css总结1:position定位:absolute/relative/fixed
1 【Positioning(定位)】
Positioning作用:指定了元素的定位类型。position包括四个值:static,relative,fixed,absolute。
css定位解析:元素可以使用的顶部top,底部bottom,左侧left和右侧right属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
2 【position四大值介绍】
2-1【static 定位】
解释:HTML元素的默认值,即没有定位,元素出现在正常的流中。即:元素不可受到top, bottom, left, right的影响。
2-2【fixed 定位】
解释:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动:
p.pos_fixed{position:fixed; top:30px; right:5px;}
运行结果:


图1:浏览器滚动前: 图2:浏览器滚动后:
因此:Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持.
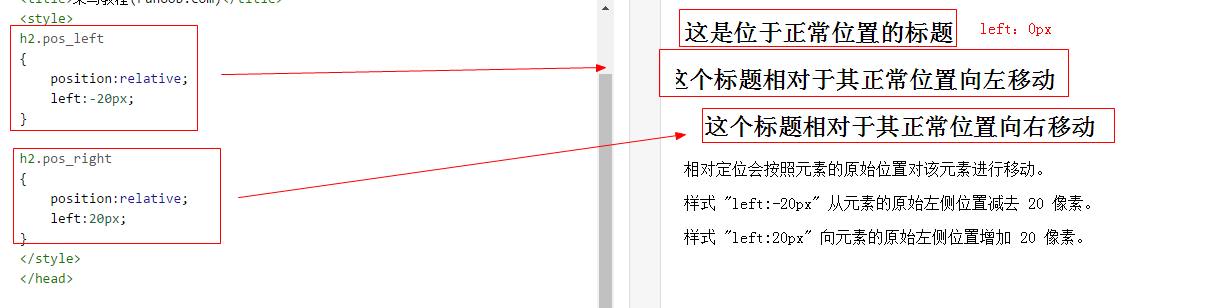
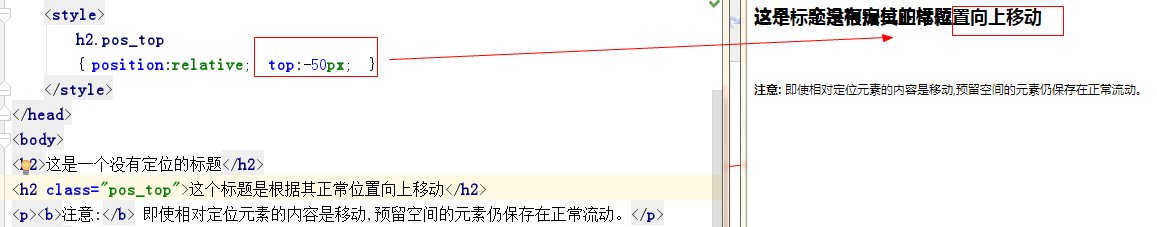
2-3【relative 定位】
解释1:相对定位元素的定位是相对其正常位置。

解释2:可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。

注意:相对定位元素经常被用来作为绝对定位元素的容器块。
2-4【absolute 定位】
解释1:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:

注意:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
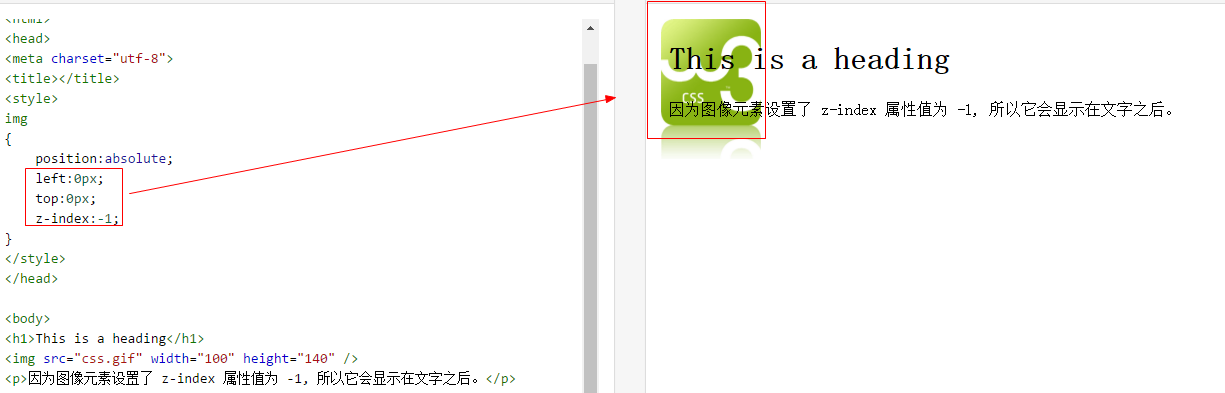
2-5【重叠的元素】
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:

