Yii CActiveForm
http://blog.sina.com.cn/s/blog_685213e70101mo4i.html
文档:
http://www.yiiframework.com/doc/api/1.1/CActiveForm
All these validations share the same set of validation rules declared in the associated model class. CActiveForm is designed in such a way that all these validations will lead to the same user interface changes and error message content.
To ensure data validity, server-side validation is always performed. By setting enableAjaxValidation to true, one can enable AJAX-based validation; and by setting enableClientValidation to true, one can enable client-side validation. Note that in order to make the latter two validations work, the user's browser must has its JavaScript enabled. If not, only the server-side validation will be performed.
The AJAX-based validation and client-side validation may be used together or separately. For example, in a user registration form, one may use AJAX-based validation to check if the user has picked a unique username, and use client-side validation to ensure all required fields are entered with data. Because the AJAX-based validation may bring extra workload on the server, if possible, one should mainly use client-side validation.
The AJAX-based validation has a few limitations. First, it does not work with file upload fields. Second, it should not be used to perform validations that may cause server-side state changes. Third, it is not designed to work with tabular data input for the moment.
Login.php:
yii刷新页面验证码不变修改
原因:
每次刷新页面的时候都会调用CCaptcha这个widget的run方法来运行这个助手:
/**
* Renders the widget.
*/
public function run()
{
if(self::checkRequirements())
{
$this->renderImage(); //生成验证码图片
$this->registerClientScript();
}
else
throw new CException(Yii::t('yii','GD and FreeType PHP extensions are required.'));
}
/**
* Renders the CAPTCHA image.
*/
protected function renderImage()
{
if(!isset($this->imageOptions['id']))
$this->imageOptions['id']=$this->getId();
//生成验证码图片链接src地址,这个是生成图片的关键,指向action为 $captchaAction='captcha'的方法,即调
用CCaptchaAction这个方法来生成验证码图片
$url=$this->getController()->createUrl($this->captchaAction,array('v'=>uniqid()));
$alt=isset($this->imageOptions['alt'])?$this->imageOptions['alt']:'';
echo CHtml::image($url,$alt,$this->imageOptions);
}
CCaptchaAction中的执行流程:
/**
* Runs the action.
*/
public function run()
{
if(isset($_GET[self::REFRESH_GET_VAR])) // AJAX request for regenerating code
{
$code=$this->getVerifyCode(true);
echo CJSON::encode(array(
'hash1'=>$this->generateValidationHash($code),
'hash2'=>$this->generateValidationHash(strtolower($code)),
// we add a random 'v' parameter so that FireFox can refresh the image
// when src attribute of image tag is changed
'url'=>$this->getController()->createUrl($this->getId(),array('v' => uniqid())),
));
}
else
$this->renderImage($this->getVerifyCode()); //刷新页面时会调用这个,问题就出现在这,他调用
这个方法的时候没有传递参数true
Yii::app()->end();
}
/**
* Gets the verification code.
* @param boolean $regenerate whether the verification code should be regenerated.
* @return string the verification code.
*/
public function getVerifyCode($regenerate=false) //从这个参数可以看出 如果$regenerate为true,则会
重新生成验证码图片
{
if($this->fixedVerifyCode !== null)
return $this->fixedVerifyCode;
$session = Yii::app()->session;
$session->open();
$name = $this->getSessionKey();
if($session[$name] === null || $regenerate)
{
$session[$name] = $this->generateVerifyCode();
$session[$name . 'count'] = 1;
}
return $session[$name];
} 解决办法:
一:根据getVerifyCode这个方法中的这段代码来修改,这段代码是用于验证的,如果设定了fixedVerifyCode,则每次
生成时都会生成一个固定的验证码,我们所要做的是把这个固定的变成动态的。 if($this->fixedVerifyCode !== null)
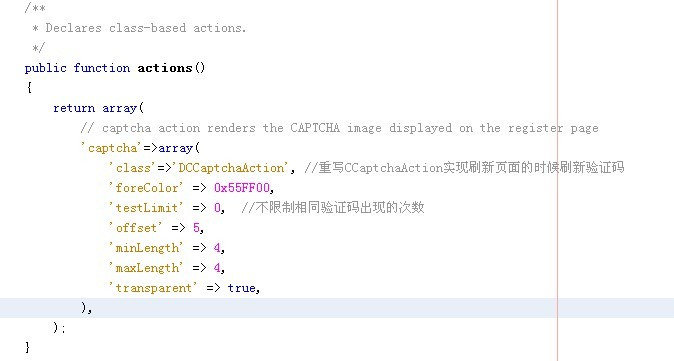
return $this->fixedVerifyCode; 修改控制器中生成验证码的配置:
/**
* Declares class-based actions.
