAd8s5yXzlCL/SnM0Kslew7BUFjLHUTQNlKxgfpFE6/rzsU8R83Wr7Ku9EJXuW3whv6eQ18EqEeYsz8EqEMdtSrHbqpoF9mzKFZhD2SiM/UpnK1I0kER8MF6rUuaraKgPJ5bppeprBs9FXMe9HhaW3jNJzNX64LcpcVO9LoPvlO0Tj1olf2lHCKbrtmgHSnC38Elamq79q3T5FUzp5W8r6LdFS8Ffgqzkjos7RSam+nZ491HKiu2ecFz+1v/3mm7t37969c6dqe/Vvez/1ba/IZamlg52jk53HoqmssGJ0snP0YLb7wLLrHcvCiphZ5oZjk52jgxsi7rfxPvKuBjdEGItE98fxZsUwGYst96DwlddGpfpC5u7l/Vvnckcwllo62FlfmFoa5RMPkM7owWxm19M6mlu37Q9uKB3kEp/cX5rJ3II7UUmfZTfisXTy4gI+Ft1Q78vCl85k57FoaqQw26mJ0wziXmnkbqa+dIQL0gejLIuqeVwDWdn9N+jaiNfq36XuZ9dStPE2laJzJKF6c5Fdsbd/At7v/tJMxrjY6gtTSwe17Sp0lOQUzXZ1LvWFzNMVjs3ghghzXlXu9lXr9iny0h3cUDqoaEtfv+lbSPpyxeuQ0cnO0UlGRKfGbkh17+sZ+v4R0XePH31L388SfU/03f/9Y3p2Znpmevrhw6/vP7j/4MH9h18/qNpe3d73uW97ZS5bWjp8auzGqePRpaywcuzGqbGW52MP1mKM5/c4K5nFx2+cOh5dGokecFzpP47dOLWn0PaUWVxayKxvVd722AaOt9wW29VwcaSw0rJxF9Vyz/WRWXzccciYk/KewqWlw7FFJwbDdGLVc7B9eioZWzxQmml9XppbyFXeiUrxLN6Ix3K4OBJ7jvmPRA+M3ajMtfdYFRPTsfJ16uk2g7BXHrlVQzEdrgJcy8kdRqIH5M41zeP4V5Rd2QZiPZ1dbi6eOouW/jK6xfcV1r4pdah8LpIrVveP6f16K+C+ONK6yTtKvDj1dmUulbnM99raK8PFEfZ8bqHgTbVunyIvnaYtudLFbyFpKWQdItScEdH75/4mVfSNHdL/68ibNbt27Kx/g1upO3D4yOAXKj9BFV3Jlv77iOHHBLw938AZnIwuXdny/kn7SiLR/z73t+jKzOKTBs4bVrOVLcL6SHEktt05K7rSvoMG7lzG2MqWoOmEXIssncVQxpPRpWx1NISBPT2NFEe8b32c9XBJrDkjot+dn5Lq5JnrRwavmOjo0NX3z95Q+Qmo1hfYj149afgxqLewKeTh/cDTWQxlfPvnP2LPVL0dvsCeokZefYa90GC+HipJas6I6IOPpiAIWmx6azVjjLHV0QWPZIE18uoz7IW3zNfDLkZEv//LTQiCICgpxIjojx//HYIgCEoKMSL60//8LwRBEJQUYkT04fhXEARBUFJIPrWbAQAAhBLl1P4pAACA8KGb2kygv79fXFTR398fyD4pSCyjUNUhVMFYmIQUwrABWBgCTW1m8PL024gr4ZzjQX8UOQ9S5n7EEyWpbyGx4gOw2NBPbdXroXlhxJdH/20Y8EUVaPjGzSgMKYd/tAWa2gl7AGAxEHdqmzhJ9qnNDIIMtJjAT7ung/jzKfwDneFPKADwaKZ2AiNb/MgSndpPeY44ZxlOZ8MRPC8pxD09YVeBrkaTb9B4pNXTODE5a15KDUASYPJ3bZP3SmrsrIgG+qgCjYC5IPrXr6iSkq6IiwmkIx1h4hSL60F6fYGmnuqgoPHExfAKNM8ALGaC/tNIC80bMr9z6skNbnFsMe1QVhkEmuOBcvFNWN+6z8bcp+rjvEztoPHEjVBcxNQGP3QSmNr612PuL49mavNDQTosgs6vQFNM+q1qakuDSaA4mqkdNGupK/PY4k7tBG5BdBV3HVMb/NB5cv/mn/gmG77SvM1cnuOewrSvveFH8cHnXFqBQHGKR4v+zV2pUja8F6mTxOIR/Zt8pQkjgUMBSD70/zTSHMeh+PKIQ0cfksq5/lkajOYI1YPejHknsuGD6NAcMSNfpoFSVgUfNDZV/c3jkYZn8q3JMwCLmSfxu7ZmxXC+GE5q8dkQ39hSbZd+G3dqi6doVkxCVU1tlYHKD1MHHzQ26dQOFI8Ym6GB+dRO7OcHAGHnCU1t3wujH46iB9UI6PcS1z5uClJ7k0EsZqQx1qzERYxQWpO4TqQBBJrahjUPOitNjBOY2ppLBCC5mcepLc5Tw41SP+Kzyibu0fqzDBel6+LsNrE3j82H6qu4flQBBPLD1HUO6offZWgZ9ywxJOk6AEnPU/gLCYs33Qzh39JA08HEoW/dZFEzMky2LAiq0SZ+9dQiMfxpkYDNvDQJAKHDfGobTt4Epps5CfxCp3El+lQ5T3glLnPMIighmWLiDw99ffRhG3YmAIuEef8/tfpmtGqWzSHkeSBQACYDWrq+4GmKhDAkE+KGnaR5AZAIif23kQAAABYGTG0AAEgmMLUBACCZwNQGAIBkAlMbAACSCSI6Pf4VL0xtAAAIL5jaAACQTBDR6Qtf8cLUBgCA8IKpDQAAyQSmNgAAJBOY2gAAkEwQUdeFr3hhagMAQHghoq4Lt3hhagMAQHjB1AYAgGSCiLo+ucULUxsAAMILEXV/cssRpjYAAIQa39TuxtQGAIAwg6kNAADJBBH1fHKLF6Y2AACEFyLquXiLF6Y2AACEF0xtAABIJoio9+ItXpjaAAAQXoio9+JtXpjaAAAQXoio79Ltvku3e21hagMAQHhxprYjTG0AAAgvRNR/6TYvTG0AAAgvRNT/6W1emNoAABBerKk9wAlTGwAAwgsRDWBqAwBAskBEg5/d4YWpDQAA4QVTGwAAkgkiGvrsDi9MbQAACC9ENPT5HV6Y2gAAEF6IaPjzO7wwtQEAILwQ0cjlO7wwtQEAILwQ0cjlu7wwtQEAILwQ0Z8v3+WFqQ0AAOGFiM5cucsLUxsAAMILpjYAACQTRDT6xT1emNoAABBeiGjsi3u8MLUBACC8ENHZq/d4YWoDAEB4IaJzE/d4YWoDAEB4IaJzE/d5YWoDAEB4IaLzf73PC1MbAADCCxF99Nf7vDC1AQAgtPw/iqJ/5w+GbYYAAAAASUVORK5CYII=" alt="" />
比较完之后,相信大家应该知道了这个类的大概作用了。
编写自己的Data Annotations
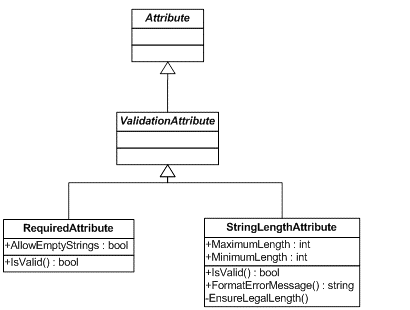
虽然系统已经自带了常用的验证Attribute,但是,在实际应用中,我们仍然免不了要编写自己的验证规则,首先我们来看下其结构:

可以看出,要编写一个自己的验证规则是非常简单的,只需要继承自ValidationAttribute类,并重载IsValid方法即可。一个简单的示例如下:
[AttributeUsage(AttributeTargets.Field | AttributeTargets.Property, AllowMultiple = false, Inherited = true)]
publicclassCountryAttribute : ValidationAttribute
{
publicstring AllowCountry { get; set; }
publicoverridebool IsValid(object value)
{
returnstring.Equals(value, AllowCountry);
}
protectedoverrideValidationResult IsValid(object value, ValidationContext validationContext)
{
if (string.Equals(value, AllowCountry))
returnValidationResult.Success;
else
returnnewValidationResult(string.Format("{0} 字段非法", validationContext.DisplayName), new []{ validationContext.MemberName});
}
}
从上我们可以看到,IsValid是有两个版本的,我们实际上只需要重载一个即可,如果需要自定义错误信息可以用下面那个。 如果两个版本都重载了默认情况下使用下面的那个高级的版本。
更多信息:
关于Data Annotations的更多知识这里就不做介绍了,感兴趣的朋友可以参看这篇文章:DataAnnotations Validation for Beginner
WPF中的数据验证:
实际上,数据验证往往并非用于前例所示的控制台程序程序,而是用于WPF这类GUI程序中。 WPF程序中也有一套非常完善的数据验证框架值得学习一下,限于篇幅这里就不多介绍了,感兴趣的朋友可以看看这篇文章:Data validation in WPF
使用Data Annotations进行手动数据验证的更多相关文章
- MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-server-side-validation.html 系列 ...
