9.tab栏切换
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.tab{
margin: 50px auto;
width: 1000px;
height: 520px;
}
.tab-t{
width: 360px;
height: 45px;
border: 1px solid #eee;
}
.tab-t li{
width: 90px;
height: 45px;
line-height: 45px;
text-align: center;
position: relative;
float: left;
border-top: 4px solid #fff;
cursor: pointer;
}
.tab-t li span{
position: absolute;
top: 0;
right: 0;
color: #eee;
}
.tab-t li.current{
border-top-color: red;
}
.tab-b{
height: 475px;
border-top: 1px solid #eee;
}
.tab-b div{
display: none;
}
.tab-b .selected{
display: block;
}
</style>
<script>
$(function () {
$("#tab_t li").mouseenter(function () {
var index = $(this).index();
$(this).addClass("current").siblings("li").removeClass("current");
$("#tab_b div:eq("+index+")").addClass("selected").siblings("div").removeClass("selected");
})
})
</script>
</head>
<body>
<div class="tab">
<div class="tab-t" id="tab_t">
<ul>
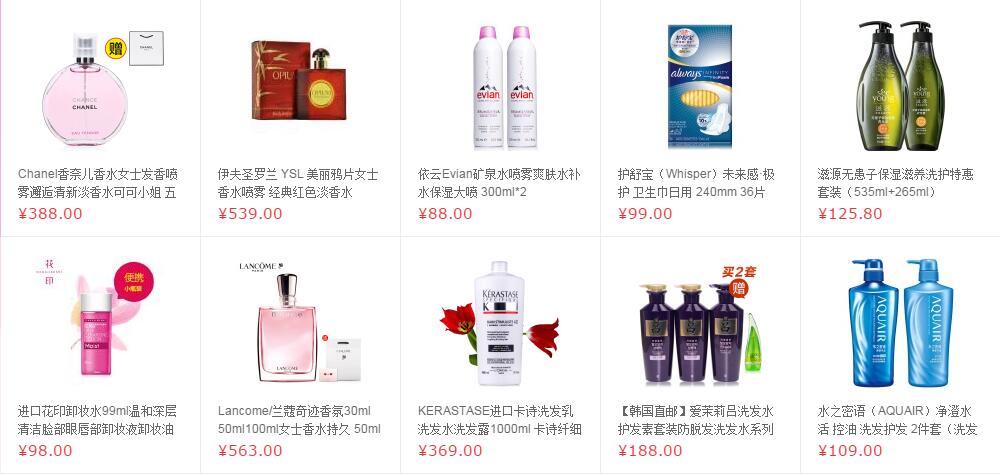
<li class="current">国际大牌<span>|</span></li>
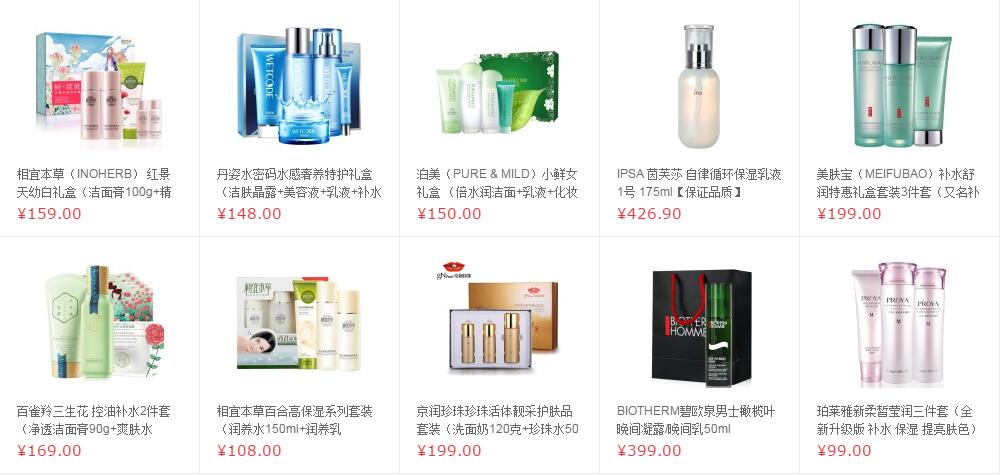
<li>国装名牌<span>|</span></li>
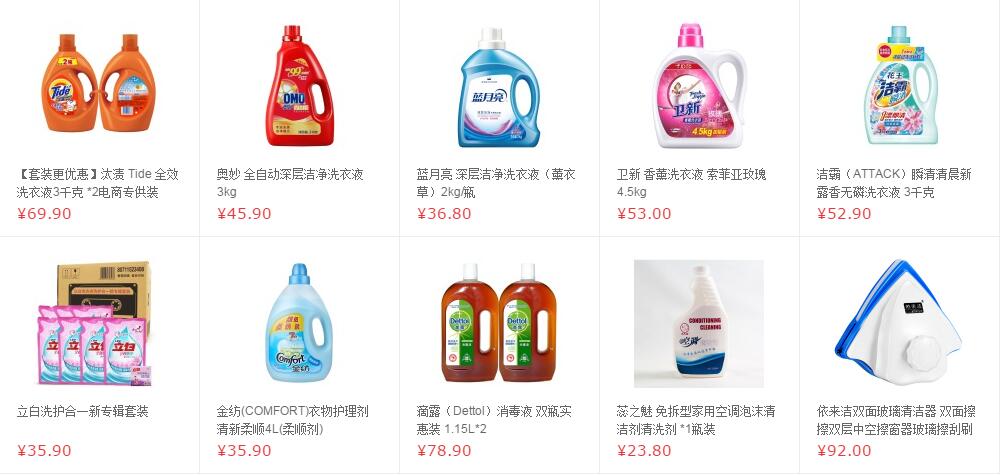
<li>清洁用品<span>|</span></li>
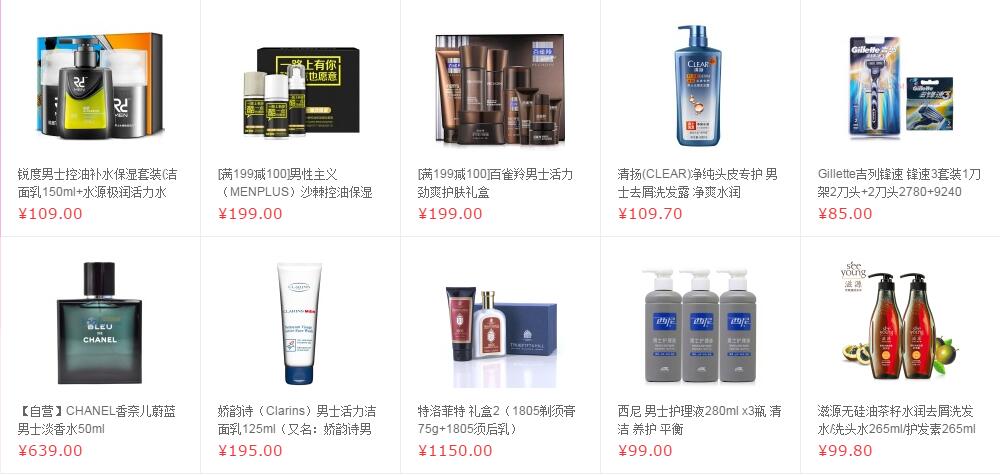
<li>男士精品</li>
</ul>
</div>
<div class="tab-b" id="tab_b">
<div class="selected">
<a href="#"><img src="guojidapai.jpg" alt=""/></a>
</div>
<div>
<a href="#"><img src="guozhuangmingpin.jpg" alt=""/></a>
</div>
<div>
<a href="#"><img src="qingjieyongpin.jpg" alt=""/></a>
</div>
<div>
<a href="#"><img src="nanshijingpin.jpg" alt=""/></a>
</div> </div>
</div>
</body>
</html>




9.tab栏切换的更多相关文章
- jQuery带有定时器的tab栏切换
现在网上很多类似选项卡的切换,我们成为tab栏切换,比如下图: 新浪的tab栏切换 淘宝的tab栏切换 其中,新浪的tab栏鼠标放上去,可以快速的来回切换,但是如果采取ajax异步传输,不停去加载服务 ...
- dataTable tab栏切换时错位解决办法
做后台管理类网站肯定要写列表,首选dataTable,功能强大 最近在做一个tab栏切换时发现了一个很诡异的事情:表头错位了! 主要时因为当table被隐藏后,table的header宽度会计算错乱, ...