解释:具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
css总结1:position定位:absolute/relative/fixed的更多相关文章
- position定位-absolute与fixed
1. absolute 生成绝对定位元素,相对于static定位以外的第一个父元素进行定位. 2. fixed 生成绝对定位元素,相对于浏览器窗口进行定位.
- (转)Position定位:relative | absolute
原文:http://hi.baidu.com/zxc0420/item/9ada5110845ba1e89c778a08 Position定位:relative | absolute 定位一直是WEB ...
- CSS position绝对定位absolute relative
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现. 一.position语法与结 ...
- position:absolute/relative/fixed小结
1.绝对定位:position:absolute; 当一个div块的位置被定义为绝对定位absolute时,也就意味着它失去了文档流的位置,后面的文档流会紧跟着补上来接替它的位置.如果上下左右的绝对偏 ...
- CSS position属性absolute relative等五个值的解释
DIV CSS position绝对定位absolute relative教程篇 常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:abs ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- css中的position 的absolute和relative的区别(转)
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
随机推荐
- HttpContext.Current.Cache和HttpRuntime.Cache的区别,以及System.Runtime.Caching
先看MSDN上的解释: HttpContext.Current.Cache:为当前 HTTP 请求获取Cache对象. HttpRuntime.Cache:获取当前应用程序的Cac ...
- Python学习系列(五)(文件操作及其字典)
Python学习系列(五)(文件操作及其字典) Python学习系列(四)(列表及其函数) 一.文件操作 1,读文件 在以'r'读模式打开文件以后可以调用read函数一次性将文件内容全部读出 ...
- 管理11gRAC基本命令 (转载) 很详细
在 Oracle Clusterware 11g 第 2 版 (11.2) 中,有许多子程序和命令已不再使用: crs_stat crs_register crs_unregiste ...
- Six Basic Functional Areas of Spring
- Linux添加路由
在Linux的VM中可以添加.删除路由. 中如图的拓扑结构中需要在中间的VM上添加路由,使最左边的VM和最右边的VM实现互通. 在这台VM上需要添加IP Forwarding的功能,在操作系统中也需要 ...
- FPGA与嵌入式一点见解
FPGA:即现场可编程门阵列,它是在PAL.GAL.CPLD等可编程器件的基础上进一步发展的产物.它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可 ...
- linux文件系统命令和分区 挂载
文件系统命令df [选项][挂载点]选项:-a 显示所有的文件系统信息,包括特殊文件,如/proc,/sysfs-h 使用习惯单位显示容量,如KB,MB或GB等-T 显示文件系统类型-m 以MB为单位 ...
- Linux下查询一个包是32位还是64位
Linux下查询一个包是32位还是64位 [root@localhost ~]# rpm -qa --queryformat %-{name}-%{version}-%{release}-%{arc ...
- 【转】 Pro Android学习笔记(九七):BroadcastReceiver(1):基础小例子
目录(?)[-] 基础小例子 发送Broadcast intent 运行情况 应用间的广播 文章转载只能用于非商业性质,且不能带有虚拟货币.积分.注册等附加条件.转载须注明出处:http://blog ...
- Vue.js:教程
ylbtech-Vue.js:教程 1.返回顶部 1. Vue.js 教程 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向 ...
