vue2.0中父子组件之间的通信总结
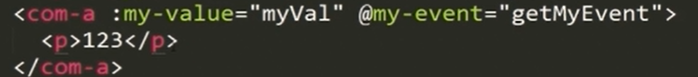
父组件:

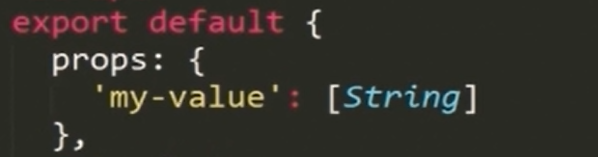
子组件:
接受父组件的信息:

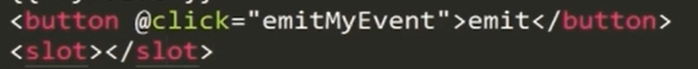
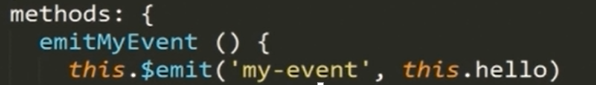
向父组件发送事件:

(其中slot是插槽,可以将父组件中的<p>123</p>插入进来,如果父组件没有插入的内容,则显示slot内部的内容)

注意,子组件通过prop接受的参数可以直接在.vue中使用,但是要用在.ts文件中,需要 。
。
但是,如果将接收到的refSchemaId赋值给变量,这样curRefSchemaId = this.refSchemaId;或者curRefSchemaId = this.$props.refSchemas; 都是有问题的,
这样就可以:refSchemaId = this.refSchemaId;curRefSchemaId = this.refSchemaId;

vue2.0中父子组件之间的通信总结的更多相关文章
- React 学习(六) ---- 父子组件之间的通信
当有多个组件需要共享状态的时候,这就需要把状态放到这些组件共有的父组件中,相应地,这些组件就变成了子组件,从而涉及到父子组件之间的通信.父组件通过props 给子组件传递数据,子组件则是通过调用父组件 ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- React中父子组件间的通信问题
1.https://blog.csdn.net/sinat_17775997/article/details/59103173 (React中父子组件间的通信问题)
- vue2.0 父子组件之间的通信问题
概要: 父组件向子组件通信:props属性 子组件向父组件通信:$emit()触发事件,$on()监听事件 在 vue 1.0 中可以使用$dispatch 和 $broadcast来实现 向上派发事 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- android中四大组件之间相互通信
好久没有写有关android有关的博客了,今天主要来谈一谈android中四大组件.首先,接触android的人,都应该知道android中有四大组件,activity,service,broadca ...
- vue 中父子组件之间的交互
1,最直接的也是最简单的方法是利用props来数据传值. 子组件定义如下: props: { iconClass: { type: String, required: true }, classNam ...
- TZ_16_Vue父子组件之间的通信
1.父向子传递props,该如何传递 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- vue2.0 非父子组件如何通信
1 利用父组件传递 A组件传递到父组件,再由父组件传递到B组件 2 利用新的vue实例 var bus = new Vue() // 触发组件 A 中的事件 bus.$emit('id-selecte ...
随机推荐
- 初涉基环外向树dp&&bzoj1040: [ZJOI2008]骑士
基环外向树dp竟然如此简单…… Description Z国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英.他们劫富济贫,惩恶扬善,受到社会各界的赞扬.最近发生了一件可怕的事情,邪恶的Y国发 ...
- 最长递增子序列(51Nod - 1134)
20180604 23:18 https://blog.csdn.net/joylnwang/article/details/6766317(写得很用心,膜拜dalao) 给出长度为N的数组,找出这个 ...
- poj_2084_Game of Connections
This is a small but ancient game. You are supposed to write down the numbers 1, 2, 3, . . . , 2n - 1 ...
- MySql外键建立在哪里(更新)
一对一的时候:分为主表和附表 外键建立在附件上 附表的外键关联到主表的主键上,Example:学生表和学生信息表,在学生信息表上建立外键 一对多的时候:分为一和多 外键建立在多上 Exampl ...
- PHP如何实现99乘法表?
看到这个问题,可能大家更多的是考虑到用for循环,个人觉得使用for循环太影响程序性能.推荐使用递归处理. /** * Title : 递归实现99乘法表 * Author : Bruceqi * ...
- python的基本知识,range在python2.x中和python3.x中的区别
这些是最开始学习python时的笔记,今天整理一下,在这里记录一下. 各种基础代码解释 for key,item in enumerate(li): print(key,item) inp=input ...
- Leecode刷题之旅-C语言/python-26.移除元素
/* * @lc app=leetcode.cn id=27 lang=c * * [27] 移除元素 * * https://leetcode-cn.com/problems/remove-elem ...
- 003---设计首页index页面
在项目的urls.py文件添加一条url from django.contrib import admin from django.urls import path, re_path from app ...
- 工作中使用的linux命令汇总
ln -s /usr/local/tomcat/ ./tomcat 创建软连接到/usr/local/tomcat tar -zxvf apache-kylin-2.4.0-bin-hbase1 ...
- ES6--Set之再理解
Set 其实2016年就看过阮大神的ECMAScript 6 入门,当时看了Set之后,大致看懂了,但事实上根本没有理解Set到底是什么,所以更记不住,平时做项目大多用到的还是ES5的传统写法,以至于 ...