- 我这么玩Web Api(二):数据验证,全局数据验证与单元测试
目录 一.模型状态 - ModelState 二.数据注解 - Data Annotations 三.自定义数据注解 四.全局数据验证 五.单元测试 一.模型状态 - ModelState 我理解 ...
- ASP.NET Core 6.0 基于模型验证的数据验证
1 前言 在程序中,需要进行数据验证的场景经常存在,且数据验证是有必要的.前端进行数据验证,主要是为了减少服务器请求压力,和提高用户体验:后端进行数据验证,主要是为了保证数据的正确性,保证系统的健壮性 ...
- C# Web 数据注解Data Annotations、模型状态ModelState、数据验证
C#中的模型状态与数据注解,为我们提供了很便利的请求数据的验证. 1. ModelState ModelState在进行数据验证的时候很有用的,它是: 1)验证数据,以及保存数据对应的错误信息. 2) ...
- Manual Validation with Data Annotations C#对实体类进行手动验证
Several people have asked me about using data annotations for validation outside of a UI framework, ...
- [MVC4]Data Annotations Extensions:无法使用EmailAddress等验证特性的解决方法
本文地址:http://www.cnblogs.com/egger/p/3404159.html 欢迎转载 ,请保留此链接๑•́ ₃•̀๑! 数据注解(Data Annotations) Web应用 ...
- EF里的默认映射以及如何使用Data Annotations和Fluent API配置数据库的映射
I.EF里的默认映射 上篇文章演示的通过定义实体类就可以自动生成数据库,并且EF自动设置了数据库的主键.外键以及表名和字段的类型等,这就是EF里的默认映射.具体分为: 数据库映射:Code First ...
- EF——默认映射以及如何使用Data Annotations和Fluent API配置数据库的映射 02 (转)
EF里的默认映射以及如何使用Data Annotations和Fluent API配置数据库的映射 I.EF里的默认映射 上篇文章演示的通过定义实体类就可以自动生成数据库,并且EF自动设置了数据库 ...
- EF的默认映射以及如何使用Data Annotations和Fluent API配置数据库的映射
I.EF的默认映射 上节我们创建项目,通过定义实体类就可以自动生成数据库,并且EF帮我们自动设置了数据库的主键.外键以及表名和字段的类型等,这就是EF的默认映射.具体分为: 数据库映射:Code Fi ...
随机推荐
- java新手笔记34 连接数据库
1.JdbcUtil package com.yfs.javase.jdbc; import java.sql.Connection; import java.sql.DriverManager; i ...
- Smarty模板引擎技术
Smarty模板引擎技术 什么是模板引擎? 什么是Smarty模板引擎? 为何选择Smarty模板引擎? 如何使用Smarty模板引擎? 一.历史背景 场景一:回顾之前编写PHP项目的方式 //链接数 ...
- 引用、return
C语言中没有引用,引用(reference)是c++对c语言的重要扩充.通俗点说,引用就是“起别名”.比如变量data,和它的引用 RefData.虽然名字不同,但是操作他们的时候,都操作的是相同的内 ...
- Linux C SMTP POP3 极简陋邮件客户端
以前以为协议非常高神,但做了这个之后发现还好,没想象的那么艰难. 先要了解邮件的原理 再者就是上面2协议 可以先用telnet测试一下,以初步了解那2协议:http://hi.baidu.com/34 ...
- Mysql单实例脚本自动化安装
安装包:mysql-5.6.31.tar.gz 已有配置文件:my.cnf *注意:本次Mysql的配置文件是在my.cnf的基础上更改得到的,my.cnf存放路径为/opt/rh/my.cnf 脚本 ...
- Spring MVC - log4j 配置
http://blog.csdn.net/yhqbsand/article/details/8764388
- 如何解决NTLDR is missing
问题:ntldr文件不见了,无法进入系统.本系统win XP 简体中文32位 解决步骤: (1)我找来一张win XP 英文版 32位的系统光盘(用U盘驱动也行) (2)重新启动计算机,并进入CMOS ...
- html5 的<audio> 音频 audio的“坑”
<audio>标签是html5的一个非常有意义的特性.告别的flash的时代.它的属性有: autoplay:音频就绪后马上播放 controls:出现该属性,向用户显示播放的控件. lo ...
- 学习VirtualEnv和Nginx+uwsgi用于django项目部署
以下叙述中用到的操作系统:Linux CentOS 6.X. 最近几天了解一下VirtualEnv,Apache+Daemon mode,Nginx+uwsgi的概念,并且在项目中实验性部署了一下(目 ...
- spring mvc 初步接触学习笔记
1.使用maven导入spring mvc web 的jar 包 最新语句 <dependency> <groupId>org.springframework</grou ...