*/
public function actions()
{
return array(
// captcha action renders the CAPTCHA image displayed on the register page
'captcha'=>array(
'class'=>'CCaptchaAction',
'fixedVerifyCode' => substr(md5(time()),0,4),
'foreColor' => 0x55FF00,
'testLimit' => 0, //不限制相同验证码出现的次数
'offset' => 5,
'minLength' => 4,
'maxLength' => 4,
'transparent' => true,
),
);
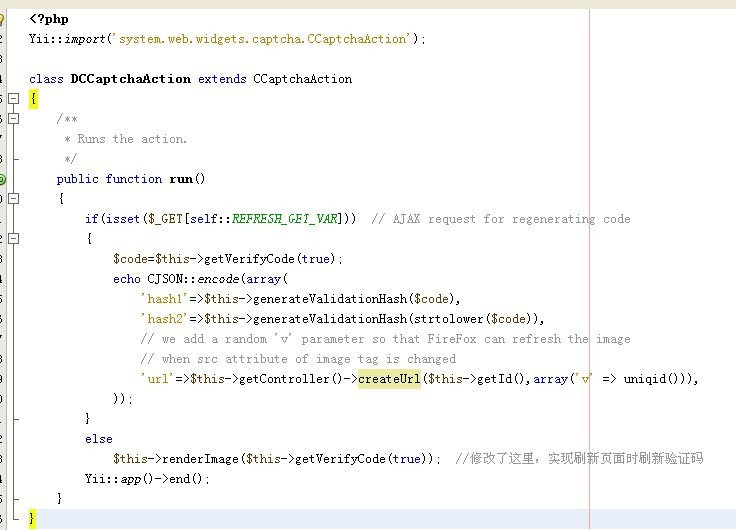
} 二、继承CCaptchaAction这个类,修改 run()方法中的 $this->renderImage($this->getVerifyCode())这句为
$this->renderImage($this->getVerifyCode(true)),其他不变 缺点:这种方法在CActiveForm开启enableClientValidation=true时,总是报验证码不正确,
enableAjaxValidation开启没事,待解决。。。 代码如下:
继承的类DCCaptchaAction.php


Yii验证码总是不正确原因
http://blog.163.com/wangzhenbo85@126/blog/static/1013632822013230315743/?suggestedreading&wumii
Yii CActiveForm的更多相关文章
- Yii CActiveForm 客户端验证(enableClientValidation)和自定义验证
使用Yii的CActiveForm默认使用服务器端模型(model)的rules规则验证数据. 但这会导致无谓的请求提交,比较好的方式是为了用户体验在客户端也验证,而为了安全性,在服务器端和数据库也做 ...
- 使用Yii框架自带的CActiveForm实现ajax提交表单
Php代码: <div class="form"> <?php $form=$this->beginWidget('CActiveForm', array ...
- 最为简易的yii 教程(一)
了解目录的框架结构 framework主要有 base 框架核心组件 caching 缓存组件 db 数据库组件 gii ...
- CSRF token 无法被验证. ----Yii连接数据库后数据库错误日志报错
CSRF token 无法被验证. 我使用的是mongodb+ yii1.1 What is CSRF, please see the details here. http://en.wikiped ...
- yii-mail yii 发送邮件
参考网址:http://shoukii0721.iteye.com/blog/1576225 有很多时候我们需要给用户发送邮件,作留言,或者是激活邮件.等用途. 需要注意的是,设置发送的邮件得有SMT ...
- yii弹出层
Yii弹出层,包装了JQuery的JDialog,使用很方便.Yii组件功能太强大,强大到无法自拔 $this->beginWidget('zii.widgets.jui.CJuiDialog' ...
- yii表单
yii 的dropdownlist,用yii的session可以记下选中的状态 $form = $this->beginWidget('CActiveForm',array('action'= ...
- YII开发技巧分享——模型(models)中rules自定义验证规则
YII的models中的rules部分是一些表单的验证规则,对于表单验证十分有用,在相应的视图(views)里面添加了表单,在表单被提交之前程序都会自动先来这里面的规则里验证,只有通过对其有效的限制规 ...
- Yii框架学习笔记(二)将html前端模板整合到框架中
选择Yii 2.0版本框架的7个理由 http://blog.chedushi.com/archives/8988 刚接触Yii谈一下对Yii框架的看法和感受 http://bbs.csdn.net/ ...
随机推荐
- java.util.LinkedList源码分析
public class LinkedList<E> extends AbstractSequentialList<E> implements List<E>, D ...
- 从一个乘法来分析C语言
昨天碰到一个很奇怪的问题,首先来看这段代码: #include<stdio.h> int main(int argc,char *argv[]) { ; ; long long res1 ...
- JSONP VS CORS
What is JSONP ? http://stackoverflow.com/questions/2067472/what-is-jsonp-all-about What is CORS? htt ...
- 禁止指定目录执行php文件
我们设置网站权限的时候,有些目录不得不设置让http服务器有写入权限,这样安全隐患就来了.比如discuz x2的 data目录,这个必须要有写入限,论坛才能正常运行,但有的黑客可能就会利用这个目录上 ...
- JavaScript笔记(一)
JavaScript组成 EcmaScript:核心部分 作为解释器.几乎没有兼容性问题 DOM:Document Object Model,操作HTML页面的入口.有些操作不兼容. BOM:Brow ...
- php 字母大小写转换的函数
分享下,在php编程中,将字母大小写进行转换的常用函数. 1.将字符串转换成小写strtolower(): 该函数将传入的字符串参数所有的字符都转换成小写,并以小定形式放回这个字符串 2.将字符转成大 ...
- laravel扩展Debugbar
github地址:https://github.com/barryvdh/laravel-debugbar
- jdbc学习(一)——SqlServer、Oracle和MySQL
一.jdbc介绍 jdbc全称:java数据库连接(Java Database Connectivity),是sun公司定义的一套访问数据库的规范(接口和类,由各种数据库公司进行实现),主要放在jav ...
- cadence 封装制作小结
assembly :是装配层,就是元器件的实际大小,用来产生元器件的装配图.也可以使用此层进行布局:外框尺寸应该为元件除焊盘外的部分 该区域可比silkscreen小10mil,线宽不用设置,矩形即可 ...
- Oracle中SAVEPOINT和ROLLBACK用法
savepoint是事务内部允许部分rollback的标志符.因为事务中对记录做了修改,我们可以在事务中创建savepoint来标识不同的点.如果遇到错误,就可以rollback到不同的点或直接回来事 ...