- tab栏切换
最简单的tab栏切换 html部分 <ul class="tab"> <li class="item">待支付(1)</li> ...
- tab栏切换制作
tab栏切换制作 先上图 要求1:默认状态,第一个选项卡被选中,展示第一个选项卡的内容 策略:第一个选项卡默认有被选中的样式,第一个选项卡对应的display: block,其他的dispaly设为n ...
- ES6面向对象实现tab栏切换效果
面向对象实现tab栏切换效果
- JS实现 Tab栏切换案例
要求:当鼠标点击上面相应的选项卡(tab),下面页面的内容也随之而改变. 结构分析: 全部的内容都放到一个大的盒子里面,盒子里面又可以分为上面和下面两个盒子. 上面的盒子放了 5个li,装着5个小的选 ...
- tab栏切换的特殊效果
在实际的开发过程中,我们可能会遇到这种需求,如下图 左边是三个tab栏,右边是显示内容的div,当鼠标滑到坐标的tab上时,给它一个高亮显示,让它对应的内容在右边的div中显示出来,当鼠标移出的时候把 ...
- JavaScript实现Tab栏切换
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 京东网页上,可以看到下面这种tab栏的切换: 我们把模型抽象出来,实现一 ...
- [javascript]switchTab:仿腾讯首页Tab栏切换js插件
腾讯首页的每个新闻栏目都是一个tab选项卡切换,属于延迟动作的:鼠标hover上去之后200毫秒才会切换,防止了因为浏览滑动导致的页面上选项卡的频繁切换.仿照这样的效果,自己写了一个js插件,实现了低 ...
- 如何解决tab栏切换只发一次请求的问题
用的antd的tab栏组件,发现切换tab栏只在componentDidMount里面发了一次请求,后来发现是缓存问题,于是用activeKey再次进行了判断,代码如下:
随机推荐
- 开启mysql远程访问
一.登陆mysql以后执行以下命令: GRANT ALL ON *.* TO username@'%' IDENTIFIED BY 'password' WITH GRANT OPTION; FLUS ...
- 机器学习工具Octave安装(Win10环境)
介绍 Octave是一个旨在提供与MATLAB语法兼容的开放源代码计算与数值分析的工具:同时也是GNU成员之一.Octave最初的设计以MATLAB为模板,在功能上与MATLAB有许多相似之处.但相较 ...
- WebFlux01 webflux概念、异步servlet、WebFlux意义
1 概念 待更新...... 2 异步servlet 2.1 同步servlet servlet容器(如tomcat)里面,每处理一个请求会占用一个线程,同步servlet里面,业务代码处理多久,se ...
- Java 基于quartz实现定时 之二(XML方式配置)
<!-- 在spring核心配置文件中进行如下配置 --> <!-- Spring基于quartz定时任务 --> <bean id="triggerByBea ...
- weblogic参数说明
公司有个项目,部署在weblogic8.1上之后,发现比在tomcat下慢很多,经过分析排查,原因是web应用的WEB-INF下的weblogic.xml里的参数设置不合理(使用默认值有时并非最佳值) ...
- win10手动开启wifi
win+R键,输入cmd,以管理员身份运行,输入netsh wlan set hostednetwork mode=allow ssid=wifi key=wifimima123回车 解释一下: ss ...
- Hibernate-Criteria
Hibernate Criteria简介 一.Criteria接口的用途: 设计上可以灵活的根据criteria的特点进行查询条件的组装. CriteriaSpecification 接口是 Crit ...
- 关于"人工智能Python""系统环境变量设置步骤
最近无论是JAVA的环境变量配置,还是Python环境变量配置都有学生问我,我在这里写一下回答,当然我以配置Python的环境变脸来举例.首先需要确定本机电脑上安装上了Python 首先解释一下为什么 ...
- [GO]猜数字的小游戏
随机生成四位数字,然后用户输入四位数字,然后根据提示一步步猜到随机数 package main import ( "math/rand" "time" &quo ...
- CSS3动画设置后台登录页背景切换图片
CSS3的动画很实用很好用,简单几句话就可以做出一个好看而且过渡平滑的body背景图片,不多说,来来来,上代码 body{ animation:mybg 7s; -webkit-animation:m ...
